| Россия |
System
System API содержит следующие компоненты:
- FM Radio (этот API предоставляет интерфейсы и методы для прослушивания FM-радио)
- Human Activity Monitor (этот API предоставляет интерфейсы и методы для получения данных о деятельности человека от различных датчиков на устройстве)
- Power (этот API предоставляет интерфейсы и методы для управления энергопотреблением)
- Sensor (этот API предоставляет интерфейсы и методы для получения данных от различных датчиков на устройстве)
- System Information (этот API предоставляет информацию о дисплее, сети, хранилище данных и других ресурсах)
- System Setting (этот API обеспечивает функциональность настройки системы)
- Time (этот API предоставляет информацию о дате, времени и часовых поясах)
- Web Setting (этот API управляет настройками браузера в веб-приложениях)
FM Radio API
Tizen предоставляет доступ к FM-радио на устройстве.
Основные возможности:
- Управление радио (изменение частоты)
- Сканирование частотного диапазона с целью поиска каналов
- Получение информации о прерываниях в процессе прослушивания радио (входящий вызов или смс)
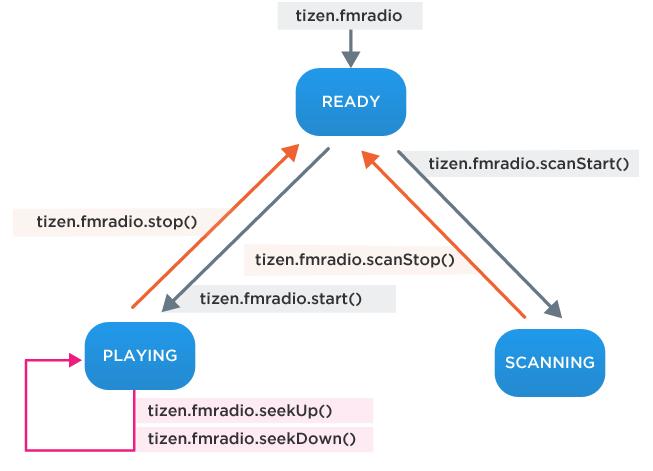
Для получения информации о состоянии радио используется атрибут state интерфейса FMRadioManager.
В перечислении RadioState хранится следующая информация:
- READY: Начальное состояние, радио не играет, может быть запущен процесс сканирования частот.
- PLAYING: Воспроизведение продолжается.
- SCANNING: Производится сканирование частот, радио не воспроизводится
Human Activity Monitor API
Tizen позволяет мониторить состояние пользователя с помощью различных датчиков.
Замечание
Основные возможности Human Activity Monitor API включают в себя:
- Получение данных
- Получение уведомлений, можно обнаруживать изменение данных мониторинга
| Монитор | Возможности |
| Шагомер | http://tizen.org/feature/sensor.pedometer |
| Напульсник | http://tizen.org/feature/sensor.wrist_up |
| Монитор сердечного ритма | http://tizen.org/feature/sensor.heart_rate_monitor |
| GPS | http://tizen.org/feature/location.batch |
При запуске шагомера, HRM, и датчик GPS запускаются, запускается вызов измеряющий изменение данных. Используйте метод thegetHumanActivityData() для получения текущих данных.
Датчик GPS обеспечивает как текущее значение, так и краткую историю последних записанных местоположения.
Датчик накопительного шагомера не должен быть запущен с помощью приложения, пока подсчет шагов используется любым другим приложением. Слушатель регистрируется с помощью метода setAccumulativePedometerListener() при изменении данных.
Напульсник включается при выполнении какого-нибудь жеста с помощью метода Start(). Этот датчик не предоставляет какие-либо данные.
Power API
Tizen предоставляет доступ к источнику питания. Пока поддерживается энергопотребление процессора и экрана.
Замечание
Power API позволяет устанавливать и отменять минимальное энергопотребление процессора и экрана.
Этот запрос блокирует экран до минимального состояния и сохраняет яркость устройства и бодрствования. Например, если вы установите минимальное состояние питания SCREEN_NORMAL, устройство отображения всегда остается на уровне SCREEN_NORMAL и никогда не опускается до уровня SCREEN_DIM.
Уровни энергопотребления, которые можно запросить, приведены в таблице
| Уровень | Описание |
|---|---|
| SCREEN_OFF | В этом состоянии экран выключен. Вы не можете запросить это состояние, но он может быть использован в обработчике событий. |
| SCREEN_DIM | В этом состоянии, экран окрашивается серым цветом. Когда это состояние запрашивается, устройство не переходит в состояние SCREEN_OFF автоматически. |
| SCREEN_NORMAL | В этом состоянии, экран использует яркость по умолчанию. Когда это состояние запрашивается, устройство не переходит в состояние SCREEN_DIM автоматически. |
| CPU_AWAKE | В этом состоянии, процессор бодрствует. Когда это состояние запрашивается, устройство не переходит в спящий режим автоматически. |
Замечание
Если вы запросите новый режим энергопотребления, не отпуская предыдущее состояние, платформа Tizen установит наибольшее минимальное состояние.
API питания позволяет получить и устанавливать яркость экрана, а также его включение и выключение.
