| Россия |
Вспоминаем HTML5
Операционная система Tizen очень хорошо поддерживает стандарт HTML5, основанный на JavaScript и CSS3. Для облегчения выполнения многих рутинных операций были написаны различные JavaScript-библиотеки. Так, для облегчения разработки пользовательского интерфейса можно использовать библиотеку jQuery, а для работы с данными – JSON. У подобных библиотек есть как настольные, так и мобильные версии. Tizen поддерживает библиотеку jQuery Mobile. Во втором модуле мы вспомним азы программирования HTML5 и поработаем с некоторыми популярными JavaScript-библиотеками.
Разработка статических веб-проектов Tizen
На этом занятии мы поработаем над созданием простейших приложений Tizen. Это будут HTML5-страницы без JavaScript-кода.
Проверка корректности электронной почты
На сайте, посвященном разработке приложений Tizen (https://developer.tizen.org) есть пример проверки корректности электронной почты. Для начала нам нужно создать проект статического веб-проекта, выполнив следующую последовательность действий:
Запускаем среду разработки Tizen IDE, далее File > New > Tizen Web Project > Template > Basic > Basic Application > Имя проекта > Finish
Назовем наш проект FirstBasicWebApplication.
В меню ProjectExplorer откройте файл index.html
и замените его содержание следующим кодом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Login Form by HTML5</title>
<meta name="viewport" content="width=device-width, minimum-scale=1.0" />
<style>
* {
margin: 0;
padding: 0;
}
form {
position: relative;
}
form fieldset {
border: 0 none;
margin: 10px;
padding: 10px 110px 10px 10px;
border-radius: 10px;
box-shadow: 2px 2px 4px rgba(0,0,0,.5);
background-image: -webkit-linear-gradient(top, rgb(235,238,245) 20%, rgb(102,109,138) 85%);
}
input[type="email"], input[type="password"] {
width: 100%;
border: 1px solid #999;
border-radius: 5px;
padding: 5px 0;
margin-top: 6px;
box-shadow: 2px 2px 4px rgba(0,0,0,.6), inset 1px 1px 2px rgba(0,0,0,.4);
text-indent: 10px;
}
input[type="email"] {
margin-top: 0;
}
input[type="submit"] {
position: absolute;
top: 30px;
right: 20px;
border: 0 none;
border-radius: 5px;
width: 90px;
height: 60px;
background-image: -webkit-linear-gradient(top, rgb(150,159,179) 20%, rgb(48,57,97) 85%);
color: #fff;
font-size: 1.3em;
text-shadow: 1px 1px #000;
box-shadow: 2px 2px 4px rgba(0,0,0,.5);
}
</style>
</head>
<body>
<form action="" method="">
<fieldset>
<legend>Login</legend>
<input type="email" placeholder="e-mail address" required>
<input type="password" placeholder="password" required>
</fieldset>
<input type="submit" value="Login">
</form>
</body>
</html>
Запустите проект, нажав кнопку Run As…
Выберите пункт Tizen Web Simulator Application
Введите адрес электронной почты и пароль. При некорректном вводе электронной почте программа выдаст соответствующее предупреждение.
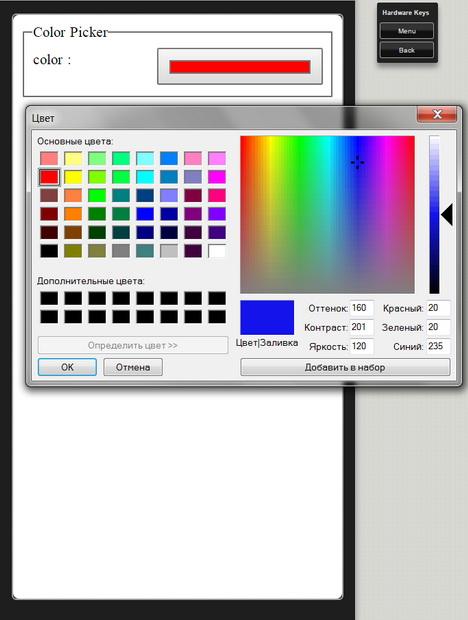
2. Элемент управления ColorPicker
Этот контрол позволяет пользователю выбирать цвет из палитры (https://developer.tizen.org). Его можно использовать, например, в конструкторе сайтов. Создайте новый проект статического веб-приложения ColorPicker способом, описанном выше. Содержимое файла index.html замените на следующий код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>New type of Input Element</title>
<meta name="viewport" content="width=device-width, minimum-scale=1.0" />
<style>
*
{
margin: 0;
padding: 0;
}
form fieldset
{
margin: 10px;
padding: 10px;
}
