| Россия |
Разработка на ASP.NET. MasterPage, динамические компоненты, AJAX, ASP.NET MVC
7.6. AJAX
Серверные функции ASP.NET могут быть дополнены функциональностью клиентских сценариев в Веб-страницах ASP.NET [13, 14]. Клиентский сценарий можно использовать для предоставления пользователям более функционального и интерактивного интерфейса. Также с помощью клиентского сценария можно осуществлять асинхронные вызовы к Веб-серверу во время выполнения страницы в Веб-обозревателе.
ASP.NET предусматривает два подхода к использованию клиентских возможностей. Первый подход – это использование AJAX -функций платформы ASP.NET. Технология AJAX в ASP.NET включает библиотеку функций клиентских сценариев, привнося многие из преимуществ объектно-ориентированного программирования и модели ASP.NET в клиентские сценарии. AJAX в ASP.NET также обеспечивает серверную поддержку, что включает серверные веб-элементы управления, автоматически отрисовывающие необходимый для функциональности AJAX клиентский сценарий.
Второй подход – создание клиентского сценария и самостоятельная интеграция его в веб-страницы ASP.NET. Этим подходом удобно пользоваться, если фрагменты клиентского сценария очень невелики или если требуется интегрировать существующий клиентский сценарий в приложение. Этот подход используется многими серверными Веб-элементами управления ASP.NET (например, проверяющими элементами управления) для создания клиентской функциональности.
7.6.1. Преимущества использования ASP.NET AJAX
Возможности AJAX в ASP.NET позволяют создавать веб-приложения с богатым пользовательским интерфейсом, обладающие многими преимуществами по сравнению с Веб-приложениями, целиком являющимися серверными. Приложения с поддержкой AJAX обладают следующими достоинствами:
- повышенная эффективность благодаря тому, что значительная часть обработки веб-страницы выполняется в обозревателе;
- знакомые элементы пользовательского интерфейса, такие как индикаторы хода выполнения, подсказки и всплывающие окна;
- частичное обновление страницы, при котором обновляются лишь отдельные части изменившейся веб-страницы;
- интеграция клиента со службами приложения ASP.NET для проверки подлинности с помощью форм, управления ролями и пользовательскими профилями;
- автоматически создаваемые прокси-классы, упрощающие вызов методов Веб-службы из клиентского сценария;
- структура, позволяющая настраивать серверные элементы управления для включения клиентских возможностей;
- поддержка наиболее популярных и распространенных браузеров, включая Microsoft Internet Explorer, Mozilla Firefox и Apple Safari.
7.6.2. Архитектура AJAX в ASP.NET
Архитектура AJAX в ASP.NET состоит из двух частей: библиотек клиентских сценариев и серверных компонентов. Благодаря интеграции этих двух частей образуется надежная структура разработки.
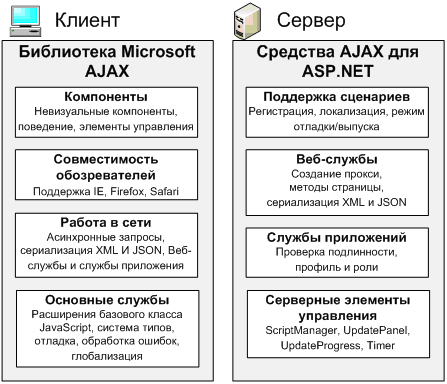
На рис. 7.16 демонстрируется функциональность, включенная в библиотеки клиентских сценариев и серверные компоненты ASP.NET AJAX [15].
Иллюстрация демонстрирует функциональность клиентской Microsoft AJAX, включающей поддержку создания клиентских компонентов, совместимость с браузерами, сетевые и базовые службы. Также на рисунке показана функциональность серверных элементов AJAX, включая поддержку сценариев, Веб-службы, службы приложения и серверные элементы управления.
Рассмотрим некоторые их этих возможностей более подробно.
7.6.3. Клиентская архитектура технологии AJAX
Клиентская архитектура включает библиотеки для поддержки компонентов, совместимость с браузерами, сетевые средства и базовые службы.