Sensor API
Sensor API определяет интерфейсы и методы для управления данными, полученными от различных сенсоров на устройстве.
Поддерживается следующая функциональность:
- Запускать и останавливать сенсор
- Принимать уведомления об изменении данных, полученных от сенсоров
- Получать текущие данные от сенсоров
Типы сенсоров
Типы используемых сенсоров определяются в перечислении SensorType
enum SensorType {"LIGHT", "MAGNETIC", "PRESSURE", "PROXIMITY", "ULTRAVIOLET"};
- LIGHT – Датчик освещенности
- MAGNETIC – Сенсор магнитного поля
- PRESSURE – Датчик давления
- PROXIMITY – Детектор близости
- ULTRAVIOLET – Датчик ультрафиолета
Состояния детектора близости
Состояния детектора близости определяются в перечислении ProximityState
enum ProximityState { "FAR", "NEAR" };
- FAR - далеко
- NEAR - близко
Точность измерений сенсора магнитного поля
Точность измерений сенсора магнитного поля определяется в перечислении MagneticSensorAccuracy
enum MagneticSensorAccuracy { "ACCURACY_UNDEFINED", "ACCURACY_BAD", "ACCURACY_NORMAL", "ACCURACY_GOOD", "ACCURACY_VERYGOOD" };
- ACCURACY_UNDEFINED –Точность не определена
- ACCURACY_BAD – Точность низкая
- ACCURACY_NORMAL – Точность нормальная
- ACCURACY_GOOD – Точность хорошая
- ACCURACY_VERYGOOD – Точность очень высокая
Интерфейс SensorServiceManagerObject
Интерфейс SensorServiceManagerObject определяет тип экземпляра объекта tizen.sensorservice. Этот объект позволяет получать доступ к различным сенсорам на устройствах, работающих под управлением ОС Tizen.
Интерфейс tizen.sensorservice
Интерфейс tizen.sensorservice предоставляет методы для доступа к сенсорам
Методы интерфейса
Метод getDefaultSensor
Получает информацию о сенсоре, выбранном по умолчанию для заданного типа сенсоров
Sensor getDefaultSensor(SensorType type)
Типы поддерживаемых типов сенсоров являются аппаратно-независимыми.
Для проверки того, поддерживается ли данный тип сенсоров, можно использовать SystemInfo API.
- Датчик освещенности - tizen.systeminfo.getCapability ("http://tizen.org/feature/sensor.photometer ")
- Сенсор магнитного поля - tizen.systeminfo.getCapability ("http://tizen.org/feature/sensor.magnetometer ")
- Датчик давления - tizen.systeminfo.getCapability ("http://tizen.org/feature/sensor.barometer ")
- Детектор близости - tizen.systeminfo.getCapability ("http://tizen.org/feature/sensor.proximity ")
- Датчик ультрафиолета - tizen.systeminfo.getCapability ("http://tizen.org/feature/sensor.ultraviolet")
Примеры
1. Проверим, поддерживается ли детектор близости.
Файл index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var proximityCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.proximity");
if (proximityCapability === true) {
// the device supports proximity sensor and you can get proximity sensor's data
var proximitySensor = tizen.sensorservice.getDefaultSensor("PROXIMITY");
console.log("Proximity sensor is supported on this device.");
} else {
// If tizen.sensorservice.getDefaultSensor("PROXIMITY") is used, NotSupportedError would be thrown.
console.log("Proximity sensor is not supported on this device.");
}
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
2. Проверка работы детектора освещенности
<script type="text/javascript">
var proximityCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.photometer");
if (proximityCapability === true) {
// the device supports light sensor and you can get light sensor's data
var proximitySensor = tizen.sensorservice.getDefaultSensor("LIGHT");
console.log("Light sensor is supported on this device.");
} else {
// If tizen.sensorservice.getDefaultSensor("LIGHT") is used, NotSupportedError would be thrown.
console.log("Light sensor is not supported on this device.");
}
</script>
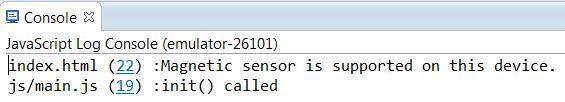
3. Проверка работы сенсора магнитного поля
<script type="text/javascript">
var proximityCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.magnetometer");
if (proximityCapability === true) {
// the device supports magnetic sensor and you can get magnetic sensor's data
var proximitySensor = tizen.sensorservice.getDefaultSensor("MAGNETIC");
console.log("Magnetic sensor is supported on this device.");
} else {
// If tizen.sensorservice.getDefaultSensor("MAGNETIC") is used, NotSupportedError would be thrown.
console.log("Magnetic sensor is not supported on this device.");
}
</script>
4. Проверка работы барометра
<script type="text/javascript">
var proximityCapability = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.barometer");
if (proximityCapability === true) {
// the device supports pressure sensor and you can get pressure sensor's data
var proximitySensor = tizen.sensorservice.getDefaultSensor("PRESSURE");
console.log("Pressure sensor is supported on this device.");
} else {
// If tizen.sensorservice.getDefaultSensor("PRESSURE") is used, NotSupportedError would be thrown.
