| Россия, Санкт Петербург |
Разработка web-страниц с помощью HTML 4.01
Пример 3. Абзацы
Создадим новую web-страницу и введите следующий код ():
<body> <p align="center">Если бы тени предметов зависели не от величины сих последних, а имели бы свой произвольный рост, то, может быть, вскоре не осталось бы на всем земном шаре ни одного светлого места.</p> <p align="left">Всякий необходимо причиняет пользу, употреблённый на своём месте. Напротив того: упражнения лучшего танцмейстера в химии неуместны; советы опытного астронома в танцах глупы. </p> <p align="right">Если у тебя спрошено будет: что полезнее, солнце или месяц? - ответствуй: месяц. Ибо солнце светит днем, когда и без того светло; а месяц - ночью. Но, с другой стороны: солнце лучше тем, что светит и греет; а месяц только светит, и то лишь в лунную ночь!</p> <p align="justify">Рассуждай токмо о том, о чём понятия твои тебе сие дозволяют. Так: не зная законов языка ирокезского, можешь ли ты делать такое суждение по сему предмету, которое не было бы неосновательно и глупо? </p> <h4>/Козьма Прутков/</h4> </body>
Результат:
Далее, мы познакомимся с методикой вставки графических изображений на web-страницу. Изображения добавляются с помощью тэга img.
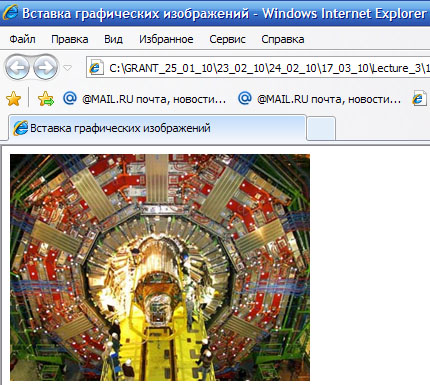
Пример 4. Вставка графических изображений
Выберем графическое изображение с расширением .jpg, поместим его в каталог нашего проекта, переименуем его, назвав его . Создадим новую web-страницу и введем следующий код ():
. Создадим новую web-страницу и введем следующий код ():
<body> <img src="lhc.jpg" width="300" alt="Большой адронный коллайдер" /> </body>
Результат:
С помощью таблиц можно создавать очень сложное форматирование web-страницы. В предлагаемом примере мы создадим таблицу, состоящую из одного столбца и пяти строк. В ячейках таблицы будет размещен текст.
Пример 5. Работа с таблицами
Создадим новую web-страницу и введем следующий код ():
<body>
<table border="3">
<tr>
<td>За любовь к тебе пусть все осудят вокруг,</td>
</tr>
<tr>
<td>Мне с невеждами спорить, поверь, недосуг.</td>
</tr>
<tr>
<td>Лишь мужей исцеляет любовный напиток,</td>
</tr>
<tr>
<td>А ханжам он приносит жестокий недуг.</td>
</tr>
</table>
<h4>/Амар Хайам/</h4>
</body>Результат:
В ячейках таблиц может размещаться что угодно, включая другие таблицы. В следующем примере мы разместим в ячейках таблицы уменьшенные изображения, связанные с изображениями в оригинальном размере. Иными словами, мы создадим небольшую картинную галерею.