| Есть ли практическая часть у курса повышения квалификации «web-дизайн»? |
Графические изображения
Графические форматы
Графические изображения можно применять для улучшения внешнего вида страниц Web, а также для предоставления контента, который дополняет текстовую информацию на странице. При благоразумном использовании изображения могут быть привлекательными и информативными; при избыточном использовании они могут отвлекать и вызывать раздражение. При выборе изображений для размещения на странице необходимо убедиться, что они соответствуют задачам страницы, а не отвлекают от них. Необходимо также убедиться, что размеры файлов изображений, многие из которых могут оказаться достаточно большими, не приводят к нежелательно большому времени загрузки.
Формат изображений GIF
GIF (Graphics Interchange Format - формат для обмена графическими изображениями) является наиболее широко распространенным графическим форматом. Рисунки, сохраненные в этом формате, имеют расширение файла .gif. Формат GIF может выводить черно-белые изображения, полутоновые и цветные. При использовании цветных изображений формат GIF ограничен выводом не более 256 цветов. Обычно, когда графическая программа, сохраняет изображение в формате GIF, программа использует до 256 цветов, которые лучше всего представляют цвета изображения. В связи с технологией сжатия, применяемой для изображений GIF, этот формат лучше всего подходит для изображений с чистыми цветами, а не для непрерывно изменяющихся цветов. Другими словами это хороший формат для чертежей, логотипов, пиктограмм, текста и изображений с дискретным набором цветов; это не лучший формат для фотографических изображений.
Одной из проблем при использовании графики на странице Web является размер файлов. Большой размер файла означает более длительное время загрузки изображения и более продолжительное ожидание посетителем страницы для просмотра. Обычно на размер файла влияет не размер изображения GIF, а количество различных цветов в изображении. Поэтому наиболее эффективным способом сокращения размеров файлов и времени загрузки является сокращения числа цветов изображения.
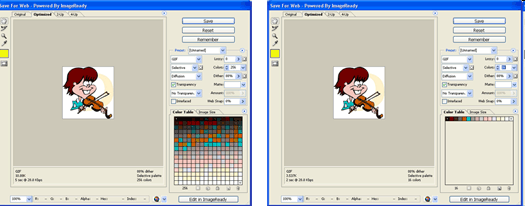
Большинство графических программ позволяют выбирать число цветов, сохраняемых в изображении. На рисунке 5.1 показаны два варианта сохранения файлов GIF, доступные в Adobe PhotoShop. Используемый по умолчанию вариант слева применяет полный набор из 256 цветов. Цветовая палитра изображения показана внизу справа изображения. При этом создается файл размером примерно 10.9 кб. Справа то же самое изображение форматировано с 16 цветами. Между изображениями нет заметной разницы. Однако изображение справа создает файл размером только 3.5 кб. При создании собственных изображений необходимо исследовать методы, позволяющие в наибольшей степени уменьшить размеры файлов, не искажая при этом изображение, и сохраняющие правильное представление цветов.
Прозрачные изображения
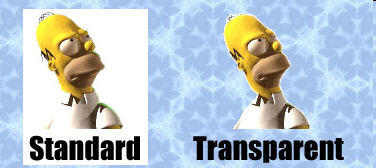
Одна из версий формата GIF - GIF89a - имеет возможность создавать прозрачные изображения. Можно определить в изображении один определенный цвет, который затем будет выводиться прозрачным, когда изображение появляется на странице. Чаще всего на рисунке для этого используется один фоновый цвет. Когда он задается прозрачным, фон исчезает, оставляя только изображение переднего плана, выводимое на фоне страницы. Следующий рисунок демонстрирует эффект прозрачности.
Оба изображения, стандартное и прозрачное, создаются на белом фоне и сохраняются как файлы GIF89a. Однако "прозрачное" изображение имеет белый цвет, выбранный в качестве прозрачного цвета. Когда изображения выводятся на некотором фоне, то белый фон прозрачного изображения выводится прозрачно (не выводится), что позволяет видеть фон страницы. Конечно, если цвет фона страницы будет таким же, как и цвет фона изображения, то нет необходимости делать фон изображения прозрачным.
Многослойные изображения
Другим свойством формата GIF89a является возможность создавать многослойные изображения. Обычно, когда изображение загружается в браузер, оно открывается постепенно, по несколько строк, начиная с верхнего края изображения. Если размер файла большой, а скорость соединения медленная, то изображение будет открываться небольшими порциями, пока не будет загружено целиком.
Если же изображение было сохранено в многослойном режиме, то открывается все изображение, со все возрастающим разрешением. То есть, оно открывается сначала в версии с низким разрешением всего изображения. В процессе загрузки оно становится все четче и четче, по мере того как добавляются дополнительные детали. Хотя время, необходимое для загрузки многослойного изображения, будет таким же, как и для обычного изображения, часто кажется, что оно загружается быстрее, так как полное, хотя и не окончательное, изображение можно видеть значительно быстрее. Использование стандартного или многослойного изображения является, впрочем, вопросом личного предпочтения, а не технической необходимостью.