console.log("Pressure sensor is not supported on this device.");
}
</script>
Метод getAvailableSensors
Позволяет узнать типы доступных типов сенсоров
В результате работы метода мы получаем массив значений типов доступных сенсоров:
SensorType[] getAvailableSensors();
Пример: определение типа доступных сенсоров
<script type="text/javascript">
var sensors = tizen.sensorservice.getAvailableSensors();
console.log("Available sensor: " + sensors.toString());
</script>
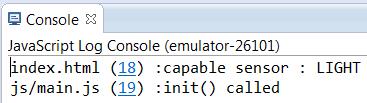
Из массива можно выбрать определенный тип сенсора:
<script type="text/javascript">
var sensorCapabilities = tizen.sensorservice.getAvailableSensors();
console.log("capable sensor : " + sensorCapabilities[0]);
</script>
Интерфейс Sensor
Интерфейс Sensor является основным интерфейсом для конкретных сенсорных интерфейсов. Он предоставляет методы, общие для сенсоров всех типов.
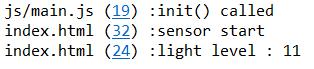
Детектор освещенности
Этот сенсор измеряет освещенность окружающей среды в люксах
<script type="text/javascript">
var lightSensor = tizen.sensorservice.getDefaultSensor("LIGHT");
function onGetSuccessCB(sensorData) {
console.log("light level : " + sensorData.lightLevel);
}
function onerrorCB(error) {
console.log("error occurs");
}
function onsuccessCB() {
console.log("sensor start");
lightSensor.getLightSensorData(onGetSuccessCB, onerrorCB);
}
lightSensor.start(onsuccessCB);
</script>
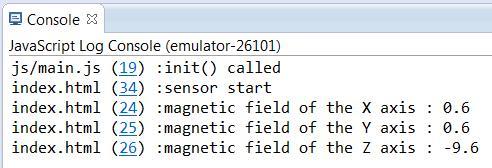
Детектор магнитного поля
Этот сенсор измеряет вектор напряженности магнитного поля по трем осям в микроТесла. Для повышения точности измерений необходимо совершать устройством волновые движения в воздухе в виде восьмерки.
<script type="text/javascript">
var magneticSensor = tizen.sensorservice.getDefaultSensor("MAGNETIC");
function onGetSuccessCB(sensorData) {
console.log("magnetic field of the X axis : " + sensorData.x);
console.log("magnetic field of the Y axis : " + sensorData.y);
console.log("magnetic field of the Z axis : " + sensorData.z);
}
function onerrorCB(error) {
console.log("error occurs");
}
function onsuccessCB() {
console.log("sensor start");
magneticSensor.getMagneticSensorData(onGetSuccessCB, onerrorCB);
}
magneticSensor.start(onsuccessCB);
</script>
Барометр
Этот сенсор измеряет атмосферное давление в миллибарах (hPa).
<script type="text/javascript">
var pressureSensor = tizen.sensorservice.getDefaultSensor("PRESSURE");
function onGetSuccessCB(sensorData) {
console.log("pressure : " + sensorData.pressure);
}
function onerrorCB(error) {
console.log("error occurs");
}
function onsuccessCB() {
console.log("sensor start");
pressureSensor.getPressureSensorData(onGetSuccessCB, onerrorCB);
}
pressureSensor.start(onsuccessCB);
</script>
Детектор близости
Детектор близости определяет расстояние до объекта по шкале "близко-далеко".
<script type="text/javascript">
var proximitySensor = tizen.sensorservice.getDefaultSensor("PROXIMITY");
function onGetSuccessCB(sensorData) {
console.log("proximity state : " + sensorData.proximityState);
}
function onerrorCB(error) {
console.log("error occurs");
}
function onsuccessCB() {
console.log("proximity sensor start");
proximitySensor.getProximitySensorData(onGetSuccessCB, onerrorCB);
}
proximitySensor.start(onsuccessCB);
</script>
Детектор ультрафиолета
Индекс ультрафиолета - это международный стандарт измерения силы ультрафиолетового излучения от Солнца. Уровень ультрафиолетового излучения варьирует от 0 до 15.
<script type="text/javascript">
var ultravioletSensor = tizen.sensorservice.getDefaultSensor("ULTRAVIOLET");
function onGetSuccessCB(sensorData) {
console.log("ultraviolet level : " + sensorData.ultravioletLevel);
}
function onerrorCB(error) {
console.log("error occurs");
}
function onsuccessCB() {
console.log("ultraviolet sensor start");
ultravioletSensor.getUltravioletSensorData(onGetSuccessCB, onerrorCB);
}
ultravioletSensor.start(onsuccessCB);
</script>
System API
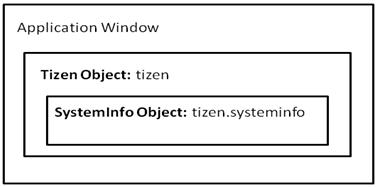
Этот интерфейс прикладного программирования предоставляет интерфейсы и методы для получения информации о состоянии аппаратного обеспечения устройства за счет запроса информации из выбранных системных свойств. Tizen SystemInfo API позволяет получить доступ к информации о состоянии ряда устройств, такой как заряд батареи, доступное место в хранилище, номер версии, имя модели, сотовую сеть и т.д. Кроме того, с помощью Tizen SystemInfo API можно получать асинхронные уведомления об изменениях определенных параметров работы устройств. Для использования этого API необходимо вносить изменения в файл config.xml. При запуске приложения автоматически создается экземпляр объекта SystemInfo, с помощью которого можно получить доступ к системной информации.
