| Россия |
Элемент Path
Объект Path
Объект Path позволяет создавать фигуры, к которым могут быть применены все атрибуты оформления– заливка, градиент, штриховка. Он может представлять замкнутые фигуры – такие как полигон, а также разомкнутые – такие как линия.
Фигура, образуемая объектом Path, состоит из отрезков прямых или дуг, которые строятся последовательно, от точки к точке. Для этого используются следующие команды: Move Command (M, m) (установить опорную точку), Line Command (L, l) (провести линию), Horizontal Line Command (H, h) (провести горизонтальную линию), Vertical Line Command (V, v) (провести вертикальную линию), Close Command (Z, z) (завершить построение объекта Path ), Cubic Bezier Curve Command1Будем считать, что команда Smooth cubic Bezier curve Command (S, s) относится к команде Cubic Bezier Curve Command (C, c) исходя из практических соображений. Теоретически это разные команды (C, c, S, s) (провести кубическую кривую Безье) , Quadratic Bezier Curve Command2Аналогично, будем считать, что команда Smooth quadratic Bezier curve Command (T, t) относится к команде Quadratic Bezier Curve Command (Q, q) (Q, q, T, t) (провести квадратичную кривую Безье), Elliptical Arc Command (A) (провести эллиптическую кривую).
Координаты объекта задаются следующим образом:
<path d="M15,15 L185,15 Z"/>
Здесь d – атрибут, определяющий Path. Далее устанавливается опорная точка – M 15,15. От этой опорной точки проводится линии к точке с координатами 185, 15. Команда Z завершает рисование объекта – при этом происходит возврат к опорной точке.
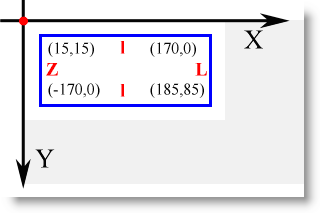
Различают абсолютные и относительные команды. При работе с абсолютными командами все координаты задаются в системе рисунка, т.е. начало отсчета располагается в верхнем левом углу документа. (рис. 3.1, A).
Соответствующие координаты называются абсолютными. Однако необходимо учитывать, что вся фигура, как единое целое, может быть смещена при помощи задания других атрибутов объекта. При проведении линии L 185,15 происходит перемещение в точку, лежащую правее опорной точки на 170 пикселей (рис. 3.1,Б). Ординаты у них равные. Следовательно, можно рассматривать опорную точку в качестве точки начала отсчета и записывать перемещение так:
<path d="M15,15 l170,0 z"/>
Это относительная запись команды – ее название ( Line Command ) указывается строчной буквой. Если фигура состоит из нескольких точек, то при относительной форме записи каждая предыдущая точка становится точкой отсчета для последующей команды. Соответствующие этому случаю координаты называются относительными.
Для атрибута d справедливы следующие правила:
- Пробелы могут быть опущены:
<path d="M15,15L185,15Z">
- Запятые, отделяющие пары координат, могут быть опущены:
<path d="M15 15 L 185 15 Z">
- Повторяющиеся команды могут быть опущены:
<path d="M15,15 L185,15 185,85 15,85 Z"> – эквивалентная запись: <path d="M15,15 L185,15 L185,85 L15,85 Z">
- Дробные части координат отделяются точкой, причем если число начинается с нуля, он может быть опущен:
<path d="M0,0 L .5.6 Z"/> – эквивалентная запись: <path d="M0,0 L 0.5, 0.6 Z"/>
Эти правила предназначены для сокращения размера кода. Для удобства визуального восприятия, однако, мы далее будем применять самую понятную форму записи – с разделением запятыми пар координат и с пробелами:
<path d="M15,15 L185,15 Z"/>
Линии и формы
Группа команд для рисования линий и форм – самая простая группа объекта Path. В этом случае создаваемые линии представляют собой отрезки прямых, заключенных заданными точками. В табл. 3.1 приводится описание команд.
| Команда | Описание | Параметры |
|---|---|---|
| M/m (Move Command) | Установка точки отсчета. Следующие команды будут использовать эту точку в качестве опорной | Координаты (x, y) опорной точки |
| L/l(Line Command) | Рисование линии от текущей точки до заданной | Координаты (x, y) заданной точки. Добавляемая точка становится опорной |
| H/h (Horizontal Line Command) | Рисование горизонтальной линии от текущей точки до заданной | Координата x заданной точки. Координата y будет равна ординате текущей точки. Добавляемая точка становится опорной |
| V/v (Vertical Line Command) | Рисование вертикальной линии от текущей точки до заданной | Координата y заданной точки. Координата x будет равна абсциссе текущей точки. Добавляемая точка становится опорной |
| Z/z(closePath) | Завершение рисования линии от опорной точки | Без параметров |
При работе с большим количеством точек, более удобным представляется использование относительных команд.