7.6.3.1. Компоненты
С помощью клиентских компонентов реализуется обогащенный пользовательский интерфейс в браузере без операций обратной передачи. Компоненты делятся на три категории:
- невизуальные объекты, инкапсулирующие код, как объект, представляющий таймер;
- поведения, расширяющие базовое поведение существующих элементов DOM;
- элементы управления, представляющие новый элемент DOM, обладающий пользовательским поведением.
Тип используемого компонента зависит от требуемого типа клиентского поведения. Например, водяной знак в существующем текстовом поле можно создать, используя поведение, связанное с текстовым полем.
7.6.3.2. Сетевое взаимодействие
Сетевой уровень обеспечивает взаимодействие между сценарием в браузере с одной стороны и Веб-службами и Веб-приложениями с другой стороны. Кроме того, он управляет асинхронными вызовами удаленных методов. Во многих распространенных сценариях, таких как частичное обновление страницы, содержащей элемент управления UpdatePanel, сетевой уровень используется автоматически и для этого не требуется писать программный код.
7.6.3.3. Базовые службы
Библиотеки клиентских сценариев AJAX в ASP.NET состоят из файлов JavaScript (с расширением JS), содержащих функциональные элементы, используемые для объектно-ориентированной разработки. Объектно-ориентированные возможности, включенные в библиотеки клиентских сценариев AJAX в ASP.NET, обеспечивают высокий уровень совместимости и модульности при написании клиентских сценариев. В состав клиентской архитектуры входят следующие базовые службы:
- Объектно-ориентированные расширения JavaScript, такие как классы, пространства имен, обработка ошибок, наследование, типы данных и сериализация объектов.
- Библиотека базовых классов, включающая такие компоненты, как построители строк и расширенная обработка ошибок.
- Поддержка библиотек JavaScript, внедренных в сборку или предоставляемых в виде отдельных файлов JavaScript (с расширением JS). Внедрение библиотек JavaScript в сборку облегчает развертывание приложений и помогает в решении проблем, связанных с поддержкой разных версий кода.
7.6.3.4. Глобализация
Серверная и клиентская архитектуры AJAX в ASP.NET предоставляют модель локализации и глобализации клиентского сценария. Это позволяет разрабатывать приложения, использующие единую базу кода для предоставления пользовательского интерфейса для многих языков и регионов. Например, архитектура AJAX позволяет коду JavaScript форматировать объекты Date или Number автоматически в соответствии с установкой языка и региональных параметров в обозревателе пользователя, не требуя выполнения обратной передачи данных серверу.
7.6.4. Серверная архитектура AJAX
Серверные составляющие, поддерживающие разработку с использованием технологии AJAX, состоят из Веб-сервера ASP.NET, а также серверных элементов управления и компонентов, управляющих пользовательским интерфейсом и потоком выполнения приложения. Эти серверные составляющие управляют также сериализацией, проверкой, расширяемостью элементов управления и т. п. Существуют также Веб-службы ASP.NET, позволяющие осуществлять доступ к службам приложения ASP.NET, используемых для проверки подлинности на основе форм, поддержки ролей и пользовательских профилей.
7.6.4.1. Поддержка сценариев
Возможности AJAX в ASP.NET реализуется с использованием служебных сценариев, отправляемых сервером клиенту. В зависимости от того, какие возможности AJAX требуются приложению, обозревателю отправляются разные сценарии.
Можно также создавать пользовательские клиентские сценарии для приложений ASP.NET. В таком случае можно использовать возможности AJAX для управления пользовательскими сценариями как статическими JavaScript (JS) файлами (на диске) или JavaScript (JS) файлами, внедренными в сборку в качестве ресурсов.
Возможности ASP.NET AJAX включают в себя модель для режимов выпуска и откладки. Режим выпуска предоставляет проверку ошибок и обработку исключений, оптимизированную для повышения производительности при минимальном размере сценария. Режим отладки предоставляет более основательные возможности отладки, такие как проверка типов и аргументов. ASP.NET выполняет отладочные версии, когда приложение выполняется в режиме откладки. Это позволяет выбрасывать исключения в сценариях отлаживаемого приложения и свести к минимуму размер кода выпуска.
