| Россия |
Трансформации
Введение в трансформации.
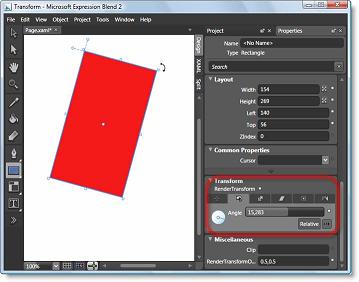
Пакет Microsoft Expression Blend содержит визуальные средства для трансформации объектов (рис. 6.1):
Группа инструментов "Transform" – отличный помощник при изучении трансформаций. В XAML – графике подерживаются следующие трансформации:
- TranslateTransform (трансляция, перенос) – перемещение объекта к новым координатам X и Y.
- RotateTransform ( вращение) – поворот на заданный угол Angle.
- ScaleTransform ( масштабирование) – изменение геометрических размеров объекта при помощи кратных величин ScaleX и\или ScaleY.
- SkewTransform ( искажение) – смещение объекта вдоль горизонтальной и\или вертикальной оси, задаваемое с помощью углов AngleX и AngleY.
- MatrixTransform (M11, M12, M21, M22, OffsetX, OffsetY) – задание параметров трансформации в виде матрицы.
Команды аддитивны, то есть при последовательном применении нескольких команд результат будет представлять собой сумму отдельных преобразований.
TranslateTransform
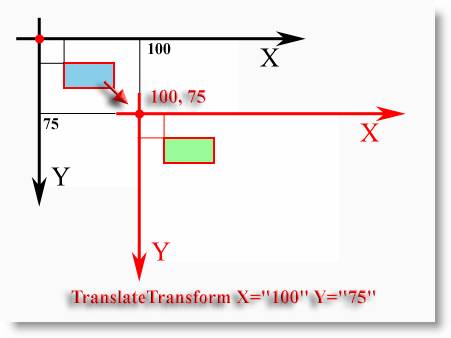
Команда TranslateTransform представляет собой перенос начала системы отсчета в новую точку с заданными координатами. Рассмотрим следующий фрагмент кода:
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" >
<Rectangle.RenderTransform>
<TranslateTransform X="100"
Y="75"/>
</Rectangle.RenderTransform>
</Rectangle>Координаты обоих прямоугольников и их геометрические размеры совпадают. Следовательно, на рисунке второй прямоугольник должен был бы наложится на первый. Но для второго прямоугольника была применена команда TranslateTransform и теперь начало его собственной системы координат располагается в точке 100, 75 (рис. 6.2):
Трансформация применяется к фигуре при помощи специального тега RenderTransform. В табл. 6.1 приводятся примеры использования этой команды.
| № | Код | Вид в браузере |
|---|---|---|
| 6.1.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2"
RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<TranslateTransform X="100"
Y="75"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas> |
||
| Описание | ||
| Перенос фигуры в точку с координатами 100, 75. Как обычно, координаты отсчитываются от верхнего левого угла прямоугольника. Однако специальный атрибут RenderTransformOrigin ( http://msdn.microsoft.com/en-us/library/bb980041(VS.95).aspx) позволяет установить центральную точку, относительно которой будет осуществляться преобразование. Она определяется в кратных долях от геометрических размерах объекта. Понятно, что в случае команды трансляции эффект практически не будет заметен. | ||
| № | Код | Вид в браузере |
| 6.1.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="150"
Background="White"
x:Name="Page">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="skyblue"
Stroke="red" StrokeThickness="2"/>
<Canvas Width="180"
Height="80" Canvas.Left="10"
Canvas.Top="10">
<Rectangle Canvas.Left="25"
Canvas.Top="25" Width="50"
Height="25" Fill="palegreen"
Stroke="red" StrokeThickness="2" />
<Canvas.RenderTransform>
<TranslateTransform X="100"
Y="75"/>
</Canvas.RenderTransform>
</Canvas>
</Canvas> |
||
| Описание | ||
| Применение команды TranslateTransform для элемента Canvas. Внутри группы расположен один элемент | ||
| № | Код | Вид в браузере |
| 6.1.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<TextBlock
FontFamily="Arial"
FontSize="24"
FontWeight="Bold"
Foreground="Green"
Canvas.Left="10"
Canvas.Top="30"
Text="Translate"></TextBlock>
<TextBlock
FontFamily="Arial"
FontSize="24"
FontWeight="Bold"
Foreground="Green"
Canvas.Left="10"
Canvas.Top="30"
Text="Translate">
<TextBlock.RenderTransform>
<TranslateTransform X="30"
Y="30" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas> |
||
| Описание | ||
| Трансформация текста | ||
| № | Код | Вид в браузере |
| 6.1.4 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<TextBlock
FontFamily="Arial"
FontSize="40"
FontWeight="Bold"
Foreground="Gray"
Canvas.Left="10"
Canvas.Top="30"
Text="Translate">
<TextBlock.RenderTransform>
<TranslateTransform X="2"
Y="2" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock
FontFamily="Arial"
FontSize="40"
FontWeight="Bold"
Foreground="Green"
Canvas.Left="10"
Canvas.Top="30"
Text="Translate"></TextBlock>
</Canvas> |
||
| Описание | ||
| Трансформация текста – получение эффекта тени | ||