| Россия |
Элемент Path
Кривые Безье третьего порядка (Cubic Bezier Curve Command).
Кривые Безье3Отличные анимации, отражающие процесс построения кривых Безье, вы можете увидеть здесь: http://ru.wikipedia.org/wiki/Кривая_Безье, представляющие мощное средство рисования, знакомы пользователям таких графических пакетов, как Adobe Illustrator, Macromedia Freehand или Corel Draw. Для рисования кубических кривых Безъе (кривых третьего порядка) в XAML-графике поддерживается следующие команды (табл. 3.3):
| Команда | Описание | Параметры |
|---|---|---|
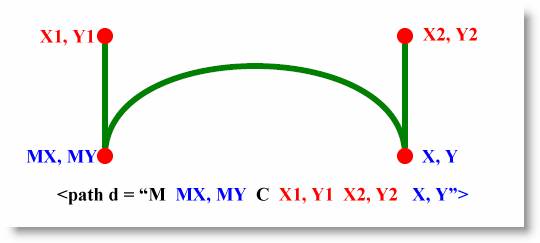
| C/c (Cubic Bezier Curve Command) | Рисование кубической кривой Безье от текущей точки (MX, MY) до заданной (X,Y) с начальной контрольной точкой (X1, Y1) и конечной (X2, Y2) (рис. 3.3) | X1, Y1, X2, Y2, X,Y |
| S/s (Smooth cubic Bezier curve Command) | Рисование кубической кривой Безье от текущей точки (MX, MY) до заданной (X,Y). Начальная контрольная точка представляет собой отражение конечной контрольной точки предыдущей команды. Для конечной контрольной точки задаются координаты (X2, Y2) | X2, Y2 X,Y |
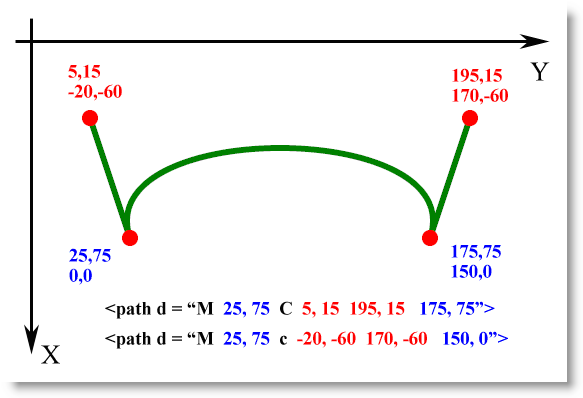
На рис. 3.3кроме самой кривой, изображены вспомогательные опорные точки и линии. Добавление подобных иллюстраций связано с некоторыми сложностями. Рассмотрим следующий фрагмент кода:
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <!--Объект Path--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data="M25,75 C25,15 175,15 175,75" /> <!--Вспомогательные фигуры--> <Line X1="25" Y1="15"X2="25" Y2="75" Stroke="green" StrokeThickness="3"/> <Line X1="175" Y1="15" X2="175" Y2="75" Stroke="green" StrokeThickness="3"/> <Ellipse Width="8" Height="8" Canvas.Left="25" Canvas.Top="75" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="25" Canvas.Top="15" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="175" Canvas.Top="15" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="175" Canvas.Top="75" Fill="red" /> </Canvas>
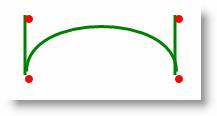
Здесь, для координат вспомогательных фигур заданы те же самые значения, что и для самой кривой. Но в результате все объекты "съехали" (рис. 3.4):
С учетом подбора координат вспомогательных фигур, при которых рисунок получается ровным, код будет выглядеть так:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <!--Объект Path--> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="23.5" Canvas.Top="26.5" Data=" M25,75 C25,15 175,15 175,75" /> <!--Вспомогательные фигуры--> <Line X1="25" Y1="15" X2="25" Y2="75" Stroke="green" StrokeThickness="3"/> <Line X1="175" Y1="15" X2="175" Y2="75" Stroke="green" StrokeThickness="3"/> <Ellipse Width="8" Height="8" Canvas.Left="21" Canvas.Top="71" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="21" Canvas.Top="11" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="171" Canvas.Top="11" Fill="red" /> <Ellipse Width="8" Height="8" Canvas.Left="171" Canvas.Top="71" Fill="red" /> </Canvas>
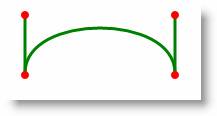
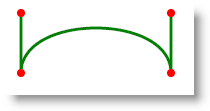
Теперь все фигуры расположены правильно (рис. 3.5):
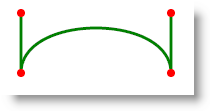
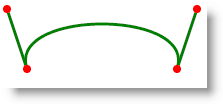
Необходимость позиционировать фигуры возникает из-за того, что привязка к координатам осуществляется к верхней левой точке. В самом деле, при привязке к центральной точке и задании одинаковых координат совмещение было бы точным (рис. 3.6, А). Сейчас оно таким не является (рис.3.6 Б). Корректировать координаты окружности приходится с учетом ее радиуса (рис. 3.6, В):
увеличить изображение
Рис. 3.6. Расположение фигур. А – привязка к центральной точке, Б – привязка к верхнему левому углу, В – выравнивание фигур с привязкой к центральной точке
Подобное выравнивание довольно усложняет картину, делая понимание взаимного расположения фигур довольно кропотливой задачей. Поэтому в последующих примерах XAML-код для вспомогательных фигур не указывается. Однако соответствующие изображения с опорными точками приводятся.
