| Есть ли практическая часть у курса повышения квалификации «web-дизайн»? |
Использование фреймов
Создание множества фреймов
Примечание. В XHTML 1.1 создание и использование множества фреймов ( frameset ) не поддерживается. Консорциум WWW разрабатывает другой метод, разрешающий открывать несколько страниц внутри нескольких фреймов в основном окне браузера; однако, эти стандарты еще не завершены и не поддерживаются современными браузерами.
Этот учебник описывает использование фреймов, так как они являются популярными методами вывода страниц, которые часто можно встретить, и может возникнуть желание их использовать. Большинство современных браузеров поддерживают фреймы. Можно также сохранить объявления Определения типа документа (DTD) и пространства имен xhtml для XHTML 1.1, как часть кода страницы.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
Однако невозможно проверить такие страницы службами валидации XHTML 1.1. Тем не менее, страницы будут выводиться правильно при использовании одновременно frameset и линейных фреймов.
Фреймы являются отдельными "панелями" внутри окна браузера, на которых можно выводить одновременно различные страницы.
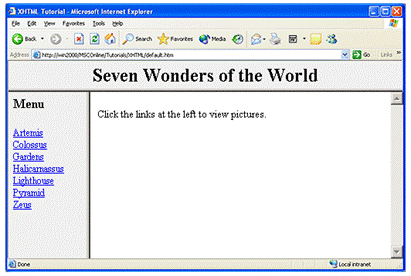
Множество фреймов работает обычно как обобщенный пример, показанный на рисунке 10.1. Щелкая на ссылках в левом фрейме, можно вывести в правом фрейме соответствующие соединенные документы.
Окно браузера в примере разделено на три отдельных фрейма. Верхний фрейм выводит заголовок; левый выводит меню из ссылок; правый выводит различные страницы, доступные по этим ссылкам. Все фреймы, фактически, выводят различные страницы Web, собранные вместе для вывода в одном окне браузера.
Преимущество использования фреймов, таким образом, состоит в том, что не требуется кодировать заголовок и меню на каждой странице содержимого, которая выводит различные "Чудеса света". Они всегда видны и доступны в своих фреймах, и их не нужно загружать с каждой страницей. Плюс изменение информационного содержимого на экране является вопросом изменения документа, появляющегося в правом фрейме. Создавая эти фреймы, можно предоставить согласованный вид для страниц, постоянно присутствующий заголовок в верхнем фрейме, постоянно присутствующее меню в левом фрейме и общий формат для страниц содержимого в правом фрейме.
Документ frameset
Документ frameset описывает общую структуру окна, разделенного на фреймы. Это документ XHTML, в котором теги <frameset> заменяют теги раздела <body>. Тег <frameset> описывает число, расположение и размеры фреймов компонентов. Также внутри тега frameset находится два или более тегов <frame/>, которые идентифицируют и характеризуют фреймы и определяют исходные документы, заполняющие фреймы.
Тег <frameset>
Контейнерный тег <frameset> делит окно браузера на отдельные фреймы. Общий формат тега <frameset> показан ниже.
<frameset cols="n1[%],n2[%]" rows="n1[%],n2[%]" frameborder="1|0" bordercolor="color" framespacing="n" > ... </frameset>Листинг 10.1. Общий формат тега <frameset>
Атрибуты cols и rows определяют компоновку фреймов в окне браузера. cols используется для деления окна вертикально на два или более количество фреймов, а rows - для деления окна горизонтально на два или большее количество фреймов. Тег <frameset> может определять cols и rows.
Атрибут cols задает число и ширину фреймов в процентах от ширины окна браузера или как определенное число пикселей в ширину. Атрибут rows определяет число и высоту фреймов в процентах от высоты окна браузера или как определенное число пикселей в высоту. Обычно лучше использовать проценты для выражения размеров фреймов, так как они остаются пропорциональными, когда пользователь изменяет размер окна браузера.