На рисунке ниже показано как объекты API структурированы внутри окна приложения.
1. Определение совместимости устройств
Для того, чтобы узнать, совместимо ли устройство, можно воспользоваться методом getCapability(). В следующем примере мы проверим, будет ли работать на телефоне сенсор давления.
Файл index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - jQuery Mobile - Single-Page</title>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript">
var barometer = tizen.systeminfo.getCapability("http://tizen.org/feature/sensor.barometer");
console.log(" Barometer = " + barometer);
</script>
</head>
<body>
<div data-role="page" >
<div data-role="header" data-position="fixed" data-tap-toggle="false" >
<h1>Single-page application </h1>
</div><!-- /header -->
<div data-role="content" >
<p>This is a single page boilerplate template that you can copy to build your first jQuery Mobile page.</p>
</div><!-- /content -->
<div data-role="footer" data-position="fixed" data-tap-toggle="false" >
<h4>Footer content</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>
2. Получение текущего состояния свойства
Для проверки текущего состояния свойства используется метод getPropertyValue(). Первым параметром метода должен быть тип SystemInfoPropertyId. После получения свойства можно использовать всю информацию, хранящуюся в свойстве, в своем приложении. В следующем примере мы покажем, как можно получить информацию о заряде батареи.
<script type="text/javascript">
/* Retrieve the battery property */
tizen.systeminfo.getPropertyValue("BATTERY", onPowerSuccessCallback);
function onPowerSuccessCallback(battery)
{
/* Log the device battery level to the console */
console.log("The battery level is " + battery.level);
/* Check whether the device is charging */
var charging = battery.isCharging;
}
</script>
3. Получение информации о состоянии памяти
Общий объем системной памяти можно определить с помощью метода getTotalMemory(). В то время как объем доступной системной памяти определяется методом getAvailableMemory().
<script type="text/javascript">
console.log("The total memory size is " + tizen.systeminfo.getTotalMemory() + " bytes.");
console.log("The available memory size is " + tizen.systeminfo.getAvailableMemory() + " bytes.");
</script>
4. Определение и мониторинг ориентации устройства
Для определения текущей ориентации устройства используется метод getPropertyValue() интерфейса SystemInfo и запрашивается свойство DEVICE_ORIENTATION. Пользователь может поворачивать устройство с целью изменения его ориентации. Для получения уведомлений об изменении ориентации используется метод addPropertyValueChangeListener() интерфейса SystemInfo.
<script type="text/javascript">
function onDeviceOrientation(deviceOrientation)
{
console.log("The device orientation is now: " + deviceOrientation.status);
}
tizen.systeminfo.getPropertyValue("DEVICE_ORIENTATION", onDeviceOrientation);
var orientationListenerId;
orientationListenerId = tizen.systeminfo.addPropertyValueChangeListener("DEVICE_ORIENTATION", onDeviceOrientation);
tizen.systeminfo.removePropertyValueChangeListener(orientationListenerId);
</script>
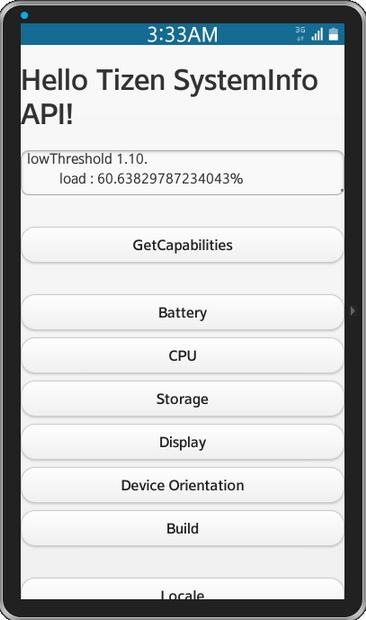
5. Обобщающий пример
На сайте есть очень интересный пример, демонстрирующий возможности использования system API (https://github.com/crosswalk-project/tizen-extensions-crosswalk/blob/master/examples/system_info.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="A single-page template generated by Tizen Web IDE"/>
<link rel="stylesheet" href="./css/jquery.mobile-1.3.2.css"/>
<script type="text/javascript" src="./js/jquery-1.9.1.js"></script>
<script type="text/javascript" src="./js/jquery.mobile-1.3.2.js"></script>
<script type="text/javascript" src="./js/main.js"></script>
<link rel="stylesheet" href="./css/style.css" />
<h1>Hello Tizen SystemInfo API!</h1>
<body>
<textarea cols=100 rows=20 id="output"></textarea>
<br>
<button id="capability_btn">GetCapabilities</button>
<br>
<button id="battery_btn">Battery</button>
<button id="cpu_btn">CPU</button>
<button id="storage_btn">Storage</button>
<button id="display_btn">Display</button>
<button id="device_orientation_btn">Device Orientation</button>
<button id="build_btn">Build</button>
<br>
<button id="locale_btn">Locale</button>
<button id="network_btn">Network</button>
<button id="wifi_network_btn">Wifi Network</button>
<button id="cellular_network_btn">Cellular Network</button>
<button id="sim_btn">SIM</button>
<button id="peripheral_btn">Peripheral</button>
</body>
<script>
var output = document.getElementById("output");
function handle(button, callback) {
var b = document.getElementById(button);
b.addEventListener("click", callback);
}
function onErrorCallback(error) {
output.value += '\n An error occurred: ' + error.message + '\n';