| № | Код | Вид в браузере |
|---|---|---|
| 3.4.1 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 C25,15 175,15 175,75" /> </Canvas> |
|
| Изображение с опорными точками | ||
| Описание | ||
| В начале задается опорная точка M 25, 75. Далее указывaются две контрольные точки 25, 15 и 175, 15, а затем конечная точка 175,75. | ||
| № | Код | Вид в браузере |
| 3.4.2 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 c0,-60 150,-60 150,0" /> </Canvas> |
|
| Изображение с опорными точками | ||
| Описание | ||
| В начале задается опорная точка M 25, 75. Далее указываются две контрольные точки 0,-60 и 150,-60, координаты которых отсчитываются относительно опорной. Затем добавляется конечная точка с координатами 150,0 также относительно опорной. | ||
| № | Код | Вид в браузере |
| 3.4.3 |
<?xml version="1.0" encoding=" UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC " -//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/ SVG/1.1/DTD/svg11.dtd"> <svg width="210" height="100" xmlns="http://www.w3.org/2000/svg" version="1.1"> <title>Лекция 3. Элемент Path</title> <desc> Пример CubicCurve3.svg </desc> <!--Объект Path--> <path d="M25,75 C5,15 195,15 175,75" style="fill:none; stroke: green;stroke-width:3"/> <!--Вспомогательные фигуры--> <line x1="5" y1="15" x2=" 25" y2="75" stroke-width="3" stroke="green" /> <line x1="195" y1="15" x2="175" y2=" 75" stroke-width=" 3" stroke="green" /> <circle cx="25" cy="75" r="4" fill=" red"/> <circle cx="5" cy="15" r="4" fill=" red"/> <circle cx="195" cy="15" r="4" fill=" red"/> <circle cx="175" cy="75" r="4" fill=" red"/> </svg> |
|
| Изображение с опорными точками | ||
| Описание | ||
| Более вогнутая кривая по сравнению с фигурой из предыдущего примера. Используются абсолютные координаты (см. рис. 3.7) | ||
| № | Код | Описание |
| 3.4.4 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 c-20,-60 170,-60 150,0" /> </Canvas> |
Точно такой же результат получается при использовании относительных координат. (см. рис. 3.7). |
| Изображение с опорными точками | ||
| № | Код | Вид в браузере |
| 3.4.5 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data="M25,75 C40,15 160,15 175,75" /> </Canvas> |
|
| Изображение с опорными точками | ||
| Описание | ||
| Более выпуклая кривая по сравнению с примером 3.4.1. Используются абсолютные координаты | ||
| № | Код | Вид в браузере |
| 3.4.6 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 c15,-60 135,-60 150,0" /> </Canvas> |
|
| Изображение с опорными точками | ||
| Описание | ||
| Точно такой же результат получается при использовании относительных координат | ||
| № | Код | Вид в браузере |
| 3.4.7 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="200" Height="100" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 C40,15 160,135 175,75" /> </Canvas> |
|
| Изображение с опорными точками | ||
| Описание | ||
| Кривая с параллельными отрезками, соединяющими опорные и контрольные точки | ||
| № | Код | Описание |
| 3.4.8 |
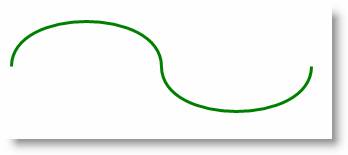
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="400" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 C25,15 175,15 175,75 S 325,135 325,75" /> </Canvas> |
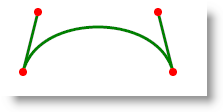
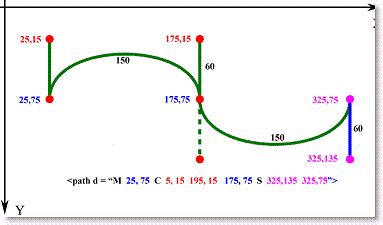
После завершения кривой Безье добавляется команда S 325,135 325,75 которая использует в качестве первой контрольной точки отражение последней точки 175,15 предыдущей команды (см. рис. 3.8) |
| Вид в браузере | ||
| Изображение с опорными точками | ||
| № | Код | Описание |
| 3.4.9 |
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="400" Height="200" Background="White" x:Name="Page"> <Path Stretch="Fill" Stroke="green" StrokeThickness="3" Canvas.Left="25" Canvas.Top="25" Data=" M25,75 c0,-60 150,-60 150,0 s 150,60 150,0" /> </Canvas> |
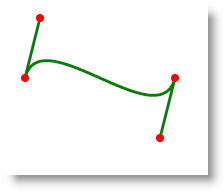
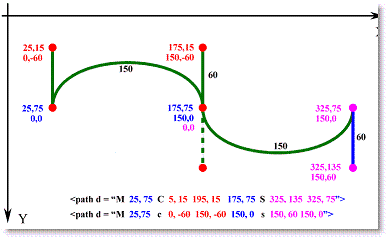
Здесь получается та же самая фигура, что и в предыдущем примере, но с использованием относительных координат. Для команды c0,-60 150,-60 150,0 началом отсчета является первая опорная точка, для команды s 150,60 150,0 – вторая опорная точка кривой, которую можно рассматривать как первую опорную точку уже новой кривой. (рис. 3.9) |
| Вид в браузере | ||
| Изображение с опорными точками | ||
| № | Код | Описание |
| 3.4.10 |
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="400" Height="200"
Background="White"
x:Name="Page">
<Path Stroke="green"
StrokeThickness="3">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint=
"25,75">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment
Point1="25,15"
Point2="175,15" Point3="
175,75" />
<BezierSegment Point1="
175,135"
Point2="325,135" Point3="
325,75" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
</Canvas> |
Запись кубической кривой с помощью тегов. Дополнительное описание в разделе "How to: Create a Cubic Bezier Curve": http://msdn.microsoft.com/en-us/library/ms745546.aspx |
| Вид в браузере | ||