| Россия, Санкт Петербург |
Отладка CSS с помощью инструментов разработчика в IE8
Справочная информация находится по адресу: "Отладка сценариев HTML и CSS помощью средств разработчика" http://msdn.microsoft.com/ru-ru/library/dd565627(VS.85).aspx.
Краткие итоги
Средства разработчика в Internet Explorer 8 помогают выявлять и решать проблемы с веб-страницами. С помощью средств CSS можно получить более обширное представление, показывающее, как различные правила и свойства в таблицах стилей интерпретируются в Internet Explorer 8. Поскольку изменения, выполняемые в исходных кодах с помощью средств разработки, затрагивают только внутреннее представление веб-сайта в Internet Explorer, но не непосредственно сами исходные коды, можно сохранить изменения с помощью кнопки "Сохранить" и использовать их для обновления исходных кодов. Это позволит сэкономить время и повысить эффективность сопровождения веб-страниц.
Набор для практики
Вопросы:
- Как можно выборочно проверить работу отдельных атрибутов CSS?
- Как можно проверить соответствие CSS требованиям W3C-консорциума?
Упражнения:
- Разработайте web-страницу с тремя каскадными таблицами стилей.
В Internet Explorer 8 имеются встроенные средства анализа каскадных таблиц стилей ( CSS ). С помощью этих средств разработки можно решать целый ряд задач, в том числе просмотр отдельных атрибутов, а также предварительный просмотр различных режимов совместимости документов. Определяя способ интерпретации веб-страницы браузером, средства разработчика предоставляют множество возможностей для поиска и решения проблем и делают это гораздо быстрее, чем это было возможно в предыдущих версиях MS Internet Explorer [1].
У одной и той же web-страницы может быть несколько каскадных таблиц стилей, причем, с каждой из них можно работать по отдельности. Сложным оформлением, например, отличается сайт www.mail.ru. Просмотри стили этого сайта. Для этого наберем в адресной строке браузера IE8 http://www.mail.ru и запустим средство разработчика ( Сервис  Средства разработчика ) (
рис.
6.1):
Средства разработчика ) (
рис.
6.1):
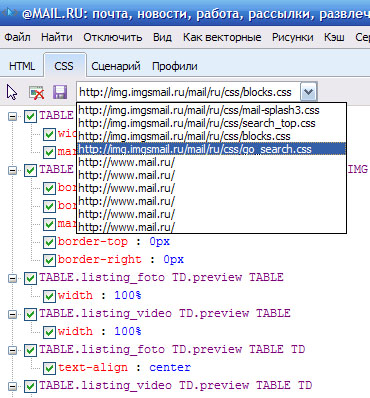
Затем нажмите на закладку CSS. С помощью вкладки CSS можно понять взаимодействие между таблицами стилей. Она в большей степени полезна для сайтов, на которых используется несколько таблиц стилей. Для переключения между таблицами стилей используйте кнопку выбора таблиц стилей. При выборе таблицы стилей правила и связанные с ними свойства стилей появляются в основной области содержимого. Эта информация сгруппирована по правилам стилей. По умолчанию на этой кнопке отображается первая таблица стилей, на которую ссылается веб-страница. Как показано на рис. 6.2, правила таблиц стилей отображаются под кнопкой выбора таблиц стилей [1].

