| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Разработка на ASP.NET. MasterPage, динамические компоненты, AJAX, ASP.NET MVC
7.3. Навигация по сайту
Любое Веб-приложение представляет собой достаточно сложную совокупность взаимосвязанных страниц [5]. Хорошо продуманное и спроектированное Веб-приложение обладает не только красивым и эргономичным дизайном, но и хорошей системой навигации, позволяющей легко переходить от одного раздела к другому, а также решать другие задачи. ASP.NET обладает достаточно большими возможностями, позволяющими реализовывать сложные системы навигации. Для реализации систем навигации используется целый ряд элементов управления, предназначенных для решения отдельных задач. Рассмотрим наиболее важные и распространенные из них.
7.3.1. Карта сайта
Карты сайта целесообразно использовать в случае, когда Веб-приложение содержит большое количество страниц. Карты сайта предлагают удобный механизм определения структуры страниц приложения, а также ее отображение с помощью нескольких элементов управления. Основных элементов управления три – SiteMapPath, Menu, TreeView. Все эти элементы предназначены для решения одной и той же задачи – предоставления возможности пользователю Веб-приложения осуществлять навигацию по страницам. Различие между ними заключается в способах отображения ссылок на соответствующие страницы. Для использования любого их перечисленных компонентов, необходимо определить структуру приложения, которая хранится отдельно. В качестве хранилища структуры обычно выступает XML файл. В Visual Studio существует уже определенная структура XML файла, предназначенная для хранения структуры приложения, это файлы типа .sitemap. Содержимое данного файла достаточно простое, что позволяет легко вносить данные о структуре приложения. Разделение элементов, отвечающих за отображение данных, и элементов, содержащих эти данные, позволяет значительно упростить редактирование приложения – для изменения дизайна достаточно изменить настройки визуальных компонентов, для внесения дополнений – добавить данные в XML файл.
В качестве примера добавим несколько новых страниц в предыдущий пример и рассмотрим добавление навигации по страницам Веб-приложения.
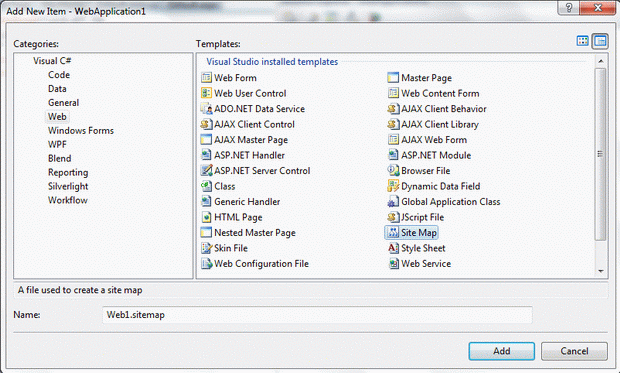
Прежде всего, добавим XML файл, и введем данные о структуре приложения (рис. 7.7).
В результате, будет создан файл Web.sitemap, содержащий заготовки для ввода структуры Веб-приложения:
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>Как видно из исходного кода, карта сайта должна начинаться с корневого узла <siteMap>. Элементы структуры описываются в тэгах <siteMapNode>. С помощью этих тэгов можно указывать иерархию элементов Веб-приложения. Для указания вложенных элементов их просто необходимо расположить внутри соответствующего тэга <siteMapNode>. Свойства каждого тэга необходимы для задания соответствующих значений. В примере выше видно, что каждому элементу соответствует три свойства: url, title, description. Их назначение очевидно – url используется для указания интернет адреса страницы, которой соответствует этот элемент, title задает наименование элемента, отображаемое элементом управления, description – описание элемента, которое отображается в виде всплывающей подсказки при наведении указателя мыши на соответствующий элемент.
В качестве примера простейшей карты сайта создадим иерархию страниц, состоящую из шести позиций. Самым верхним элементом иерархии будет домашняя страница, ссылающаяся на файл Default.aspx. Все остальные элементы будут вложены в него. Кроме того, в элемент "Страница 4" должны быть вложены еще два элемента. Пример карты сайта, описывающей данную структуру, приведен ниже.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="Default.aspx" title="Домашняя" description="">
<siteMapNode url="Default2.aspx" title="Страница 2" description="Перейти к странице 2" />
<siteMapNode url="Default3.aspx" title="Страница 3" description="" />
<siteMapNode url="Default4.aspx" title="Страница 4">
<siteMapNode url="Default5.aspx" title="Страница 5"/>
<siteMapNode url="Default6.aspx" title="Страница 6"/>
</siteMapNode>
</siteMapNode>
</siteMap>7.3.2. Использование элементов управления Menu и SiteMapPath
После того, как карта сайта определена, становится возможным использование элементов управления, связанных с ней, для отображения данных о структуре приложения. Для этого возможно использование таких элементов управления как Menu, SiteMapPath. Элемент Menu предназначен для вывода элементов структуры приложения на экран. Элемент SiteMapPath предназначен для отображения текущего положения пользователя в иерархии Веб-приложения и позволяет ему переходить вверх по иерархии на более высокий уровень. Рассмотрим примеры использования элементов управления SiteMapPath и Menu.
7.3.2.1. Использование Menu
Обратимся к предыдущему примеру, использующему мастер страницы [6]. В соответствии с описанием карты сайта, создадим шесть файлов aspx и добавим их в проект. В результате добавления файлов, Веб-приложение должно содержать файлы Default.aspx, Default2.aspx, Default3.aspx,  Default6.aspx.
Default6.aspx.
