| Есть ли практическая часть у курса повышения квалификации «web-дизайн»? |
Использование таблиц
Цвет таблицы и фон
У таблиц можно задавать цвет внешней границы и цвет границ ячеек таблицы. Они могут также использовать цветной фон или применять в качестве фона узоры и графические изображения для всей таблицы или для выбранных строк и ячеек.
Цвет границ таблицы
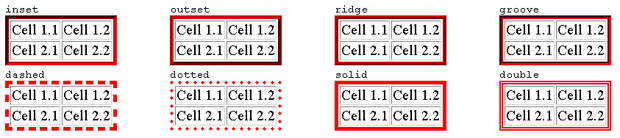
Представление цвета границы зависит от стиля границы. Ниже показаны примеры различных стилей границы, выведенные красным цветом.
<style type="text/css">
table {border:style 5px red}
td {border:inset 1px}
</style>
Листинг
8.17.
Общая таблица стилей для задания цвета границы таблицы
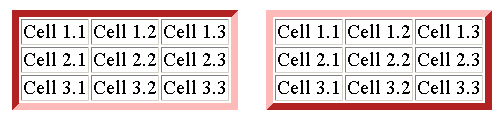
Можно создавать свои собственные 3-D эффекты затенения, оформлять каждую из сторон различным образом, используя цвета для border-top, border-right, border-bottom, и border-left. Следующие таблицы создают свои собственные 3-D эффекты с помощью сплошных границ ( solid ), подкрашенных, чтобы напоминать стили inset и outset. Примененные для этих двух таблиц стили показаны на листинге 8.18.
<style type="text/css">
<!-- Inset Style -->
table {border:solid 7px;
border-top-color:#FEB9B9;
border-right-color:#B22222;
border-bottom-color:#B22222;
border-left-color:#FEB9B9}
table td {border:inset 1px}
</style>
<style type="text/css">
<!-- Outset Style -->
table {border:solid 7px;
border-top-color:#B22222;
border-right-color:#FEB9B9;
border-bottom-color:#FEB9B9;
border-left-color:#B22222}
table td {border:inset 1px}
</style>
Листинг
8.18.
Код таблицы стилей для таблиц с индивидуальными цветами границы
Цвет границ ячеек
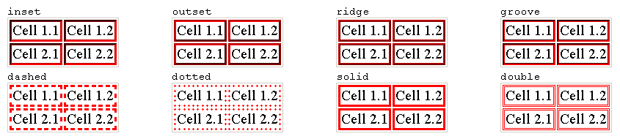
Границы вокруг ячеек таблицы оформляются и окрашиваются независимо от внешней границы. В следующих примерах внешняя граница имеет толщину 1 пиксель, а границы ячеек имеют красный цвет и толщину 3 пикселя.
<style type="text/css">
table {border:solid 1px}
td {border:style 3px rgb(255,0,0)}
</style>
Листинг
8.19.
Общая таблица стилей для цветов границ ячеек таблицы
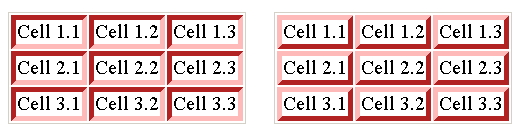
Как и в случае границы таблицы, границы ячеек можно оформлять и окрашивать независимо. На рисунке 8.16 все ячейки в двух таблицах оформлены сплошными ( solid ) границами толщиной 5 пикселей. Для их сторон используются различные оттенки красного цвета для создания 3-D эффектов, подобных границам inset и outset. Две примененные таблицы стилей показаны на листинге 8.20.
<style type="text/css">
<!-- Inset Style -->
table {border:solid 1px}
table td {border:solid 5px;
border-top-color:#FEB9B9;
border-right-color:#B22222;
border-bottom-color:#B22222;
border-left-color:#FEB9B9}
</style>
<style type="text/css">
<!-- Outset Style -->
table {border:solid 1px}
table td {border:solid 5px;
border-top-color:#B22222;
border-right-color:#FEB9B9;
border-bottom-color:#FEB9B9;
border-left-color:#B22222}
</style>
Листинг
8.20.
Код таблицы стилей для таблиц с индивидуальными цветами границ ячеек
Цвет фона таблицы
Цвет фона таблицы можно определить как в целом, так и выборочно, используя цвет фона для строк или ячеек. В следующей таблице светло-серый цвет фона применяется ко всей таблице, задавая свойство background-color тега <table>.
<style type="text/css">
table {border:ridge 5px; background-color:#F6F6F6}
table td {border:inset 1px}
</style>
Листинг
8.21.
Код для таблицы с заданным цветом фона