output.scrollTop = output.scrollHeight;
}
handle("capability_btn", function() {
try {
var cap = tizen.systeminfo.getCapabilities();
output.value += '\n getCapabilities() returned.';
var property = Object.getOwnPropertyNames(cap);
for (var i = 0; i < property.length; i++) {
output.value += '\n\t' + property[i] + ': ' + cap[property[i]];
}
}
catch (err) {
output.value += '\n getCapabilities() get exception:' + err.name;
}
output.scrollTop = output.scrollHeight;
});
handle("battery_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"BATTERY",
function(battery) {
output.value += '\n Property BATTERY changed.';
output.value += '\n\t level : ' + battery.level;
output.value += '\n\t isCharging : ' + battery.isCharging;
output.scrollTop = output.scrollHeight;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"BATTERY",
function(battery) {
output.value += '\n Get property BATTERY returned.';
output.value += '\n\t level : ' + battery.level;
output.value += '\n\t isCharging : ' + battery.isCharging;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("cpu_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"CPU",
function(cpu) {
output.value += '\n Property CPU changed with no option.';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
var id1 = tizen.systeminfo.addPropertyValueChangeListener(
"CPU",
function(cpu) {
output.value += '\n Property CPU changed with highThreshold 0.2.';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
output.scrollTop = output.scrollHeight;
},
{'highThreshold':0.2});
var id2 = tizen.systeminfo.addPropertyValueChangeListener(
"CPU",
function(cpu) {
output.value += '\n Property CPU changed with lowThreshold 1.0.';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
output.scrollTop = output.scrollHeight;
},
{'lowThreshold':1.0});
var id3 = tizen.systeminfo.addPropertyValueChangeListener(
"CPU",
function(cpu) {
output.value += '\n Property CPU changed with highThreshold 1.00, lowThreshold 1.10.';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
output.scrollTop = output.scrollHeight;
},
{'highThreshold':1.00, 'lowThreshold':1.10});
var id4 = tizen.systeminfo.addPropertyValueChangeListener(
"CPU",
function(cpu) {
output.value += '\n Property CPU changed with timeout:6 seconds';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
output.scrollTop = output.scrollHeight;
},
{'timeout':6000});
tizen.systeminfo.getPropertyValue(
"CPU",
function(cpu) {
output.value += '\n Get property CPU returned.';
output.value += '\n\t load : ' + parseFloat(cpu.load) * 100 + '%';
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("storage_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"STORAGE",
function(storage) {
output.value += '\n Get property STORAGE returned.';
output.value += '\n\t There are ' + storage.units.length + ' storage units.\n';
for (var i = 0; i < storage.units.length; i++) {
output.value += '\n\t storage[' + i + ']:';
output.value += '\n\t\t type: ' + storage.units[i].type;
output.value += '\n\t\t capacity: ' + storage.units[i].capacity + ' bytes';
output.value += '\n\t\t availableCapacity: ' + storage.units[i].availableCapacity + ' bytes';
output.value += '\n\t\t isRemovable: ' + storage.units[i].isRemovable;
output.value += '\n\t\t isRemoveable: ' + storage.units[i].isRemoveable + '\n';
output.scrollTop = output.scrollHeight;
}
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"STORAGE",
function(storage) {
output.value += '\n Get property STORAGE returned.';
output.value += '\n\t There are ' + storage.units.length + ' storage units.\n';
for (var i = 0; i < storage.units.length; i++) {
output.value += '\n\t storage[' + i + ']:';
output.value += '\n\t\t type: ' + storage.units[i].type;
output.value += '\n\t\t capacity: ' + storage.units[i].capacity + ' bytes';
output.value += '\n\t\t availableCapacity: ' + storage.units[i].availableCapacity + ' bytes';
output.value += '\n\t\t isRemovable: ' + storage.units[i].isRemovable;
output.value += '\n\t\t isRemoveable: ' + storage.units[i].isRemoveable + '\n';
output.scrollTop = output.scrollHeight;
}
},
onErrorCallback);
});
handle("display_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"DISPLAY",
function(display) {
output.value += '\n Property DISPLAY changed.';
output.value += '\n\t resolutionWidth: ' + display.resolutionWidth;
output.value += '\n\t resolutionHeight: ' + display.resolutionHeight;
output.value += '\n\t dotsPerInchWidth: ' + display.dotsPerInchWidth;
output.value += '\n\t dotsPerInchHeight: ' + display.dotsPerInchHeight;
output.value += '\n\t physicalWidth: ' + display.physicalWidth;
output.value += '\n\t physicalHeight: ' + display.physicalHeight;
output.value += '\n\t brightness: ' + display.brightness;
