| Россия, Москва |
Дизайн страниц
Тема 4. Создание карты сайта
Каждый Web-сайт нуждается в системе навигации, которая позволяет посетителям получать быстрый доступ к информации, которую они ищут. При разработке большого сайта важно сохранить ясность и понятность системы навигации, поскольку с течением времени сайт будет изменяться и обновляться. С этой задачей помогут справиться следующие четыре компонента:
- Файл Web.sitemap, который задает логическую структуру сайта.
- Элемент управления Menu, который читает файл Web.sitemap и отображает структуру сайта в виде раскрывающегося меню.
- Элемент управления TreeView, который читает файл Web.sitemap и отображает структуру в виде древовидного списка.
- Элемент управления SiteMapDataSource, который связывает файл карты сайта ( Web.sitemap ) и элементы управления для ее отображения ( TreeView или Menu ).
Совместное применение этих компонент позволяет быстро и просто организовать систему навигации на сайте и поддерживать ее в постоянном актуальном состоянии.
Построение системы навигации сайта проще всего начать с создания файла карты сайта, для этого сделайте следующее:
- Откройте сайт, и щелкните правой кнопкой мыши по папке сайта, в появившемся меню выберите пункт Add New Item.
- Когда диалоговое окно Add New Item появится, выберите шаблон Site Map.
- Если это первый файл содержащий карту сайта, лучше согласитесь с его именем по умолчанию Web.sitemap. В противном случае задайте свое.
- Щелкните кнопкой Add.
По умолчанию, эта процедура создает файл по имени Web.sitemap, расположенный в папке сайта. Файл карты сайта представляет собой XML файл, поэтому VWD2005 EE отображает его в текстовом режиме. Только что созданный файл Web.sitemap выглядит следующим образом:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>Формат этого файла достаточно прост:
- Тэг <?xml> в первой строке, определяет используемую версию XML, и его менять не нужно.
- Тэг <siteMap> во второй строке и его окончание </siteMap> в седьмой строке отмечает начало и конец XML документа, также не изменяйте эти тэги.
- Каждый тэг <siteMap> должен содержать один и только один тэг верхнего уровня <siteMapNode>. Он обычно определяет стартовую страницу в карте сайта. В примере, это - тэг <siteMapNode> в третьей строке, а его окончание </siteMapNode> в шестой строке.
- Между тегами верхнего уровня <siteMapNode> и </siteMapNode> можно добавить любое число дополнительных тегов <siteMapNode>. Каждый из них станет подуровнем в раскрывающемся меню или древовидном списке. Эти теги расположены в строках четыре и пять.
- В пределах тегов второго уровня <siteMapNode> можно добавить любое число тегов <siteMapNode> третьего уровня и т.д.
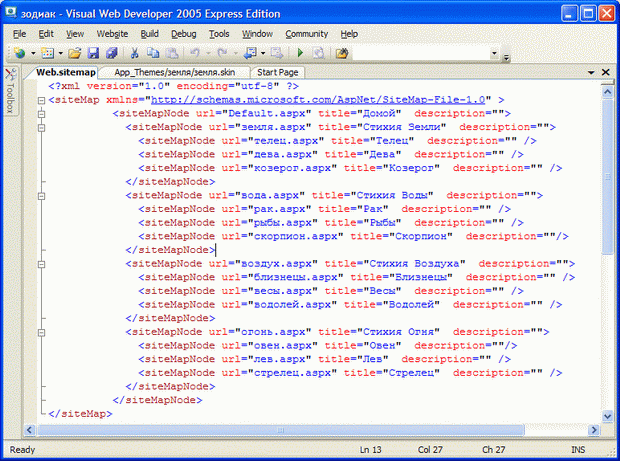
Например, для сайта "Зодиак" предлагается следующая схема навигации см. рис.9.13, чтобы ее задать нужно в файле Web.sitemap создать структуру, представленную на рис.9.14
У тега <siteMapNode> есть три признака, которые можно менять:
- URL - абсолютная или относительная ссылка на страницу, куда будет совершен переход при выборе ссылки в меню или древовидном списке. Не определяйте то же самое значение URL дважды в одном файле карты сайта, иначе получите сообщение об ошибке. Чтобы создавать <siteMapNode>, который не связан со страницей, оставьте пробел в качестве значения URL. Это полезно для пунктов меню, которые представляют группу страниц, но сами ни на какие страницы не ссылаются.