Благодаря поддержке сценариев AJAX в ASP.NET реализуются две важные функции:
- Microsoft AJAX (библиотека), которая является системой типов и набором расширений JavaScript, предоставляющих пространства имен, наследование, интерфейсы, перечисления, отражение и дополнительные функции;
- частичная отрисовка страниц, при котором обновляются части страницы с использованием асинхронной обратной передачи.
7.6.4.2. Локализация
Архитектура ASP.NET AJAX построена на основе модели локализации ASP.NET 2.0. Она обеспечивает дополнительную поддержку локализованных JS-файлов, внедренных в сборку или предоставляемых в виде отдельных дисковых файлов. ASP.NET может автоматически предоставлять локализованные клиентские сценарии и ресурсы для определенных языков и регионов.
7.6.4.3. Веб-службы
Функциональность AJAX позволяет вызывать из клиентского сценария веб-страницы ASP.NET Веб-службы ASP.NET (файлы с расширением asmx ) и службы Windows Communication Foundation (файлы с расширением svc). Ссылки на необходимые сценарии автоматически добавляются в состав страницы, а эти сценарии, в свою очередь, автоматически создают прокси-классы Веб-служб, используемые из клиентских сценариев для вызова этих служб.
Можно также осуществлять доступ к Веб-службам ASP.NET с использованием серверных элементов управления ASP.NET AJAX (например, при использовании другой среды Веб-разработки). Для этого можно вручную включать в состав страницы ссылки на Microsoft AJAX (библиотека), файлы сценариев и Веб-службы. Во время выполнения ASP.NET создает прокси-классы, которые можно использовать для вызова этих служб.
7.6.4.4. Службы приложений
Службы приложений в ASP.NET – это встроенные Веб-службы, основанные на использовании проверки подлинности на основе форм, ролей и пользовательских профилей. Эти службы могут вызываться клиентским сценарием веб-страницы, в которой используется технология AJAX, клиентским приложением Windows или WCF-совместимым клиентом.
7.6.4.5. Серверные элементы управления
Серверные элементы управления AJAX ASP.NET состоят из кода сервера и клиента, интеграция которых позволяет реализовать полнофункциональное клиентское поведение. При добавлении элемента управления AJAX в состав веб-страницы ASP.NET страница автоматически отправляет обозревателю клиентские сценарии для поддержки функциональных возможностей AJAX. Можно также написать дополнительный клиентский код для настройки функциональных возможностей элемента управления, но это не обязательно.
Ниже приведен список наиболее часто используемых серверных элементов управления ASP.NET AJAX:
- ScriptManager – управляет ресурсами сценариев для клиентских компонентов, частичной отрисовки страниц, локализации, глобализации и пользовательских сценариев. Элемент управления ScriptManager необходим для использования элементов управления UpdatePanel, UpdateProgress и Timer.
- UpdatePanel – позволяет обновлять отдельные части страницы вместо обновления ее целиком, осуществляемого путем использования синхронной обратной передачи.
- UpdateProgress – предоставляет информацию о состоянии касательно частичного обновления страницы в элементах управления UpdatePanel.
- Timer – выполняет операции обратной передачи с заданной периодичностью. Элемент управления Timer можно использовать для периодического обновления всей страницы или же ее части; в последнем случае он используется совместно с элементом управления UpdatePanel.
Можно также создавать специализированные серверные элементы управления ASP.NET, реализующие клиентское поведение AJAX. Пользовательские элементы, расширяющие возможности других веб-элементов управления ASP.NET, называются управляющими элементами – расширителями.
7.6.5. Пример использования AJAX
Прежде всего, необходимо на страницу добавить в самое начало страницы объект ScriptManager (это должен быть первый объявленный объект внутри form ):
<asp:scriptmanager ID="Scriptmanager1" runat="server"></asp:scriptmanager>
Этот объект будет отвечать за работу JavaScript, в частности за подключение нового скриптового кода, который будет скачиваться при асинхронных запросах.