output.scrollTop = output.scrollHeight;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"DISPLAY",
function(display) {
output.value += '\n Get property DISPLAY returned.';
output.value += '\n\t resolutionWidth: ' + display.resolutionWidth;
output.value += '\n\t resolutionHeight: ' + display.resolutionHeight;
output.value += '\n\t dotsPerInchWidth: ' + display.dotsPerInchWidth;
output.value += '\n\t dotsPerInchHeight: ' + display.dotsPerInchHeight;
output.value += '\n\t physicalWidth: ' + display.physicalWidth;
output.value += '\n\t physicalHeight: ' + display.physicalHeight;
output.value += '\n\t brightness: ' + display.brightness;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("device_orientation_btn", function() {
var id = tizen.systeminfo.addPropertyValueChangeListener(
"DEVICE_ORIENTATION",
function(orientation) {
output.value += '\n Property DEVICE_ORIENTATION changed.';
output.value += '\n\t status: ' + orientation.status;
output.value += '\n\t isAutoRotation: ' + orientation.isAutoRotation;
output.scrollTop = output.scrollHeight;
});
tizen.systeminfo.getPropertyValue(
"DEVICE_ORIENTATION",
function(orientation) {
output.value += '\n Get property DEVICE_ORIENTATION returned.';
output.value += '\n\t status: ' + orientation.status;
output.value += '\n\t isAutoRotation: ' + orientation.isAutoRotation;
},
onErrorCallback);
});
handle("build_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"BUILD",
function(build) {
output.value += '\n Property BUILD changed.';
output.value += '\n\t model: ' + build.model;
output.value += '\n\t manufacturer: ' + build.manufacturer;
output.value += '\n\t buildVersion: ' + build.buildVersion;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"BUILD",
function(build) {
output.value += '\n Get property BUILD returned.';
output.value += '\n\t model: ' + build.model;
output.value += '\n\t manufacturer: ' + build.manufacturer;
output.value += '\n\t buildVersion: ' + build.buildVersion;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("locale_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"LOCALE",
function(locale) {
output.value += '\n Property Locale changed.';
output.value += '\n\t language: ' + locale.language;
output.value += '\n\t country: ' + locale.country;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"LOCALE",
function(locale) {
output.value += '\n Get property LOCALE returned.';
output.value += '\n\t language: ' + locale.language;
output.value += '\n\t country: ' + locale.country;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("network_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"NETWORK",
function(network) {
output.value += '\n Property NETWORK changed.';
output.value += '\n\t networkType: ' + network.networkType;
output.scrollTop = output.scrollHeight;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"NETWORK",
function(network) {
output.value += '\n Get property NETWORK returned.';
output.value += '\n\t networkType: ' + network.networkType;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("wifi_network_btn", function() {
var count = 0;
var id = tizen.systeminfo.addPropertyValueChangeListener(
"WIFI_NETWORK",
function(wifi) {
output.value += '\n Property WIFI_NETWORK changed.';
output.value += '\n\t status: ' + wifi.status;
output.value += '\n\t ssid: ' + wifi.ssid;
output.value += '\n\t ipAddress: ' + wifi.ipAddress;
output.value += '\n\t ipv6Address: ' + wifi.ipv6Address;
output.value += '\n\t signalStrength: ' + wifi.signalStrength;
output.scrollTop = output.scrollHeight;
count += 1;
if (count == 3) {
output.value += '\n Maximum listen times(3) reached. Remove listener with id = ' + id;
output.scrollTop = output.scrollHeight;
count = 0;
tizen.systeminfo.removePropertyValueChangeListener(id);
}
});
tizen.systeminfo.getPropertyValue(
"WIFI_NETWORK",
function(wifi) {
output.value += '\n Get property WIFI_NETWORK returned.';
output.value += '\n\t status: ' + wifi.status;
output.value += '\n\t ssid: ' + wifi.ssid;
output.value += '\n\t ipAddress: ' + wifi.ipAddress;
output.value += '\n\t ipv6Address: ' + wifi.ipv6Address;
output.value += '\n\t signalStrength: ' + wifi.signalStrength;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("cellular_network_btn", function() {
var id = tizen.systeminfo.addPropertyValueChangeListener(
"CELLULAR_NETWORK",
function(cellular) {
output.value += '\n Property CELLULAR_NETWORK changed.';
output.value += '\n\t status: ' + cellular.status;
output.value += '\n\t apn: ' + cellular.apn;
output.value += '\n\t ipAddress: ' + cellular.ipAddress;
output.value += '\n\t ipv6Address: ' + cellular.ipv6Address;
output.value += '\n\t mcc: ' + cellular.mcc;
output.value += '\n\t mnc: ' + cellular.mnc;
output.value += '\n\t cellId: ' + cellular.cellId;
output.value += '\n\t lac: ' + cellular.lac;
