| Россия, Санкт Петербург |
Работа с объектами и элементами формы в JavaScript
Презентацию к данной лекции Вы можете скачать здесь.
В JavaScript можно создавать объекты. С помощью объектов можно работать с данными со сложной структурой. У объектов могут быть поля. Сами объекты можно объединять в более сложные структуры, например, в массивы.
Условие задачи: Банк выдает кредиты сроком на один, два и три года под 5, 10 и 15 процентов годовых соответственно. За каждый период по три клиента взяли ссуды на разные суммы. Требуется подсчитать статистику займов за каждый период.
Для решения задачи мы создаем объект bank. С помощью конструктора объекта задаются три поля: фамилия клиента ( LastName ), сумма( Amount ) и период( Period ). Далее, объект bank объединяется в статический массив, состоящий из девяти элементов. После чего происходит инициализация элементов массива. Статистика вычисляется с помощью условных операторов в цикле For.
Пример 1. Знакомство с объектами
Создайте новый документ HTML и введите следующий код ().
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Пример 1. работа с объектами</title>
</head>
<script type="text/javascript">
var i, n, str_1, str_2, str_3, sum_1, sum_2, sum_3, interest_1, interest_2, interest_3, str;
n = 9; //Количество клиентов
sum_1=0; //Сумма кредитов за первый год
sum_2 = 0; //Сумма кредитов за второй год
sum_3 = 0; //Сумма кредитов за третий год
interest_1 = 0; //Сумма процентов за первый год
interest_2 = 0; //Сумма процентов за второй год
interest_3 = 0; //Сумма процентов за третий год
str_1 = "Один год: " + "<br/>";
str_2 = "Два года: " + "<br/>";
str_3 = "Три года: " + "<br/>";
//Конструктор объекта
function bank(LastName, Period, Amount) {
this.LastName = LastName;
this.Period = Period;
this.Amount = Amount;
}
credit = Array(n);
credit[0] = new bank("Иванов", 1, 100000);
credit[1] = new bank("Петров", 1, 200000);
credit[2] = new bank("Сидоров", 1, 300000);
credit[3] = new bank("Васильев", 2, 400000);
credit[4] = new bank("Шаяхметов", 2, 500000);
credit[5] = new bank("Кац", 2, 600000);
credit[6] = new bank("Зинин", 3, 700000);
credit[7] = new bank("Петренко", 3, 800000);
credit[8] = new bank("Григорьев", 3, 900000);
str = "<br/>";
for (i = 0; i < n; i++) {
if (credit[i].Period == 1) {
str_1 += credit[i].LastName + " - " + credit[i].Amount + " рублей - " + credit[i].Amount*0.05
+ " рублей" + "<br/>";
sum_1 += credit[i].Amount;
interest_1 += credit[i].Amount * 0.05;}
if (credit[i].Period == 2) {
str_2 += credit[i].LastName + " - " + credit[i].Amount + " рублей - " + credit[i].Amount * 0.2
+ " рублей" + "<br/>";
sum_2 += credit[i].Amount;
interest_2 += credit[i].Amount * 0.2;}
if (credit[i].Period == 3) {
str_3 += credit[i].LastName + " - " + credit[i].Amount + " рублей - " + credit[i].Amount * 0.45 + " рублей"
+ "<br/>";
sum_3 += credit[i].Amount;
interest_3 += credit[i].Amount * 0.45;
}
}
str_1 += "Итого кредитов взято на сумму: " + sum_1 + " рублей. Сумма процентов составила " + interest_1 + " рублей";
str_2 += "Итого кредитов взято на сумму: " + sum_2 + " рублей. Сумма процентов составила " + interest_2 + " рублей";
str_3 += "Итого кредитов взято на сумму: " + sum_3 + " рублей. Сумма процентов составила " + interest_3 + " рублей";
str = str_1 + "<br/><br/>" + str_2 + "<br/><br/>" + str_3
document.write(str);
</script>
<body>
</body>
</html>
Листинг
.