Далее необходимо на страницу добавить один или несколько компонентов UpdatePanel. При первом рассмотрении UpdatePanel сходен в работе с обычным Panel. В результате рендеренга страницы этот компонент также заменяется на HTML-элемент div и служит для группировки и разметки страницы. Особенность же этого компонента заключается в том, что любой запрос, совершенный элементом, расположенным внутри UpdatePanel является асинхронным и приводит только к перерисовке его содержимого. Остальная страница не изменяется. Даже если при постбэке пользователь изменит структуру или набор компонент вне UpdatePanel, то на этапе Render жизненного цикла страницы, эти изменения не будут учтены, произойдет генерация HTML-разметки только для содержимого компонента и эта разметка будет отправлена клиенту. Клиентская часть ASP.NET AJAX обработает полученный код и изменит разметку внутри div' а, соответствующего UpdatePanel. При этом стоит отметить, что компоненты нельзя добавлять напрямую в UpdatePanel, необходимо пользоваться тегом ContentTemplate. Аналогично, в коде для динамического добавления компонента, необходимо писать UpdatePanel.ContentTemplate.Controls.Add(myContrlol) ;.
Таким образом, расположив на странице несколько UpdatePanel (а их можно расположить любое количество, вкладывая, например, один в другой) можно реализовать интерфейс, который никогда не будет перерисовывать страницу и в то же время предоставлять все функциональные возможности сайта.
Иногда бывает не достаточно обновлять только содержимое того UpdatePanel' а, который вызвал постбэк. Нужно заставить обновиться и другие UpdatePanel' ы на странице. Это можно сделать двумя способами:
- В разметке ASP или в code-behind UpdatePanel указать триггеры (Triggers), которые будут приводить к перерисовке содержимого этой панели. В качестве параметров указываются идентификаторы серверных компонент, находящихся вне UpdatePanel, которые должны привести к обновлению его содержимого.
- В code-behind можно вызвать метод UpdatePanel.Update(), что приведет к тому, что его содержимое будет рендерится на сервере и отправляться клиенту.
Реализуем страницу с несколькими UpdatePanel, причем сделаем так, что нажатие кнопки с идентификатором AddReview приводило к обновлению всех UpdatePanel' ов, а не только того, в котором она находится.
<asp:UpdatePanel ID="UpdatePanelComments" runat="server" UpdateMode="Conditional">
<Triggers><asp:AsyncPostBackTrigger ControlID="AddReview" /> </Triggers>
<ContentTemplate>
<asp:DataList ID="ReviewList" runat="server" Width="100%" CellPadding="0" CellSpacing="0">
<ItemTemplate>
<asp:Label ID="Label1" style='font-weight:bold' Text='<%# DataBinder.Eval(Container.DataItem, "ReviewerName") %>'
runat="server" />
<span class="Normal">говорит: </span>
<asp:Image ID="Image1" runat="server"
ImageUrl='<%# "~/images/ReviewRating" + DataBinder.Eval(Container.DataItem, "Rating") +".gif" %>' />
<asp:Label ID="Label2" CssClass="Normal" Text='<%# DataBinder.Eval(Container.DataItem, "Comments") %>'
runat="server" />
</ItemTemplate>
<SeparatorTemplate>
<br>
</SeparatorTemplate>
</asp:DataList>
</ContentTemplate>
</asp:UpdatePanel>
...
<asp:UpdatePanel ID="UpdatePanelNewCommentProperties" runat="server" UpdateMode="Conditional">
<Triggers><asp:AsyncPostBackTrigger ControlID="AddReview" /> </Triggers>
<ContentTemplate>
...
</ContentTemplate>
</asp:UpdatePanel>
...
<asp:UpdatePanel ID="UpdatePanelCommentButton" runat="server">
<ContentTemplate>
<span class="NormalBold">Комментарий</span>
<asp:TextBox ID="Comment" TextMode="multiline" MaxLength="3850" Rows="7" Width="100%"
runat="server" />
<asp:RequiredFieldValidator ControlToValidate="Comment" Display="Dynamic" Font-Names="verdana"
Font-Size="9pt" ErrorMessage="Поле 'Комментарий' должно быть заполнено." runat="server"
ID="RequiredFieldValidator3"></asp:RequiredFieldValidator>
<asp:Button ID="AddReview" runat="server" OnClick="OnClick" Text="Добавить свой комментарий" />
</ContentTemplate>
</asp:UpdatePanel>Теперь при добавлении нового комментария к продукту, страница не перезагружается, а перерисовываются отдельные области экрана, в чем можно убедиться, запустив сайт.