output.value += '\n\t isRoaming: ' + cellular.isRoaming;
output.value += '\n\t isFlightMode: ' + cellular.isFlightMode;
output.value += '\n\t imei: ' + cellular.imei;
output.scrollTop = output.scrollHeight;
});
tizen.systeminfo.getPropertyValue(
"CELLULAR_NETWORK",
function(cellular) {
output.value += '\n Get property CELLULAR_NETWORK returned.';
output.value += '\n\t status: ' + cellular.status;
output.value += '\n\t apn: ' + cellular.apn;
output.value += '\n\t ipAddress: ' + cellular.ipAddress;
output.value += '\n\t ipv6Address: ' + cellular.ipv6Address;
output.value += '\n\t mcc: ' + cellular.mcc;
output.value += '\n\t mnc: ' + cellular.mnc;
output.value += '\n\t cellId: ' + cellular.cellId;
output.value += '\n\t lac: ' + cellular.lac;
output.value += '\n\t isRoaming: ' + cellular.isRoaming;
output.value += '\n\t isFlightMode: ' + cellular.isFlightMode;
output.value += '\n\t imei: ' + cellular.imei;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("sim_btn", function() {
var id = tizen.systeminfo.addPropertyValueChangeListener(
"SIM",
function(sim) {
output.value += '\n Property SIM changed.';
output.value += '\n\t state: ' + sim.state;
output.value += '\n\t operatorName: ' + sim.operatorName;
output.value += '\n\t msisdn: ' + sim.msisdn;
output.value += '\n\t iccid: ' + sim.iccid;
output.value += '\n\t mcc: ' + sim.mcc;
output.value += '\n\t mnc: ' + sim.mnc;
output.value += '\n\t msin: ' + sim.msin;
output.value += '\n\t spn: ' + sim.spn;
output.scrollTop = output.scrollHeight;
});
tizen.systeminfo.getPropertyValue(
"SIM",
function(sim) {
output.value += '\n Get property SIM returned.';
output.value += '\n\t state: ' + sim.state;
output.value += '\n\t operatorName: ' + sim.operatorName;
output.value += '\n\t msisdn: ' + sim.msisdn;
output.value += '\n\t iccid: ' + sim.iccid;
output.value += '\n\t mcc: ' + sim.mcc;
output.value += '\n\t mnc: ' + sim.mnc;
output.value += '\n\t msin: ' + sim.msin;
output.value += '\n\t spn: ' + sim.spn;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
handle("peripheral_btn", function() {
tizen.systeminfo.getPropertyValue(
"PERIPHERAL",
function(peripheral) {
output.value += '\n Get property PERIPHERAL returned.';
output.value += '\n\t isVideoOutputOn: ' + peripheral.isVideoOutputOn;
output.scrollTop = output.scrollHeight;
},
onErrorCallback);
});
</script>
</html>
TimeAPI
Time API предоставляет информацию, касающуюся даты/времени и часовых поясов. Объект JavaScript Date не имеет полной поддержки часовых поясов. Объекты Date дают лишь грубое представление географических зон за счет смещения времени относительно универсального координированного времени (UTC). Делается это обычно в виде положительного или отрицательного смещения относительно времени UTC-0 (известного как время по Гринвичу или GMT), например, значение +05:30 означает, что в определенном месте к гринвичскому времени (UTC +00:00) нужно прибавлять пять часов и тридцать минут. Проблемой такого подхода является невозможность корректного определения местного времени на определенную дату. Существующие методы позволяют решать эту задачу. Проблема корректного преобразования местного времени в универсальное координированное время и обратно в любой момент времени (настоящий прошлый или будущий) основывается на предоставлении начального времени. Это важно для определения относительных дат, когда время в данном месте может отличаться от смещения от универсального координированного времени в связи с правилами перехода на летнее время или в силу каких-либо других изменений, которые могут произойти во временной зоне в которой находится объект с течением времени. Без учета явных правил, регулирующих заданное время и дату, теряется возможность правильно рассчитывать смещение местного времени от UTC или от любой временной зоны в любой момент времени (прошлый или будущий).
Предлагаемый API может быть использован для получения объектов TZDate с полной поддержкой временных зон, преобразования между временными зонами, получение доступных временных зон.
1. Определение типов
Единицы измерения времени
Единицы измерения времени описываются в перечислении TimeDurationUnit.
enum TimeDurationUnit {"MSECS", "SECS", "MINS", "HOURS", "DAYS"};
Поддерживаются по крайней мере следующие значения:
- MSECS – Продолжительность в миллисекундах
- SECS - Продолжительность в секундах
- MINS - Продолжительность в минутах
- HOURS - Продолжительность в часах
- DAYS - Продолжительность в днях
2. Интерфейсы
TimeManagerObject
Интерфейс TimeManagerObject определяет какой экземпляр объекта Tizen будет использоваться операционной системой.
Здесь мы будем использовать объект tizen.time, который позволит нам получить доступ к функциональности Time API.
3. Методы
Метод getCurrentDateTime() позволяет получить текущую дату и время.
