| Россия |
Опубликован: 23.01.2009 | Уровень: для всех | Доступ: платный
Лекция 6:
Трансформации
Отражение объектов
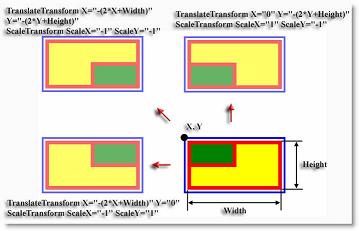
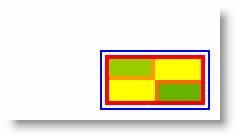
Отражение объектов – одна из наиболее часто встречающихся задач при работе с любой графикой. Сочетания команд ScaleTransform и TranslateTransform позволяет легко получать нужный результат (рис. 6.7):
увеличить изображение
Рис. 6.7. Отражение объекта при помощи команд ScaleTransform и TranslateTransform
Исходная фигура находится в правой нижней части рисунка. При подстановке координат в команды их можно варьировать в некоторых пределах для получения определенного эффекта, например "перекрытия". Исходное изображение можно заменить отражением, если указывать смещение на длину и высоту фигуры (рис. 6.8):
В табл. 6.4приводится различные варианты отражения объекта.
| № | Код | Вид в браузере |
|---|---|---|
| 6.4.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="110"
Background="White"
x:Name="Page">
<!--Исходная фигура (Нижняя правая)-->
<Canvas Width="210"
Height="110" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="0"/>
<ScaleTransform ScaleX="1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Исходная фигура. Применение команд ScaleTransform и TranslateTransform с указанными параметрами не изменяет масштаба и расположения | ||
| № | Код | Вид в браузере |
| 6.4.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="110"
Background="White"
x:Name="Page">
<!--Нижняя левая фигура -->
<Canvas Width="210"
Height="110" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-210"
Y="0"/>
<ScaleTransform ScaleX="-1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Отражение фигуры справа налево со смещением на ширину | ||
| № | Код | Вид в браузере |
| 6.4.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="110"
Background="White"
x:Name="Page">
<!--Верхняя правая фигура -->
<Canvas Width="210"
Height="110" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="-110"/>
<ScaleTransform ScaleX="1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Отражение фигуры снизу вверх со смещением на высоту | ||
| № | Код | Вид в браузере |
| 6.4.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="110"
Background="White"
x:Name="Page">
<!--Верхняя левая фигура -->
<Canvas Width="210" Height="110"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55"
Width="100" Height="50"
Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-210"
Y="-110"/>
<ScaleTransform ScaleX="-1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Отражение фигуры справа налево и снизу вверх со смещением на ширину и высоту | ||
| № | Код | Вид в браузере |
| 6.4.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="110"
Background="White"
x:Name="Page">
<!--Исходная фигура (Нижняя правая)-->
<Canvas Width="210" Height="110"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="0"/>
<ScaleTransform ScaleX="1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Нижняя левая фигура -->
<Canvas Width="210" Height="110"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-210"
Y="0"/>
<ScaleTransform ScaleX="-1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Верхняя правая фигура -->
<Canvas Width="210"
Height="110" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="-110"/>
<ScaleTransform ScaleX="1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Верхняя левая фигура -->
<Canvas Width="210"
Height="110" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-210"
Y="-110"/>
<ScaleTransform ScaleX="-1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Исходная фигура и три отражения | ||
| № | Код | Вид в браузере |
| 6.4.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="220" Height="120"
Background="White"
x:Name="Page">
<!--Справа налево-->
<Canvas Width="220"
Height="120" Canvas.Left="0"
Canvas.Top="0" >
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-310"
Y="0"/>
<ScaleTransform ScaleX="-1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Вспомогательная рамка вокруг рисунка-->
<Rectangle Canvas.Left="100"
Canvas.Top="50" Width="110"
Height="60" Fill="Transparent"
Stroke="blue" StrokeThickness="2"/>
</Canvas> |
||
| Описание | ||
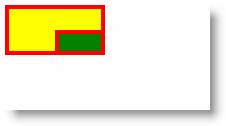
| Отражение фигуры справа налево с замещением исходной фигуры | ||
| № | Код | Вид в браузере |
| 6.4.7 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="220" Height="120"
Background="White"
x:Name="Page">
<!--Снизу вверх-->
<Canvas Width="220"
Height="120" Canvas.Left="0"
Canvas.Top="0" >
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="-160"/>
<ScaleTransform ScaleX="1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Вспомогательная рамка вокруг рисунка-->
<Rectangle Canvas.Left="100"
Canvas.Top="50" Width="110"
Height="60" Fill="Transparent"
Stroke="blue" StrokeThickness="2"/>
</Canvas> |
||
| Описание | ||
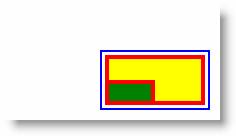
| Отражение фигуры снизу вверх с замещением исходной фигуры. | ||
| № | Код | Вид в браузере |
| 6.4.8 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="220" Height="120"
Background="White"
x:Name="Page">
<!--Снизу вверх и справа налево-->
<Canvas Width="220"
Height="120" Canvas.Left="0"
Canvas.Top="0" >
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50" Height="25"
Fill="green" Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-310"
Y="-160"/>
<ScaleTransform ScaleX="-1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Вспомогательная рамка вокруг рисунка-->
<Rectangle Canvas.Left="100"
Canvas.Top="50" Width="110"
Height="60" Fill="Transparent"
Stroke="blue" StrokeThickness="2"/>
</Canvas> |
||
| Описание | ||
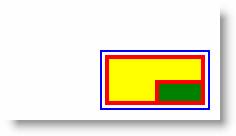
| Отражение фигуры справа налево и снизу вверх с замещением исходной фигуры | ||
| № | Код | Вид в браузере |
| 6.4.9 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="220" Height="120"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Canvas Width="220" Height="120"
Canvas.Left="0" Canvas.Top="0">
<Rectangle Canvas.Left="105" Canvas.Top="55"
Width="100" Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105" Canvas.Top="55"
Width="50" Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="0"
Y="0"/>
<ScaleTransform ScaleX="1"
ScaleY="1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Снизу вверх и справа налево-->
<Canvas Width="220"
Height="120" Canvas.Left="0"
Canvas.Top="0" Opacity="0.6">
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="55" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<TranslateTransform X="-310"
Y="-160"/>
<ScaleTransform ScaleX="-1"
ScaleY="-1" />
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
<!--Вспомогательная рамка вокруг рисунка-->
<Rectangle Canvas.Left="100"
Canvas.Top="50" Width="110"
Height="60" Fill="Transparent"
Stroke="blue" StrokeThickness="2"/>
</Canvas> |
||
| Описание | ||
| При расположении фигуры бывает довольно трудно подобрать нужные координаты. Задачу можно упростить, если оставить исходный объект, а позиционирование осуществлять с полупрозрачной фигурой | ||