| № | Код | Вид в браузере |
|---|---|---|
| 3.2.1 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="blue" StrokeThickness="3" Canvas.Left="15" C anvas.Top="15" Data=" M15,15 L185,15 L185,85 L15,85 Z" /> </Canvas> |
||
| Описание | ||
| В начале задается опорная точка M 15,15. От нее проводится линия в точку с координатами L 185,15. Далее добавляются еще две линии – L185,85 и L 15,85. Команда Z завершает объект Path, соединяя отрезком точку 15,185 с опорной точкой | ||
| № | Код | Вид в браузере |
| 3.2.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="blue" StrokeThickness="3" Canvas.Left="15" Canvas.Top="15" Data=" M15,15 l170,0 L185,85 l-170,0 z" /> </Canvas> |
||
| Описание | ||
| В начале задается опорная точка M 15,15. От нее проводится линия в точку, с той же самой ординатой и лежащей правее на 170 пикселей при помощи относительной команды l 170, 0. Далее при помощи абсолютной команды L 185,85 добавляется линия. Точка с координатами 185, 85 становится точкой начала отсчета. От нее проводится линия в точку, с той же самой ординатой и лежащей левее на 170 пикселей. Следовательно, теперь команда будет принимать отрицательную абсциссу: l-170,0 Относительная команда z завершает объект Path, соединяя отрезком последнюю точку с опорной. | ||
| № | Код | Вид в браузере |
| 3.2.3 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="blue" StrokeThickness="3" Canvas.Left="15" Canvas.Top="15" Data=" M15,15 H185 M185,15 V85 M185,85 H15 M15,85 V15" /> </Canvas> |
||
| Описание | ||
| В начале задается опорная точка M 15,15. От нее проводится горизонтальная линия в точку 185, 15 при помощи команды H 185, причем в качестве ординаты берется соответствующее значение опорной точки. Далее устанавливается новая опорная точка M 185, 15 и от нее проводится вертикальная линия V85, теперь в качестве абсциссы берется соответствующее значение новой опорной точки. Снова добавляется опорная точка M 185,85, проводится горизонтальная линия H15. Наконец, добавляется последняя опорная точка M 15, 85 и вертикальная линия V15 соединяет ее с исходной точкой | ||
| № | Код | Вид в браузере |
| 3.2.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="blue" StrokeThickness="3" Canvas.Left="15" Canvas.Top="15" Data=" M15,15 h170 M185,15 v70 M185,85 h-170 M15,85 v-70" /> </Canvas> |
||
| Описание | ||
При использовании относительных команд каждая добавляемая опорная точка становится началом отсчета. В этом примере четыре пары "опорная точка – относительная команда":1) M15,15 h170 2) M185,15 v70 3) M185,85 h-170 4) M15,85 v-70 | ||
| № | Код | Вид в браузере |
| 3.2.5 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Fill="red" Canvas.Left="75" Canvas.Top="10" Data="M100,10 L105.8,27.2 123.8,27.2 109.4,38 114.6,55.2 100,45 85.4,55.2 90.6,38 76.2,27.2 94.2,27.2 " /> </Canvas> |
||
| Описание | ||
| В начале задается опорная точка M 100, 10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа. Исходные координаты взяты из примера второй Лекции | ||
| № | Код | Вид в браузере |
| 3.2.6 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Path Fill="red">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="
100,10">
<LineSegment Point="
105.8,27.2" />
<LineSegment Point="
123.8,27.2" />
<LineSegment Point="
109.4,38" />
<LineSegment Point="
114.6,55.2" />
<LineSegment Point="
100,45" />
<LineSegment Point="
85.4,55.2" />
<LineSegment Point="
90.6,38" />
<LineSegment Point="
76.2,27.2" />
<LineSegment Point="
94.2,27.2" />
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas> |
||
| Описание | ||
| Представление фигуры в виде набора тегов. См. раздел " PathGeometry Class": http://msdn.microsoft.com/en-us/library/system.windows.media.pathgeometry.aspx | ||
| № | Код | Вид в браузере |
| 3.2.7 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Fill="dodgerblue" Stroke="blue" StrokeThickness="5" Canvas.Left="75" Canvas.Top="10" Data="M100,10 L121.6,22.5 121.6,47.5 100,60 78.4,47.52 78.4,22.5 Z" /> </Canvas> |
||
| Описание | ||
| В начале задается опорная точка M 100, 10. Далее один раз указывается команда L – последующие пары координат по умолчанию относятся к команде этого типа. Для завершения фигуры добавляется команда Z (сравните вид фигуры без этой команды). Исходные координаты взяты из примера второй лекции. | ||
| № | Код | Вид в браузере |
| 3.2.8 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Fill="dodgerblue" Stroke="blue" StrokeThickness="5"> <Path.Data> <PathGeometry> <PathFigure StartPoint="100,10"> <LineSegment Point="121.6,22.5" /> <LineSegment Point="121.6,47.5" /> <LineSegment Point="100,60" /> <LineSegment Point="78.4,47.52" /> <LineSegment Point="78.4,22.5" /> <LineSegment Point="100,10" /> </PathFigure> </PathGeometry> </Path.Data> </Path> </Canvas> |
||
| Описание | ||
| Представление фигуры в виде набора тегов. Для завершения штриховки фигуры добавлена еще один сегмент <LineSegment Point="100,10" />. При увеличении заметна зазубрина, возникающая в узле опорной точки (рис. 3.2): Для устранения этого недостатка можно добавить еще один сегмент. | ||