Рис. 6.2. На вкладке CSS отображаются правила, определенные во всех таблицах стилей, используемых на веб-странице
Правило стиля можно включить или отключить, щелкнув флажок рядом с именем стиля. Можно также включить или отключить отдельное свойство или несколько свойств, чтобы посмотреть, как это повлияет на правило [1]. Создайте web-страницу, содержащую каскадную таблицу стилей, например, такую .:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Работа с каскадными таблицами стилей</title>
<style type="text/css">
H1 {
font-weight: bold;
font-size: 20pt;
font-family: Helvetica;
color: orchid;
font-style: normal
}
H2 {
font-weight: normal;
font-size: 16pt;
font-family: Comic Sans Ms;
color: purple;
font-style: normal
}
H3 {
font-weight: bold;
font-size: 14pt;
font-family: Courier;
color: green;
font-style: normal
}
H4 {
font-weight: bold;
font-size: 12pt;
font-family: Tahoma;
color: gold;
font-style: normal
}
</style>
</head>
<body>
<h1>О сколько нам открытий чудных</h1>
<h2>Готовят просвещенья дух!</h2>
<h3>И опыт, сын ошибок трудных,</h3>
<h4>И гений, парадоксов друг...</h4>
</body>
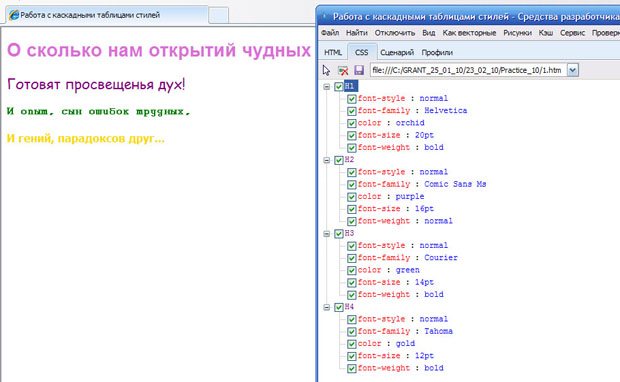
</html>Откройте web-страницу в браузере и запустите инструмент разработчика ( рис. 6.3).
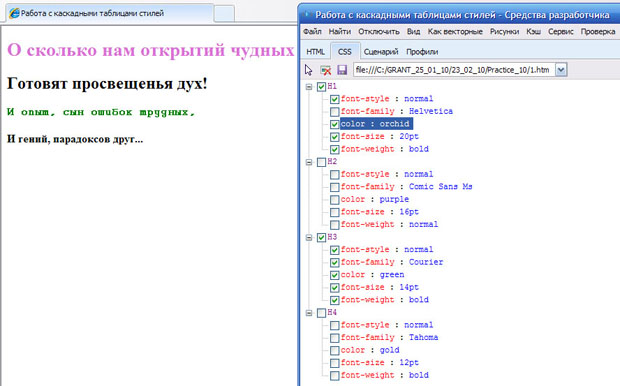
Инструмент разработчика позволяет редактировать каскадные таблицы стилей, отключая те или иные их элементы (рис. рис. 6.4).
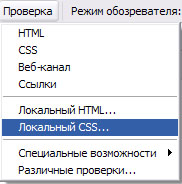
Существует возможность проверки CSS на соответствие стандартам W3C-консорциума. Для этого нужно выполнить последовательность действий Проверка  Локальный CSS (
рис.
6.5).
Локальный CSS (
рис.
6.5).
Средство разработки попросит подтвердить действие ( рис. 6.6):
Нажмите кнопку "Да".
После этого загрузится сайт W3C-консорциума ( рис. 6.7).
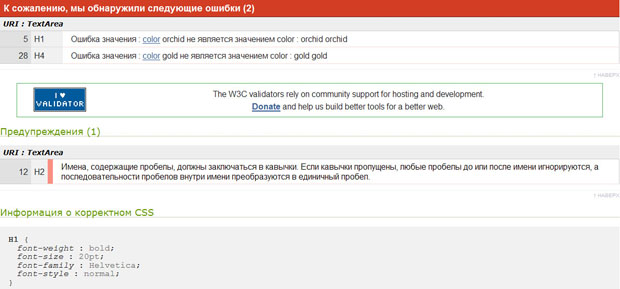
Существует несколько способов проверки корректности CSS. В одном случае, если ресурс размещен в Интернете, нужно указать URL web-страницы, если CSS выполнена в виде отдельного файла, нужно нажать на закладку "Проверить загруженный файл", если CSS интегрирована в web-страницу, нужно нажать на закладку "Проверить набранный текст" ( рис. 6.8).
Нажмите на кнопку "Проверить". В случае наличия ошибок программа выдаст отчет ( рис. 6.9).