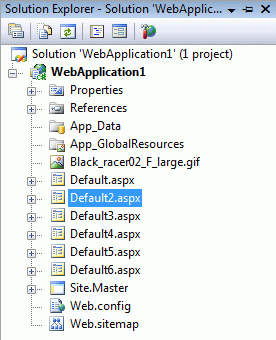
Проект в окне Solution Explorer выглядит так, как показано на рис. 7.8.
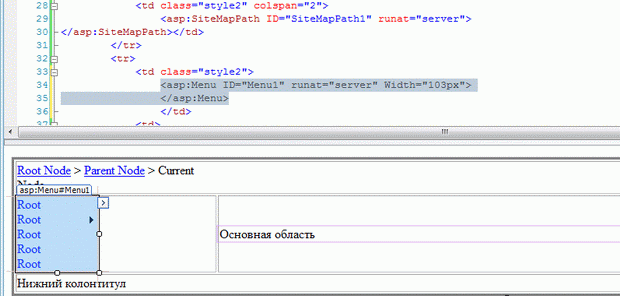
В режиме редактирования дизайна, откроем мастер страниц MainMasterPage.master и добавим элементы TreeView и Menu в область меню, расположенную слева, как показано на рис. 7.9.
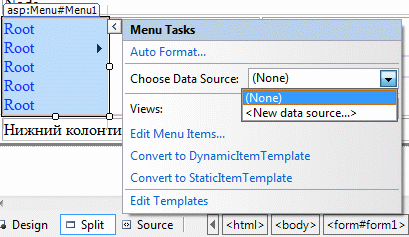
Теперь необходимо задать источник данных для элементов управления Menu (рис. 7.10).
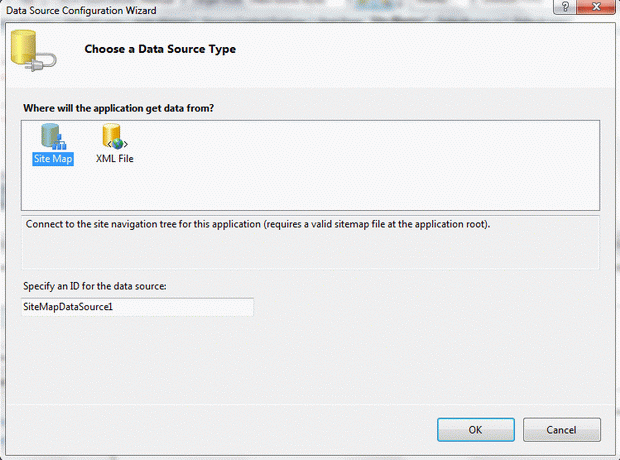
Для этого необходимо в свойстве Choose Data Source выбрать пункт <New data source...> и в открывшемся окне выбрать Site Map (рис. 7.11). При этом будет создан и добавлен на страницу источник данных с заданным именем.
Исходный код источника данных выглядит следующим образом:
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
Аналогичным образом можно настроить и внешний вид меню, указав одну из имеющихся тем. В результате будет сгенерирован следующий код:
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1"
Width="103px" BackColor="#B5C7DE" DynamicHorizontalOffset="2"
Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284E98"
StaticSubMenuIndent="10px">
<StaticSelectedStyle BackColor="#507CD1" />
<StaticMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<DynamicHoverStyle BackColor="#284E98" ForeColor="White" />
<DynamicMenuStyle BackColor="#B5C7DE" />
<DynamicSelectedStyle BackColor="#507CD1" />
<DynamicMenuItemStyle HorizontalPadding="5px" VerticalPadding="2px" />
<StaticHoverStyle BackColor="#284E98" ForeColor="White" />
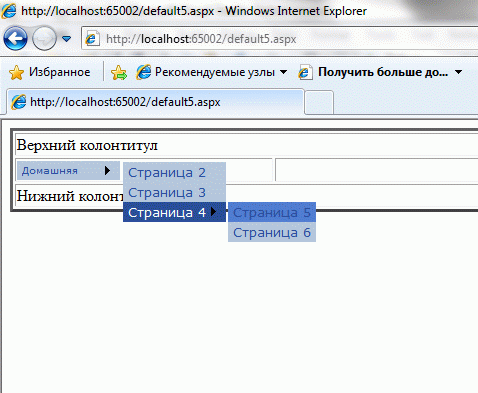
</asp:Menu>После запуска приложения, его окно будет выглядеть следующим образом (рис. 7.12). Для перехода к соответствующей странице можно воспользоваться любым элементом меню, либо дерева.
Элемент управления Menu обладают дополнительными свойствами, с помощью которых возможно изменить их внешний вид, в соответствии с дизайном Веб-приложения.
7.3.2.2. Использование SiteMapPath
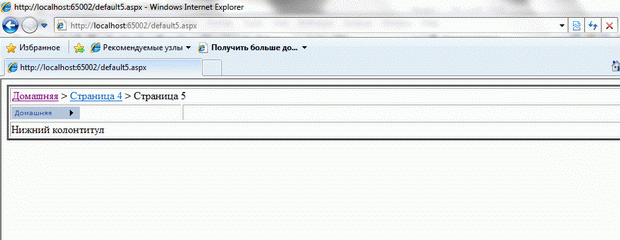
В отличие от Menu, SiteMapPath отображает только текущее положение пользователя в иерархии страниц Веб-приложения с возможностью перехода к верхнему уровню иерархии [7]. Добавим в пример элемент SiteMapPath.
Для этого необходимо добавить еще одну строку между заголовком и содержимым мастер страницы и просто поместить в нее элемент SiteMapPath. Результат представлен на рис. 7.13.