| Россия |
Работа с текстовыми блоками
Разборка сцепленных текстовых блоков
В процессе верстки иногда возникает необходимость вырезать часть текста из большого текстового материала, расположенного в нескольких сцепленных блоках, и оформить этот отрывок в виде самостоятельного блока, не связанного со старым текстом.
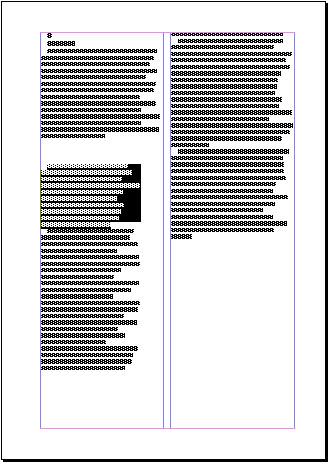
- С помощью инструмента "Буква" выделите 1-й абзац текста, содержащегося во 2-м текстовом блоке ( рис. 6.9, а).
- Поместите выделенный текст в буфер обмена, одновременно удалив его. Напомним, что для этого следует выполнить команду Edit/Cut (Редактирование/Вырезать).
Мы вырезали текст из 2-го текстового блока, но границы блока остались на месте, так как блок заполнился текстом, который перетек сюда из 3-го блока. Соответственно, уменьшилась и длина 3-го блока.
- С помощью инструмента "Буква" задайте границы нового текстового блока, расположив его на свободной части страницы, например, в нижней половине правой колонки. Напомним, что для этого вы должны установить курсор в точке предполагаемого начала текстового блока, нажать кнопку мыши и, не отпуская ее, сместить курсор по диагонали воображаемого прямоугольника, в рамках которого вы хотели бы разместить текст. Затем кнопку мыши можно отпустить.
- Выполните команду Edit/Paste (Редактирование/Вклеить). Текст появился на экране. Если вы выделите его с помощью инструмента "Стрелка", то увидите пустые "петельки" на границах текстового блока, то есть блок не связан ни с каким другим блоком (
рис.
6.9, б). А всего на странице расположено 4 блока, их нумерация указана на рисунке.Замечание. На экране виден не весь текст и нижняя "петелька" содержит красный треугольник? Увеличьте длину текстового блока, оттянув вниз нижнюю границу.
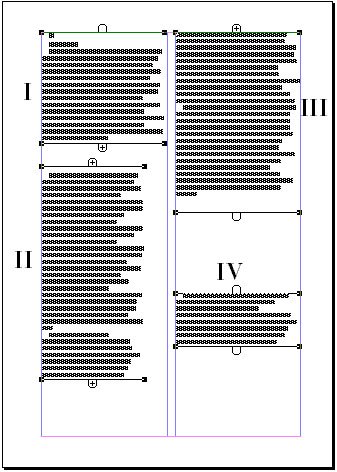
- Существует еще один способ разборки сцепленного текста, но его применение ограничено случаем, когда отделяемый кусок текста образует целый блок. Например, сейчас на полосе набора в нашем примере присутствуют три сцепленных между собой блока (I, II, III). Наша цель — превратить блок II в несцепленный, вытащить его из цепочки, оставив в ней сцепленными только два блока (I, III).
С помощью инструмента "Стрелка" выделите блок II и удалите его, поместив в буфер обмена. Блоки I и III остались сцепленными, сохранив порядок следования. Вы с легкостью можете это проверить, если немного "поиграете" с их границами, наблюдая перетекание текста из блока в блок.
- Не меняя инструмент "Стрелка", выполните команду Edit/Paste (Редактирование/Вклеить). Только что удаленный блок вновь появился на экране. Если его местоположение вас не устраивает, передвиньте блок. Для тех, кто не помнит, как перемещать объекты, напоминаем: объект надо выделить, "ухватиться" за него мышкой и двигать в нужном направлении, не отпуская кнопки мыши.
Внешний вид полосы набора практически не изменился, но блоки приобрели новый статус: I и III — связанные, II и IV — отдельно стоящие ( рис. 6.9)
Объединение текстовых блоков
А теперь попробуем присоединить текстовый блок к цепочке сцепленных блоков. Здесь намеренно приведена некорректная формулировка задачи. Текстовый блок как объект невозможно вставить в цепочку блоков. Можно вставить один текстовый фрагмент внутрь другого. Но именно в такой неправильной формулировке очень часто представляют себе эту задачу начинающие верстальщики. Отсюда и проблемы...
Итак, материал из текстового блока II вставим после первого абзаца текстового блока I.
- С помощью инструмента "Стрелка" выделите блок II — тот самый, который мы только что выделили из цепочки сцепленных блоков.
- Выполните команду Edit/Cut (Редактирование/Вырезать). Текстовый блок II исчез с экрана и попал в буфер обмена.
- Оттяните на несколько строк вниз нижнюю границу блока I. Переключившись на инструмент "Буква", отметьте точку вставки в начале второго абзаца блока I и выполните команду Edit/Past (Редактирование/Вклеить). Текст, содержащийся ранее в блоке II, появился в блоке I, вытолкнув при этом "излишки" текста в блок III ( рис. 6.10)
Закрытие текстового блока
Что будет, если совместить нижнюю и верхнюю границы текстового блока? А будет вот что.
Если текстовый материал расположен в нескольких связанных блоках, текст просто перетечет в последующие блоки и размер самого последнего (если позволяет пространство на полосе набора) увеличится.
Если весь текст занимает только один текстовый блок либо вы работаете с последним блоком в цепочке текстовых блоков, "перетекать" ему будет некуда, он просто исчезнет с экрана, но не пропадет окончательно. Верхняя и нижняя границы блока совпадут, образуя единую линию. Верхняя "петелька" будет пустой, а нижняя — с красной стрелкой ( рис. 6.11).
Пока блок выделен, он виден на экране. Но как только вы отмените выделение, все намеки на существование невидимого блока исчезнут. PageMaker хранит этот текст, но как его достать?
Чтобы увидеть на полосе текстовый блок с неразмещенным материалом, достаточно выполнить команду Edit/Select All (Редактирование/Выделить все), имея в качестве активного инструмент "Стрелка". А "потянув" вниз нижнюю границу блока, увидите и "спрятанный" текст.
Подведем итоги
Вот вы и познакомились с самой основной особенностью системы PageMaker — принципами работы с текстовыми блоками. Текстовый блок — это основной элемент, из которого строится любая публикация. Для построения оригинал-макета, состоящего в основном из изображений и графических элементов, можно использовать и другие системы (например, CarelDraw, Photoshop), но для работы с большими текстами PageMaker, пожалуй, незаменим.
Ниже мы приводим краткую схему, взглянув на которую вы сразу же восстановите в памяти основные моменты этой лекции.