- TITLE название ссылки, которое появится как видимый текст в меню, или древовидном списке.
- DESCRIPTION более длинное название ссылки, которое появится как текст подсказки, когда мышь будет находиться на ссылке. Этот признак является дополнительным, и заполнять его не обязательно.
Описанную в файле Web.sitemap карту сайта можно использовать для создания выпадающего или раскрывающегося меню, следующим способом:
- Откройте мастер страницу или любую другую страницу, которая будет отображать меню.
- В панели Toolbox откройте группу Data и перетащите элемент SiteMapDataSource на открытую страницу. Вы можете поместить его, где захотите, так как в любом случае при просмотре страницы этот элемент отображаться не будет. По умолчанию для этого элемента будет назначено имя SiteMapDataSource1. Это название появится в виде надписи на самом элементе, запомните его, чтобы использовать на шаге 4.
- В панели Toolbox, откройте группу Navigation и перетащите элемент Menu на открытую страницу, в нужное вам место.
- VWD2005 EE отобразит меню задач как показано на рис.9.15. Откройте список Choose Data Source и выберите название SiteMapDataSource1, которое было добавлено на шаге 2.
- Сохраните страницу, затем можете просмотреть ее.(рис.9.16)
Чтобы настроить конфигурацию меню, выделите его, а затем определите нужные значения в окне Properties. Покажем, как установить свойство Orientation. Мы можем выбрать между значениями Horizontal и Vertical:
- Horizontal. Горизонтальные пункты меню Top-level появятся слева направо. Результат - система раскрывающегося меню.
- Vertical. Вертикальные пункты меню Top-level появятся сверху вниз. Результат - выпадающая система меню.
Файл карты сайта можно также использовать для создания навигации аналогичной Windows Explorer, для этого нужно воспользоваться элементом TreeView из группы Navigation. Тогда посетители сайта смогут использовать значки плюс (+) и минус (-), чтобы развернуть или свернуть любые группы элементов меню. Чтобы создать меню-список нужно выполнить следующие действия:
- Откройте мастер страницу или любую другую страницу, которая будет отображать меню-список.
- В панели Toolbox откройте группу Data и перетащите элемент SiteMapDataSource на открытую страницу. Вы можете поместить его, где захотите, так как в любом случае при просмотре страницы этот элемент отображаться не будет. По умолчанию для этого элемента будет назначено имя SiteMapDataSource1. Это название появится в виде надписи на самом элементе, запомните его, чтобы использовать на шаге 4.
- В панели Toolbox, откройте группу Navigation и перетащите элемент TreeView на открытую страницу, в нужное вам место.
- VWD2005 EE отобразит меню задач, в котором нужно открыть список Choose Data Source и выбрать название SiteMapDataSource1, которое было добавлено на шаге 2.
- Сохраните страницу, затем можете просмотреть ее (рис.9.17).
Наконец, файл карты сайта можно использовать для создания панели, которая показывает путь от главной страницы к текущей странице с помощью элемента управления SiteMapPath. На рис.9.18 элемент управления SiteMapPath появляется в низу страницы. Вы можете добавить элемент SiteMapPath к любой .aspx Web-странице, или мастер странице. Для этого достаточно в панели Toolbox открыть группу Navigation и перетащить элемент SiteMapPath на нужную страницу, открытую в режиме конструктора
В отличие от элементов управления Menu и TreeView, элемент управления SiteMapPath не получает данные от SiteMapDataSource, а всегда использует файл карты сайта по умолчанию: Web.sitemap. Это может служить серьезным основанием, чтобы не изменять имя файла карты сайта данное по умолчанию.
Таким образом, мы рассмотрели четыре элемента управления, которые помогают организовывать гиперссылки в пределах сайта. Первый, SiteMapDataSource, обеспечивает доступ к иерархическому списку связей, который закодирован в файле web.sitemap. Этот элемент не виден в режиме просмотра и обеспечивает данными элементы управления Menu и TreeView.
Элемент управления Menu отображает в зависимости от настроек раскрывающееся или выпадающее меню, а TreeView отображает те же самые данные в виде иерархического списка.
Четвертый элемент управления, SiteMapPath, находит текущую страницу в файле web.sitemap и затем отображает путь от текущей страницы к домашней странице сайта.