| Россия, Санкт Петербург |
Синтаксические основы JavaScript
Дополнительные файлы к лекции находятся в . Презентацию к данной лекции Вы можете скачать здесь.
Комментарии
В JavaScript как и в С++ существуют однострочные и многострочные комментарии. Синтаксис комментариев следующий:
//Однострочный комментарий /* Многострочный комментарий, используется для блока текста */
Ввод-вывод
Для того, чтобы пользователь мог взаимодействовать с программой, требуются средства ввода-вывода.
Для ввода и вывода данных можно воспользоваться методами браузера и загруженного в него документа. Объект, представляющий свойства браузера, называется window (окно), а три его метода - alert(), prompt() и confirm() - предназначены для ввода и вывода данных посредством диалоговых окон. Объект, представляющий свойства документа, называется document, а его методы write() и writeln() служат для вывода данных непосредственно в клиентскую область браузера. Объект document очень важный, но не корневой в объектной модели, потому при обращении к его свойствам требуется указывать имя объекта, например, document .write("Здравствуй, Мир").
Проиллюстрируем сказанное на нескольких примерах.
Метод alert()
Данный метод позволяет выводить диалоговое окно с заданным сообщением и кнопкой ОК. Синтаксис следующий:
alert(сообщение)
В предлагаемом ниже примере будет выведен афоризм Козьмы Пруткова.
alert("Если хочешь быть красивым, поступи в гусары");Диалоговое окно, выведенное на экран методом alert() является модальным, т.е. пока мы не нажмем кнопку OK, не сможем дальше работать с программой.
Метод confirm()
Метод confirm позволяет вывести диалоговое окно с сообщением и двумя кнопками: ОК и Отмена (Cancel). В отличие от alert(), этот метод возвращает логическую величину, значение которой зависит от того, какую из кнопок нажал пользователь. Если он щелкнул на кнопке ОК, то возвращается значение true (истина, да); если же была нажата кнопка Отмена (Cancel), то возвращается значение false (ложь, нет). Возвращаемое значение можно обработать в программе и, следовательно, создать эффект интерактивности, т. е. диалогового взаимодействия программы с пользователем. Синтаксис метода confirm() следующий:
confirm(сообщение)
Пример:
confirm("Выйти из программы?");Метод prompt()
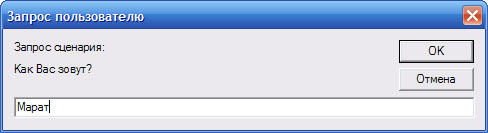
Метод prompt() позволяет вывести на экран диалоговое окно с сообщением, а также с текстовым полем, в которое пользователь может ввести данные. Кроме того, в окне предусмотрены две кнопки: ОК и Отмена (Cancel). В отличие от alert() и confirm(), данный метод принимает два параметра: сообщение и значение, которое должно появиться в текстовом поле ввода данных по умолчанию. Если пользователь щелкнет на кнопке ОК, метод вернет содержимое поля ввода данных, а если он щелкнет на кнопке Отмена, то возвращается логическое значение false (ложь, нет).
Синтаксис метода prompt () следующий:
prompt (сообщение, значение_поля_ввода_ланных)
В предлагаемом примере пользователь вводит свое имя с помощью оператора promt, имя присваивается переменной FirstName, затем переменная соединяется со статическим текстом и выводится на экран с помощью оператора alert().
var FirstName,str;
FirstName=prompt("Как Вас зовут?", "");
str = "Очень приятно, " + FirstName + "!";
alert(str);Метод document.write()
Метод document.write(список_строк) позволяет выводить в окне браузера список текстовых строк, разделенных запятыми. Если выводимая строка представляет собой HTML-код, то браузер отобразит результат его интерпретации, а не последовательность тегов. Иначе говоря, теги HTML в выводимом сообщении будут восприниматься браузером как команды, а не просто как текстовые символы.
Метод document.writeln(список_строк) отличается от предыдущего тем, что выводит указанную строку (или несколько строк), добавляя в конце невидимый управляющий символ перехода на новую строку.
В предлагаемом примере создается строка (афоризм Козьмы Пруткова), содержащая статический текст и тэги языка гипертекстовой разметки. Метод document.write() обрабатывает ее корректно.
var str;
str = "<h1>" + "Бросая в воду камешки, смотри на круги, ими
образуемые," + "<br>" +
"иначе такое бросание будет пустою забавою" + "</h1>";
document.write(str);Переменные
В языке программирования JavaScript поддерживаются пять примитивных типов данных (числовой, строковый, логический, пустой и неопределенный) и один составной, объектный ( Object )
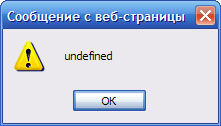
Переменные объявляются с помощью ключевого слова var. При создании переменной она приобретает значение undefined.
var str; alert(str);
Автоматическое преобразование типов данных
JavaScript является языком со слабой типизацией, это означает, что в процессе работы программы тип переменной может меняться. Проиллюстрируем сказанное на следующем примере:
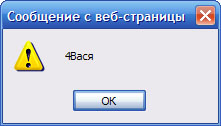
var x, y, z, str; x = 3; //Числовой тип y = true; //Логический тип z = "Вася"; //Символьный тип str = x+ y + z; alert(str);
Здесь мы попытались сложить числовую, логическую и символьную величину. JavaScript по своему разумению преобразовал типы этих переменных, получился непредсказуемый результат.
Для того чтобы развеять сомнения лучше осуществить явное преобразование типов. Функция parseInt(строка, основание) преобразует строку в целое десятичное число, функция parseFloat(строка) - преобразует строку в десятичное число с плавающей запятой.
var a, b, c, d, str;
a = parseInt("3.14159158");
b = parseInt("40.5 рублей 67 копеек");
c = parseFloat("3.14159158");
d = parseFloat("40.5 рублей 67 копеек");
str = a + "<br>" + b + "<br>" + c + "<br>" + d;
document.write(str);Оператор присваивания
С помощью оператора присваивания переменным присваиваются некоторые значения. В JavaScript имеется много способов записи операций присваивания, аналогичных с C++. Рассмотри различные формы присваивания на следующем примере.
var a, b, c, d, f, str;
a = 1; //Наиболее привычная форма записи
b = 13;
c = 2;
d = 5;
f = 15;
b += a; //То же, что и b=b+a
c++; //То же, что и c=c+1
d *= 2; //То же, что и d=d*2
f %= 7; //Нахождение остатка при делении 15 на 7
str = b + "<br>" + c + "<br>" + d + "<br>" + f;
document.write(str);