| Есть ли практическая часть у курса повышения квалификации «web-дизайн»? |
Базовая компоновка документа
Структурирование содержимого страницы
Основное назначение тегов XHTML состоит в структурировании и организации текстового и графического содержимого (контента) на странице Web. Они не предназначены для оформления или украшения контента, а только для его организации, чтобы эта информация была представлена в некотором визуальном порядке для облегчения чтения и в логическом порядке для улучшения понимания.
Страница, кроме организации контента, может иметь визуальное оформление. Для текста можно использовать шрифты различного размера, цвета и типа, а для графических изображений можно изменять размер и стиль. В этом учебнике будут рассмотрены различные методы оформления, которые позволяют улучшить визуальную привлекательность текста и графических элементов. Прежде всего, однако, необходимо познакомиться с основными тегами, которые вносят порядок компоновки в содержимое страницы.
Вывод в редакторе и браузере
Вспомните, что создание страницы Web начинается со стандартной настройки документа, которая задает его общую структуру. Шаблон такой страницы показан ниже.
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>здесь находится заголовок страницы </title> </head> <body> . здесь находится содержимое страницы . </body> </html>Листинг 2.1. Шаблон страницы Web
Каждая создаваемая страница начинается с этого кода. Необходимо написать подходящее название для страницы в теге <title>. Этот текст будет выводиться в панели заголовка браузера при открытии страницы. Затем внутрь тега <body> вносится информационное содержимое. В окне браузера выводится только та информация, которая присутствует в теле документа. Именно внутри тега <body> помещают текст и графические изображения вместе с тегами XHTML для их упорядочивания и организации.
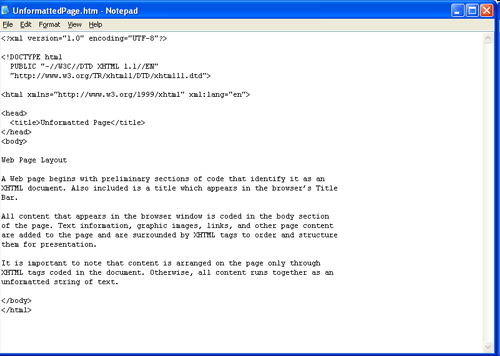
Важно понимать, что форматирование страниц Web происходит только за счет тегов XHTML. Чтобы подчеркнуть этот момент, рассмотрим заголовок и три параграфа, показанные в редакторе Notepad на рисунке 2.1. Задача состоит в том, чтобы вывести эту информацию в браузере в такой же общей форме.
Заголовок, имеющийся вверху документа, и все параграфы отделяются друг от друга пустыми строками. Надо постараться ввести информацию в редакторе в том же виде, как она представлена в браузере. Необходимо следить за тем, чтобы сам вывод в редакторе был аккуратен и легко читаем. Однако форматирование редактора мало связано с тем, как введенная информация выводится на странице Web.
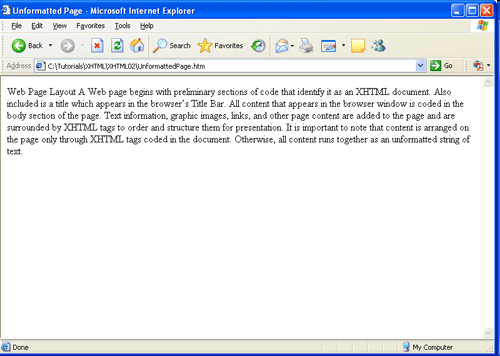
Если этот документ сохранить как файл XHTML, а затем открыть в браузере, то он будет выведен, как показано на рисунке 2.2.
Ее представление существенно отличается от ее вывода в редакторе. Причина, конечно, в том, что в документе отсутствуют теги XHTML, которые руководят браузером при размещении текста на странице. Поэтому браузер воспринимает всю информацию как одну непрерывную строку текста. Все пробелы и переносы строк, присутствующие в редакторе, сокращаются до одиночных пробелов, разделяющих слова; в результате на странице получаем единственный блок текста.
Форматированный текст
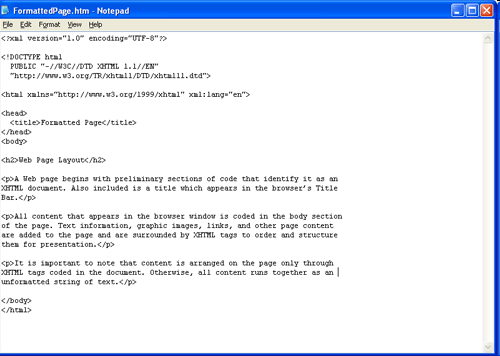
Мы можем очень легко вернуться в редактор Notepad и вставить несколько основных тегов XHTML для организации текста для вывода в браузере. В данном случае, как показано на рисунке 2.3, теги параграфов (контейнерные теги, кодируемые как <p> ) ограничивают отдельные параграфы, а тег заголовка (контейнерный тег, кодируемый как <h2> ) обрамляет строку заголовка.
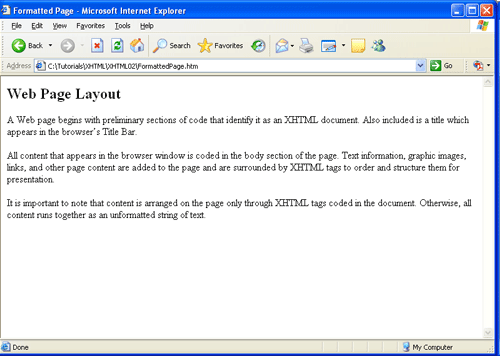
Теперь, когда страница будет открыта в браузере, эти теги приведут к тому, что блоки текста будут выводиться как отдельные параграфы, что показано на рисунке 2.4. Форматирование не слишком изысканное, но оно иллюстрирует тот факт, что компоновка элементов страницы управляется исключительно присутствующими в документе тегами XHTML.
Несколько следующих параграфов рассматривают основное множество тегов XHTML для организации порядка и структурного форматирования содержимого страницы. Прежде всего, представлена организация текста, затем вводятся основные теги для добавления графических изображений и ссылок. Примеры достаточно простые с точки зрения оформления. Однако в данный момент необходимо изучить структурные аспекты проектирования страниц. Средства оформления будут изучаться в дальнейшем.