| Казахстан, Алматы, Гимназия им. Ахмета Байтурсынова №139, 2008 |
Разработка на ASP.NET. MasterPage, динамические компоненты, AJAX, ASP.NET MVC
Презентацию к данной лекции Вы можете скачать ![]() здесь.
здесь.
7.1. Использование MasterPage
Обычно, при создании страниц используются уже готовые шаблоны и компоненты, либо таковые создаются в процессе разработки Веб-страниц приложения. Это связано с тем, что страницы Веб-приложения составляют некое целое, объединенное едиными требованиями к оформлению, содержанию, расположению элементов управления и т.д. Таким образом, пользователь попадает в некую среду, которая должна быть максимально удобна для удовлетворения всех потребностей пользователя.
Одним из средств решения подобных задач являются мастер страницы (master pages). Они реализуют простую модель создания шаблонов форм с возможностью их повторного использования [1].
Для реализации данного механизма, в ASP.NET введены такие типы страниц, как мастер страницы (master pages) и страницы содержимого (content pages). Мастер страница представляет собой шаблон страницы, при этом, она может содержать любые элементы, допустимые для обычной страницы, а также программный код. Страница содержимого содержит допустимые элементы управления, с помощью которых определяет содержимое, которым заполняются специальные области мастер страниц. Каждая страница содержимого ссылается на одну мастер страницу, от которой получает элементы и их расположение.
Обычно, мастер страница содержит фиксированные элементы, одинаковые для всех страниц, и заполнитель содержимого для остальной части страницы. Наиболее типичными фиксированными элементами являются верхний и нижний колонтитулы, панель навигации, панель меню и т.д. Страница содержимого получает от мастера страницы фиксированные элементы и предоставляет дополнительное содержимое.
Для демонстрации возможностей мастер страниц рассмотрим пример создания простой мастер страницы и страницы содержимого.
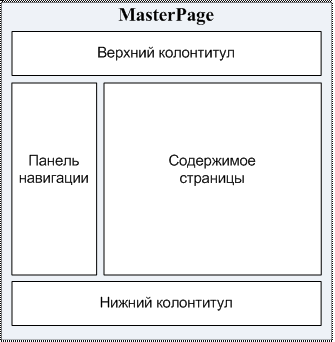
Схематично структура мастер страницы показана на рис. 7.1 [2].
Такая структура характерна для очень большого числа Веб-сайтов. Изображенные на рис. 7.1 верхний колонтитул, нижний колонтитул и панель навигации являются общими для всех страниц элементами, содержимое которые постоянно и не меняется. Содержимое страницы – та ее часть, которая меняется в зависимости от действий пользователя, именно в ней отображается полезная для пользователя информация, и именно здесь будет размещаться область, в которой будет отображаться страница содержимого.
Мастер страниц создается так же, как и обычные страницы в ASP.NET [3]. Отличие заключается в том, что Веб-страницы начинаются с директивы Page, а мастер страница – с директивы Master:
<%--Обычная страница ASP--%>
<%@ Page Title="" Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%--Мастер страниц ASP--%>
<%@ Master Language="C#" AutoEventWireup="true"
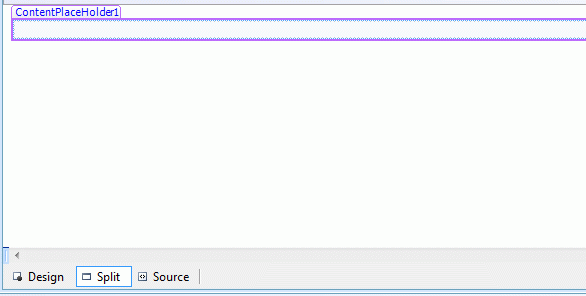
CodeFile="MainMasterPage.master.cs" Inherits="MainMasterPage" %>Еще одним важным отличием является то, что мастер страниц должен содержать элемент управления ContentPlaceHolder, который не имеет каких-либо примечательных свойств и предназначен для определения области, в которую страница содержимого может вставлять содержимое. При создании новой мастер страницы, элемент ContentPlaceHolder создается по умолчанию, хотя его можно удалить или добавить еще один или несколько. На рис. 7.2 показана созданная мастер страница.
Добавим на страницу таблицу, которая будет схематично отображать шаблон сайта, состоящий из верхнего и нижнего колонтитула, меню и основной области:
<%@ Master Language="C#" AutoEventWireup="true"
CodeBehind="Site.master.cs" Inherits="WebApplication1.Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<style type="text/css">
.style1
{
width: 100%;
height: 100%;
border-width:3px;
border-color:Gray;
}
.style2
{
width: 254px;
}
</style>
</head>
<body>
<form id="form1" runat="server" style="height:100%;">
<table class="style1" border="3">
<tr>
<td class="style2" colspan="2">Верхний колонтитул</td>
</tr>
<tr>
<td class="style2">Меню</td>
<td>
<asp:ContentPlaceHolder ID="MainPlaceHolder" runat ="server">
Основная область
</asp:ContentPlaceHolder>
</td>
</tr>
<tr>
<td class="style2" colspan="2">Нижний колонтитул</td>
</tr>
</table>
</form>
</body>
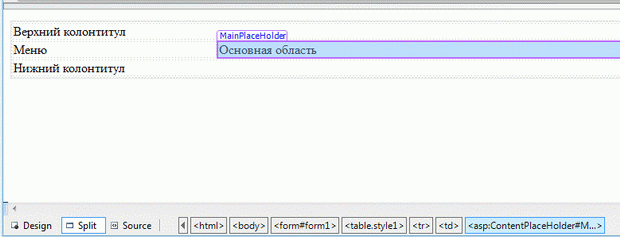
</html>Как видно, в результате данной операции была добавлена обычная HTML-таблица, для которой были установлены значения ширины и высоты некоторых ячеек. В режиме разработки дизайна страница будет выглядеть так, как показано на рис. 7.3.
Создадим страницу, основанную на созданном мастере страниц. Для примера, возьмем одну из страниц, рассмотренных на предыдущей лекции. В качестве страницы содержимого используем страницу Default.aspx, добавленную к проекту Веб-приложения по умолчанию.
Для того чтобы превратить обычную страницу в страницу содержимого, необходимо в качестве значения свойства MasterPageFile страницы, указать имя мастер страницы, а также добавить на страницу элемент управления <asp:Content>.
Исходный код страницы Default.aspx в результате проделанных операций, а также ввода текста "это начальная страница Default.aspx", будет выглядеть следующим образом.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication1._Default" MasterPageFile="~/Site.Master" %> <asp:Content ContentPlaceHolderID="MainPlaceHolder" ID="Content1" runat="server"> <asp:Literal ID="Literal1" runat="server"></asp:Literal> </asp:Content>
Результат работы программы изображен на рис. 7.4.
Использование мастер страниц является очень мощным инструментом, позволяющим значительно упростить создание Веб-приложения, страницы которого оформлены в едином стиле, и, что также немаловажно, поддержание данного приложения (обновление, добавление элементов, изменение дизайна и т.д.).