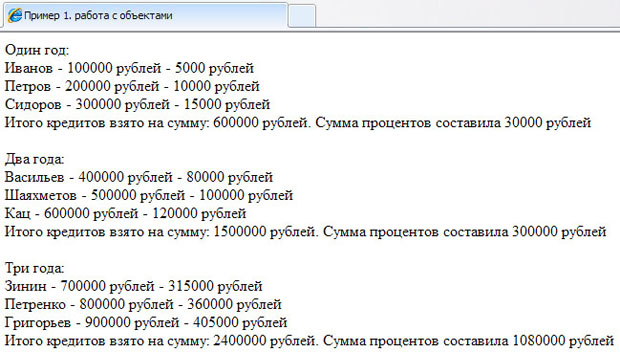
Результат:
Обычно раздел <form> на web-страницах используется для того, чтобы собрать информацию от пользователя и передать ее на web-сервер. Пользователь может вводить данные в поле ввода, выбирать пункты в элементах управления RadioButton, CheckBox или из раскрывающихся списков. Однако можно разгрузить web-сервер и часть вычислений производить на клиентской машине. Чаще всего этот прием используют при проверке корректности вводимых данных.
Для извлечения значения из элементов управления нужно присвоить им имя и обращаться к их свойствам, учитывая объектную модель документа. Корневым объектом является document, хотя при обращении к свойствам элементов управления его можно опускать. В приводимом ниже примере поле ввода имеет имя txtName, но оно вложено в форму с именем frm1, поэтому, чтобы обратиться к свойству value поля ввода txtName нужно записать полный путь: frm1.txtName.value. Так же обстоят дела и с другими элементами управления, входящими в форму.
В предлагаемом ниже примере в переменную myName присваивается значение свойства value поля ввода txtName, а результат потом выводится в окно сообщения.
Пример 2. Знакомство с объектами
Создайте новый документ HTML и введите следующий код ().
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 2. Работа с элементами формы (Поле ввода)</title>
</head>
<script type="text/javascript">
function alpha(form) {
var myName, str;
myName = frm1.txtName.value;
str = "Привет, " + myName + "! Как дела?";
alert(str);
}
</script>
<body>
<form id="frm1" action="" method="get">
<input type="text" name="txtName" value=""/><br/>
<input type="button" name="button" value="Нажми меня!" onclick="alpha(this.form)"/>
</form>
</body>
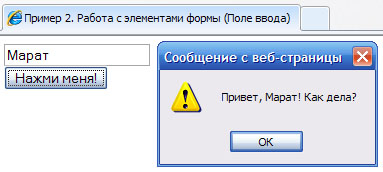
</html>Результат:
В следующем примере используется уже три поля ввода ( txtA, txtB и txtC ), значения свойства value, которых являются входными параметрами квадратного уравнения ( a, b и c ).
Пример 3. Работа с элементами формы (поля ввода). Решение квадратного уравнения
Создайте новый документ HTML и введите следующий код ().
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример 3. Работа с элементами формы (поля ввода). Решение квадратного уравнения</title>
</head>
<script type="text/javascript">
function alpha(form) {
var a, b, c, d, x1, x2, str;
a = frm1.txtA.value;
b = frm1.txtB.value;
c = frm1.txtC.value;
str = "<br/>";
d = Math.pow(b, 2) - 4 * a * c;
if (d < 0) { str = "Действительных корней нет!"; }
else {
x1 = (-b - Math.sqrt(d)) / (2 * a);
x2 = (-b + Math.sqrt(d)) / (2 * a);
str = "x1 = " + x1 + ", x2 = " + x2;
}
alert(str);
}
</script>
<body>
<form id="frm1" action="" method="get">
<input type="text" name="txtA" value=""/><br/>
<input type="text" name="txtB" value=""/><br/>
<input type="text" name="txtC" value=""/><br/>
<input type="button" name="button" value="Решить уравнение!" onclick="alpha(this.form)"/>
</form>
</body>
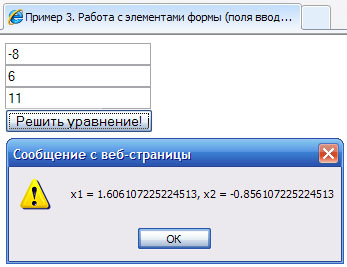
</html>Результат:
В элементе управления RadioButton имеется свойство checked, которое может принимать значение true или false. Одновременно может быть выбран только один из пунктов RadioButton, как в селекторе телевизионных каналов или переключателей диапазонов радиоприемника. В приводимом ниже примере на экран выводится та или иная поговорка в зависимости от выбранного пункта RadioButton.