Пример 1. Определение даты и времени
Создадим веб-проект Tizen. Содержимое файла index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var current_dt = tizen.time.getCurrentDateTime();
document.write("current date/time is " + current_dt.toLocaleString());
</script>
</head>
<body>
</body>
</html>
Метод getLocalTimeZone() позволяет идентифицировать местную временную зону.
document.write("The local time zone is " + tizen.time.getLocalTimezone());
Метод getAvailableTimezones позволяет синхронно идентифицировать временные зоны, поддерживаемые устройством.
Возвращает массив идентификаторов временных зон.
var tzids = tizen.time.getAvailableTimezones();
document.write("The device supports " + tzids.length + " time zones.");
Метод getDateFormat()
Позволяет получить формат даны в соответствии с местными системными установками.
В возвращаемой строке могут быть использованы следующие выражения.
"d" = номер дня (от 1 до 31) "D" = имя дня "m" = номер месяца (от 1 до 12) "M" = имя месяца "y" = год
Примеры строковых форматов включают: "d/m/y", "y-d-m", "D, M d y".
var dateFormat = tizen.time.getDateFormat(d/m/y);
document.write("Date format: " + dateFormat);
Метод getTimeFormat()
Получает информацию о временном формате в соответствии с местными временными настройками
Эти выражения могут быть использованы в возвращаемой строке:
"h" = часы (от 0 до 23 или от 1 до 12 в режимах AM/PM) "m" = минуты (0 to 59) "s" = секунды (0 to 59) "ap" = Отображение AM/PM
Образцы строковых форматов включают: "h:m:s ap", "h:m:s".
var timeFormat = tizen.time.getTimeFormat();
document.write("Time format: " + timeFormat);
Метод isLeapYear()
Проверяет, является ли год високосным.
Возвращает true, если год високосный.
var current_dt = tizen.time.getCurrentDateTime();
var is_leap = tizen.time.isLeapYear(current_dt.getFullYear());
if (is_leap) {
document.write("This year is a leap year.");
}
else
{
document.write("This year is not a leap year.");
}
Создание и установка новой даты и времени
Создание экземпляра интерфейса Time осуществляется за счет передачи даты, времени и временной зоны методу tizen.TZDate().
//Creates a time interface instance with the given values
var newDT = new tizen.TZDate(2015, 06, 25, 12, 25, 23, 200);
document.write("date / time is " + newDT.toLocaleString());
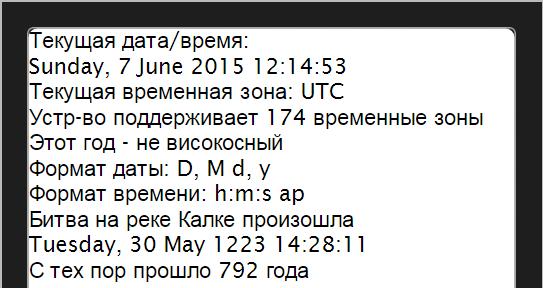
Пример 2. Нахождение разницы между двумя датами
В предлагаемом примере мы определим сколько времени прошло со времени битвы на реке Калке и обобщим предыдущий материал.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta name="description" content="Tizen basic template generated by Tizen Web IDE"/>
<title>Tizen Web IDE - Tizen - Tizen basic Application</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript">
var current_dt = tizen.time.getCurrentDateTime();
var strMessage="Текущая дата/время: " + "<br>" + current_dt.toLocaleString() + "<br>";
strMessage += "Текущая временная зона: " + tizen.time.getLocalTimezone() + "<br>";
var tzids = tizen.time.getAvailableTimezones();
strMessage += "Устр-во поддерживает " + tzids.length + " временные зоны" + "<br>";
var is_leap = tizen.time.isLeapYear(current_dt.getFullYear());
if (is_leap==true) {strMessage += "Этот год - високосный" + "<br>";}
else {strMessage += "Этот год - не високосный" + "<br>";}
var dateFormat = tizen.time.getDateFormat();
strMessage += "Формат даты: " + dateFormat + "<br>";
var timeFormat = tizen.time.getTimeFormat();
strMessage +="Формат времени: " + timeFormat + "<br>";
var event1, event2; /* Assume that those are correct tizen.CalendarEvent objects */
var newDT = new tizen.TZDate(1223, 04, 30, 14, 28, 11, 04);
strMessage+="Битва на реке Калке произошла " + "<br>" + newDT.toLocaleString() + "<br>";
var difference = current_dt.getFullYear() - newDT.getFullYear();
strMessage += "С тех пор прошло " + difference + " года";
document.write(strMessage);
</script>
</head>
<body>
</body>
</html>
Web Setting API
Tizen позволяет устанавливать свойства просмотра Интернета
Замечание
Основные свойства:
- Установка пользовательских агентов
- Удаление cookies
Литература
- https://developer.tizen.org/documentation/articles/time-api-guide
- https://developer.tizen.org/documentation/tutorials/web-application/tizen-features/system/system-information?langredirect=1#retrieve
- https://github.com/crosswalk-project/tizen-extensions-crosswalk/blob/master/examples/system_info.html
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/system/web_setting_w.htm
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/system/power_w.htm
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/system/ham_w.htm
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.guides/html/web/tizen/system/fm_radio_w.htm
- https://developer.tizen.org/dev-guide/2.3.0/org.tizen.web.apireference/html/device_api/mobile/tizen/sensor.html