| Россия, Москва |
Дизайн страниц
Тема 2. Использование CSS
Чтобы определить стиль для определенного элемента страницы, сначала выделите его в Режиме конструктора и затем выполните следующие действия:
- Выберите пункт Style из меню Format или
- Выберите признак Style в окне Properties, а затем щелкните на появившейся в той же строке кнопке.
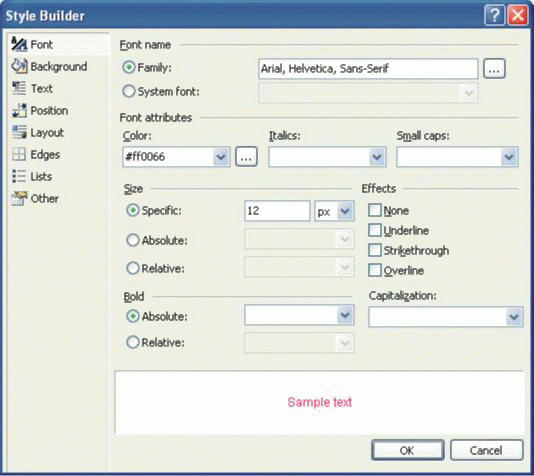
После того, как Вы выполните любое из этих действий, VWD2005 EE отобразит диалоговое окно Style Builder, которое показано на рис.9.6.

Рис. 9.6. Это диалоговое окно применяет CSS свойства к элементам страницы или к правилам таблицы стилей
Свойства CSS сгруппированы в восемь категорий, которые расположены по левому краю диалогового окна. Правая часть диалогового окна меняется в зависимости от выбранной категории. Большинство параметров CSS можно определить интуитивно. Если Вы найдете неизвестный параметр, то можете проконсультироваться со встроенной системой помощи или просмотреть официальную спецификацию CSS на сайте http://www.w3.org/Style/CSS.
Применение свойств CSS к индивидуальным элементам страницы обеспечивает большую гибкость в оформлении, но не большую однородность. Чем большее количество страниц содержит сайт, тем тяжелее задача сохранения шрифтов и цветов. К счастью, можно создать общедоступный файл таблицы стилей, который решит эту проблему.
Процедура создания нового файла таблицы стилей состоит в следующем.
- Выберите New File из меню File или щелкните правой кнопкой мыши по папке в Solution Explorer, и выберите пункт Add New Item.
- Когда диалоговое окно Add New Item появляется, выберите шаблон Style Sheet, если желаете, измените название файла, которое дается по умолчанию, и затем щелкаете кнопкой Add.
В файле таблицы стилей содержатся правила, каждое правило состоит из названия, сопровождаемого списком свойств CSS и значений. Табл.1 показывает типы названий стиля. Есть два способа добавить новое правило стиля к файлу таблицы стилей. Вот они:
- Напечатать название правила, и пару изогнутых фигурных скобок ( {} ).
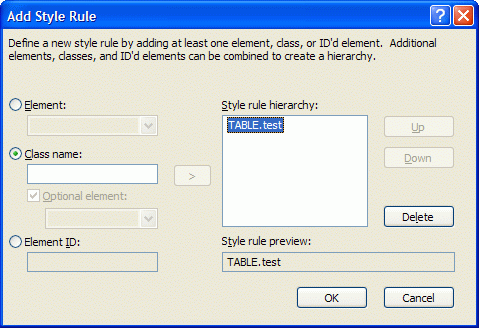
- Выбрать пункт Add Style Rule из меню Styles, что приведет к появлению диалогового окна Add Style Rule, которое показано на рис.9.7
Если Вы хотите использовать диалоговое окно Add Style Rule, то продолжите следующим образом:
- Выберите тип названия стиля, которое вам нужно: Element, Class Name, или Element ID.
- Выберите или напечатайте название
- Если Вы создаете правило класса, то можете ограничить его применение определенным названием тэга. Например, правило стиля по имени TABLE.test применялось бы только к тэгам, закодированным как <TABLE class = "test">. Чтобы использовать эту особенность:
- Определите имя класса.
- Выберите флажок Optional Element.
- Выберите название тэга из раскрывающегося списка.
- Щелкните кнопкой, на которой изображена стрелка вправо (>). Это действие добавит новое название тэга к полю Style Rule Hierarchy.
- Щелкните кнопкой OK, чтобы создать новое правило стиля.
Если Вы добавите несколько названий стиля к полю Style Rule Hierarchy, не нажимая кнопку OK, то VWD2005 EE создаст правило, которое будет применяться, только к тем тегам, которые удовлетворяют все этим условиям
Как только вы создали правило стиля можно добавить к нему свойства, по одному из трех вариантов:
- печатая их самостоятельно или с помощью IntelliSense.
- выбрав правило стиля и выбирав Build Style из меню Styles.
- щелкнув правой кнопкой мыши по стилю и выбирав Build Style из контекстного меню.
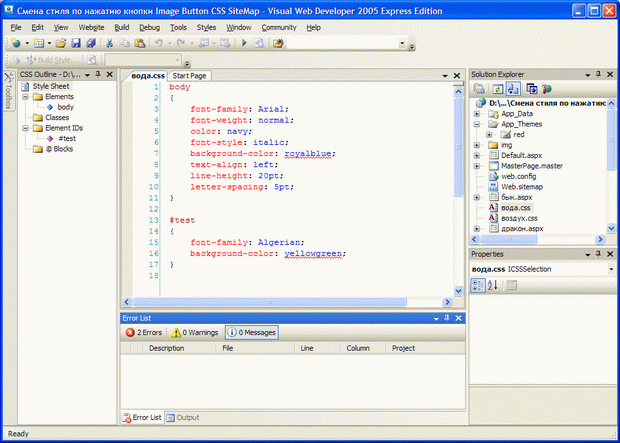
Рис. 8 показывает, как VWD2005 EE отображает файл таблицы стилей. Слева отображается окно Outline CSS, которое облегчает нахождение и выбор стилей, объявленных в файле.
Чтобы использовать созданный файл стилей нужно связать его с WEB-страницей с помощью следующих действий
- Откройте Web-страницу, которая будет использовать файл таблицы стилей
- Затем выполните любое из этих действий:
- Откройте страницу в режиме Design, затем захватите файл таблицы стилей из окна Solution Explorer и поместите его на вашу страницу.
- Выберите пункт DOCUMENT в окне Properties, выберите свойство StyleSheet, щелкните на кнопку, появившуюся в строке. Отобразится диалоговое окно, в котором вы сможете выбрать файл таблицы стилей, затем нажимаете OK.
Как только файл таблицы стилей будет связан со страницей, правила, заданные в нем будут применены к странице и вступят в силу немедленно.
Работая с таблицами стилей (CSS), вы можете задавать правила, которые изменяют свойства элементов на Web-страницах. VWD2005 EE позволяет сформулировать эти правила графически (используя диалоговые окна) или в текстовом режиме (используя IntelliSense ).