form fieldset.attribute input, form fieldset.attribute textarea
{
width: 92%;
padding: 7px 10px;
margin-bottom: 20px;
}
label
{
display: block;
margin-bottom: 20px;
padding-top: 5px;
}
label input, label keygen
{
float: right;
width: 50%;
margin-top: -5px;
padding: 7px 10px;
}
form input[type='submit']
{
float: right;
margin-right: 10px;
}
progress, meter
{
width: 100%;
height: 30px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Color Picker</legend>
<label>color : <input type="color" value="#ff0000"></label>
</fieldset>
</form>
</body>
</html>
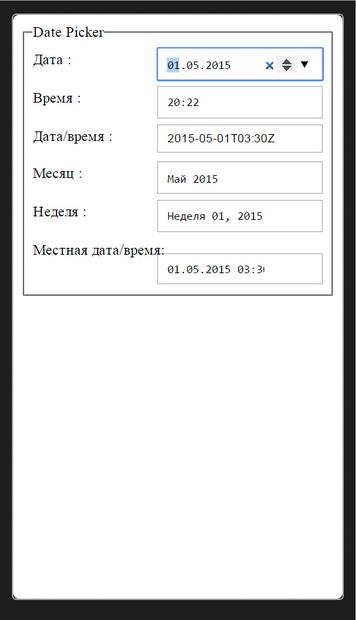
3. Элемент управления DataPicker
При заполнении многих форм бывает необходимо указать дату, например, день регистрации в гостинице. В этом может помочь элемент управления DataPicker. Создадим проект с одноименным названием.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Элемент управления DataPicker</title>
<meta name="viewport" content="width=device-width, minimum-scale=1.0" />
<style>
*
{
margin: 0;
padding: 0;
}
form fieldset
{
margin: 10px;
padding: 10px;
}
form fieldset.attribute input, form fieldset.attribute textarea
{
width: 92%;
padding: 7px 10px;
margin-bottom: 20px;
}
label
{
display: block;
margin-bottom: 20px;
padding-top: 5px;
}
label input, label keygen
{
float: right;
width: 50%;
margin-top: -5px;
padding: 7px 10px;
}
form input[type='submit']
{
float: right;
margin-right: 10px;
}
progress, meter
{
width: 100%;
height: 30px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Date Picker</legend>
<label>Дата : <input type="date" value="2015-05-01"></label>
<label>Время : <input type="time" value="20:22:00"></label>
<label>Дата/время : <input type="datetime" value="2015-05-01T03:30Z"></label>
<label>Месяц : <input type="month" value="2015-05"></label>
<label>Неделя : <input type="week" value="2015-W01"></label>
<label>Местная дата/время: <input type="datetime-local" value="2015-05-01T03:30"></label>
</fieldset>
</form>
</body>
</html>
4. Форматирование текста
В следующем примере мы рассмотрим эффект "перетекания текста". Создайте проект LiquidLayout.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<meta name="viewport" content="width=device-width, minimum-scale=1.0" />
<style>
* {margin:0;padding:0}
header {background-color:#444;}
header h1 {padding:3px 20px 0;color:#fff;}
header h1 img {max-height:30px;}
.container {display:-webkit-flex;margin:20px 10px;border:1px solid #999}
.container aside {-webkit-flex:1 0 20%;padding:10px;color:#333;background-color:#999;min-height:7em;}
.contents {padding:1em;line-height:1.5;-webkit-columns:5em 2;-webkit-column-rule:1px solid #999;-webkit-column-gap:2em;-webkit-flex:1 1 auto;}
.contents h2 {font-size:1.4em;color:#333;-webkit-column-span:all;}
.contents p.desc {margin-top:.5em;color:#555;}
</style>
</head>
<body>
<h1>Liquid Layout</h1>
<header>
<h1>Форматирование текста</h1>
</header>
<div class="container">
<section class="contents">
<h2>Заголовок раздела</h2>
<p class="desc">Жизнь нашу можно удобно сравнивать со своенравною рекою, на поверхности которой плавает чёлн, иногда укачиваемый тихоструйною волною, нередко же задержанный в своём движении мелью и разбиваемый о подводный камень. - Нужно ли упоминать, что сей утлый чёлн на рынке скоропреходящего времени есть не кто иной, как сам человек? </p>
</section>
<aside>
(Козьма Прутков)
</aside>
</div>
</body>
</html>
Литература:
- Сайт, посвященный разработке приложений Tizen: https://developer.tizen.org