| Россия, Москва |
Дизайн страниц
Тема 3. Использование тем
Как и таблица стилей, тема не имеет графического представления, поэтому работа с ней ведется в редакторе текста. Чтобы создать новую тему необходимо выполнить следующие действия:
- Откройте Web сайт, для которого хотите создать тему.
- Щелкните правой кнопкой мыши по папке сайта, выберите Add Folder из контекстного меню, а затем выберите папку Темы из выпадающего подменю. В этом случае:
- Если сайт еще не содержит папку App_Themes, то VWD2005 EE создаст ее.
- VWD2005 EE всегда будет создавать подпапку с названием Theme1, которую вы можете переименовать как считаете нужным.
- Переименуйте подпапку Theme1. Название, которое получит папка, станет названием темы
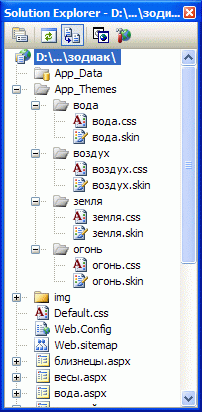
Конечно, пустая папка темы не будет оказывать никакого влияния на ваш сайт. Чтобы задействовать тему, вы должны сначала добавить .skin или .css файлы. (см. рис.9.9)
В ASP.NET 2.0 skin файл определяет визуальные свойства для одного или более видов элементов управления расположенных на страницах вашего сайта. Подпапка темы может содержать как один, так и несколько skin файлов. Если вы разметили в ней несколько файлов, ASP.NET будет читать их все, как будто это один файл. Для создания skin файлов нужно выполнить следующие действия:
- Щелкните правой кнопкой мыши по подпапке нужной темы, затем выберите Add New Item из контекстного меню.
- Когда диалоговое окно Add New Item появляется, выберите шаблон Skin File, здесь вы также можете изменить имя файла данное по умолчанию, а затем щелкните кнопкой Add.
- VWD2005 EE отобразит новый skin файл в редакторе кода.
- Создайте тэг для каждого элемента управления, к которому вы хотите применить тему, ниже приведены примеры:
<asp:RadioButtonList runat = "server"/> <asp:DropDownList runat = "server"/> <asp:TextBox runat = "server"/>
Эти теги очень напоминают те, что появляются, когда вы добавляете соответствующий элемент управления к Web-странице. Самый простой способ создать skin файл состоит в том, что вы просто копируете нужные теги с Web-страницы и редактируете их.
- В пределах каждого тэга, добавьте параметры элементов управления и задайте их значения. Если вы забыли, как записать параметр или его значение, откройте WEB страницу в режиме дизайнера, измените соответствующие параметры, а затем переключитесь в режим редактирования кода и скопируйте получившийся код из WEB страницы в skin файл.
- Когда все сделано, сохраните skin файл, выбрав Save из меню File.
Учтите, что skin файл может только изменить отображение элементов Web-страницы, имеющие визуальные свойства, и не может управлять ими.
Теперь, когда у вас появились папки с темами, файлы таблицы стилей можно хранить не отдельно, а в подпапках соответствующих тем. Тогда темы автоматически будут связывать хранимые в своих подпапках таблицы стилей с любыми страницами, которые используют данную тему. В нашем примере есть тема "земля" и тема "вода", которые располагаются в соответствующих папках:
- папка App_Themes/вода, содержит файл вода.css.
- папка App_Themes/земля, содержит файл земля.css
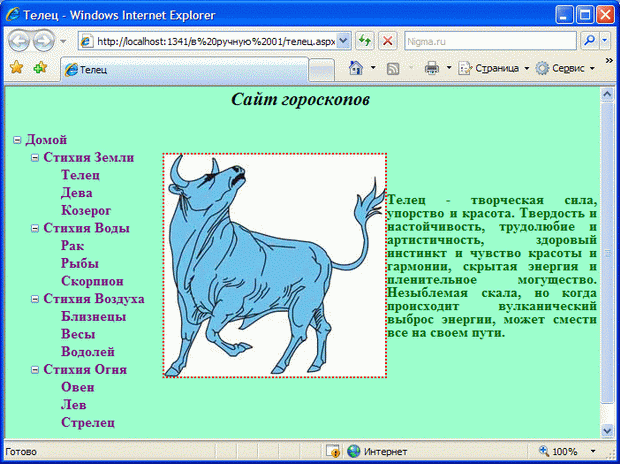
Результат применения темы "земля" показан на рис.9.10, а темы "вода" на рис.9.11
увеличить изображение
Рис. 9.10. Эта страница посвящена знаку зодиака "Телец" и использует тему "Земля"
Вы можете применить темы к индивидуальным Web-страницам или ко всему сайту, Чтобы применить тему к единственной web-странице, сделайте следующее:
- Откройте страницу в VWD2005 EE
- Выберите DOCUMENT в окне Properties
- Найдите свойство Theme, а затем выберите нужную тему из раскрывающегося списка.
Чтобы определить тему, которая обращается ко всему Web-сайту, Вы должны изменить файл конфигурации сайта ( web.config ):
- Откройте файл web.config в VWD2005 EE.
- Найдите пару тегов <system.web> и </system.web>. Если ваш файл web.config не содержит этих тегов, то создайте их.
- Теперь добавьте тег, задающий тему (он выделен зеленым цветом), как показано ниже.
<system.web> <pages theme = "земля"/> </system.web>
увеличить изображение
Рис. 9.12. Эта страница посвящена знаку зодиака "Телец" и использует тему "Земля", с помощью которой произведена замена рисунка.
Рис. 9.10 и рис.9.12 показывают одну и ту же страницу сайта "Зодиак". Но она выглядит по-разному, так как во втором случае в skin файл темы "земля" была добавлена строка следующего вида:
<asp:Image runat="server" ImageUrl="~/img/телец01.jpg" BorderColor="Red" BorderStyle="Dotted" BorderWidth="2px" />.