| Россия |
Трансформации
RotateTransform
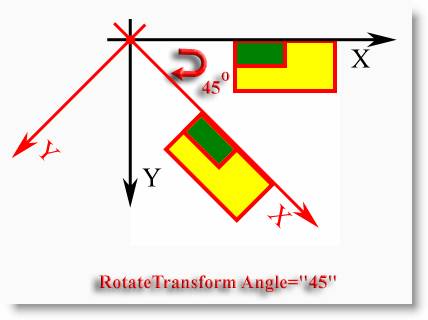
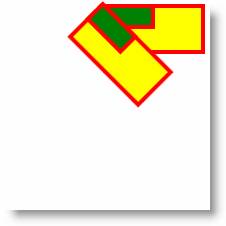
Команда RotateTransform поворачивает систему координат относительно точки отсчета на задаваемый угол (рис. 6.3):
Поскольку объекты расположены чаще всего не в начале исходной системы координат, то для поворота фигуры около своей оси приходиться применять сочетание команд RotateTransform и TranslateTransform. В таблице 6.2 приводятся примеры использования этих команд.
| № | Код | Вид в браузере |
|---|---|---|
| 6.2.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="210"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Повернутая фигура-->
<Canvas Width="210"
Height="210" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow" S
troke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<RotateTransform Angle="45"/>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
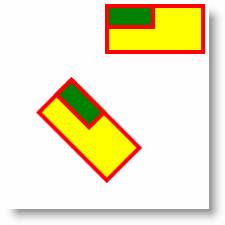
| Поворот системы координат на 45 градусов. Фигура поворачивается и смещается | ||
| № | Код | Вид в браузере |
| 6.2.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="210"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Повернутая фигура-->
<Canvas Width="0"
Height="0" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<TransformGroup>
<RotateTransform Angle="45"/>
<TranslateTransform X="33.5"
Y="-73"/>
</TransformGroup>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
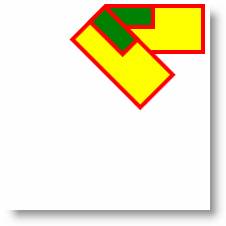
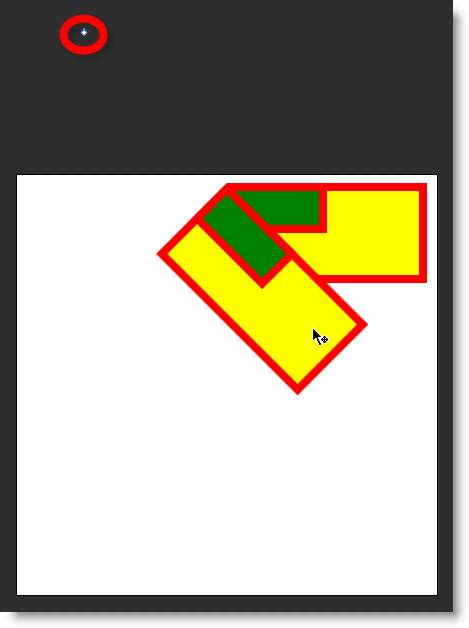
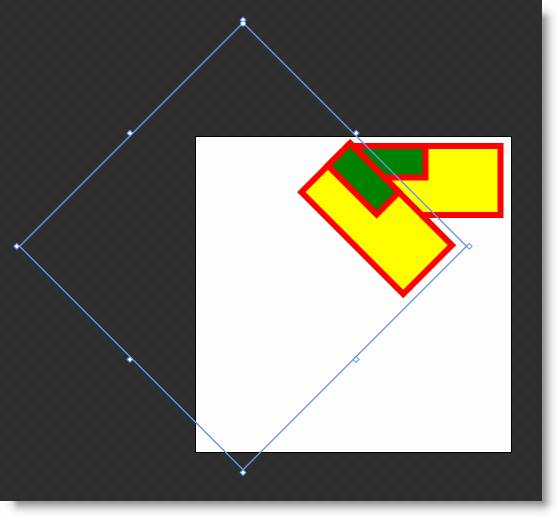
| Для получения поворота фигуры вокруг своей оси после поворота начало отсчета было перенесено при помощи отдельных команд TranslateTransform. Для совместного использования двух команд применяется элемент TransformGroup. Элемент Canvas, внутри которого расположена трансформируемая фигура, содержит нулевые ширину и высоту. Точку, относительно которой осуществляется поворот фигуры можно видеть в режиме дизайна (рис. 6.4): | ||
| № | Код | Вид в браузере |
| 6.2.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<TextBlock Text="Поворот"
FontSize="16" Foreground="Blue"
Canvas.Left="50" Canvas.Top="10">
<TextBlock.RenderTransform>
<RotateTransform Angle="45" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas> |
||
| Описание | ||
| Поворот текста | ||
| № | Код | Вид в браузере |
| 6.2.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="210" Height="210"
Background="White"
x:Name="Page">
<!--Исходная фигура-->
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<!--Повернутая фигура-->
<Canvas Width="210"
Height="210" Canvas.Left="0"
Canvas.Top="0">
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="100"
Height="50" Fill="yellow"
Stroke="red" StrokeThickness="4"/>
<Rectangle Canvas.Left="105"
Canvas.Top="4" Width="50"
Height="25" Fill="green"
Stroke="red" StrokeThickness="4" />
<Canvas.RenderTransform>
<RotateTransform Angle="45"
CenterX="107" CenterY="0" />
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
|
Здесь мы не стали применять команду TranslateTransform для переноса фигуры. Дело в том, что синтаксис самой команды RotateTransform поддерживает атрибуты CenterX и CenterY. Задавая их координаты можно определить точку, относительно которой происходит преобразование. Переключившись в режим дизайна видим расположение преобразованной фигуры и контуры элемента Canvas (рис. 6.5): Атрибуты CenterX, CenterY применяются также в командах ScaleTransform и SkewTransform. Хотя в большинстве случаев, смещение трансформируемой фигуры, определяемое с помощью TranslateTransform кажется более наглядным, применение этих атрибутов делает запись графики более лаконичной | ||
ScaleTransform
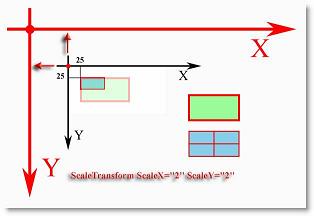
Команда ScaleTransform позволяет масштабировать объект с указанием кратности вдоль горизонтальной и вертикальной осей (рис. 6.6):
При масштабировании фигуры следует помнить, что при увеличении размеров фигуры, скажем в два раза, происходит увеличение ее площади в четыре. Если в команде указывается один атрибут, то он принимается только для указанной оси. Например, можно определить только атрибут ScaleX:
ScaleTransform ScaleX="2"
Результатом станет увеличение фигуры в два раза только в горизонтальном направлении. В табл. 6.3 приведены примеры использования этой команды.