| Есть ли практическая часть у курса повышения квалификации «web-дизайн»? |
Использование специальных стилей
Плавающие контейнеры
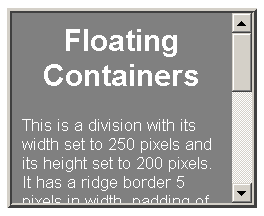
На рисунке 6.13 показан раздел врезки с шириной, равной 250 пикселей, и высотой 200 пикселей. Он имеет границу ridge толщиной 5 пикселей, отступ в 10 пикселей и цвет фона gray (серый). Раздел смещается на странице вправо. Его левое поле задано равным 20 пикселям, чтобы отделить его от текста на странице.
Так как весь текст невозможно вывести при заданной высоте и ширине, то разделу задается стиль overflow:auto для создания вертикальной полосы прокрутки.
Во многих случаях размер текстового контейнера задают меньшим, чем используемая по умолчанию ширина и высота для создания "врезанных" комментариев, то есть для вывода помещенного в поле текста, который появляется сбоку от основного текстового содержимого страницы. Раздел врезки показан на рисунке 6.13. Он смещается вправо, а основной текст обтекает его с переносом строк по словам.
Текстовые контейнеры, подобно графическим изображениям, можно размещать слева или справа на странице, применяя стиль float. При кодировании плавающего контейнера не забывайте о том, что код контейнера должен появиться первым, а за ним следует любой текст, который обтекает контейнер.
<style type="text/css">
.FLOAT {float:right; width:250px; height:200px; overflow:auto; color:white;
background-color:gray; margin-left:20px; padding:10px; border:
ridge 5}
h3 {text-align:center}
</style>
<div class="FLOAT">
<h3>Плавающие контейнеры</h3>
<p>Это раздел с шириной, заданной равной 250 пикселей, и высотой,
равной 200 пикселей. Он имеет границу ridge толщиной 5 пикселей, отступ в 10
пикселей и фоновый цвет gray. Раздел смещается на странице вправо. Его
левое поле задано равным 20 пикселей для отделения от текста
страницы.</p>
<p>Так как весь текст не помещается в контейнере указанной ширины и
высоты, то разделу задается стиль overflow:auto для создания вертикальной
полосы прокрутки.</p>
</div>
... обтекающий текст...
Листинг
6.27.
Код плавающего раздела
Отметим, что только около половины контента видно в разделе с заданной шириной и высотой. Поэтому свойство overflow:auto добавляется в таблицу стилей раздела, чтобы вывести вертикальную полосу прокрутки для доступа ко всему тексту. Граница добавляется для визуального выделения.
Приведенный выше код является хорошей иллюстрацией использования блочного тега <div> для охвата и оформления других текстовых блоков как единого элемента контента страницы. В данном случае тег <div> охватывает заголовок и два параграфа. Его назначение состоит в определении этого контента для оформления в форме плавающего, ограниченного контейнера, внутри которого может прокручиваться содержимое.
Позиционирование элементов
Содержимое на странице Web обычно появляется в том физическом порядке, в котором оно кодируется в XHTML. Кроме того, элементы могут смещаться влево или вправо на странице с обтекающим их текстом. Однако может понадобиться дополнительный контроль над размещением элементов страницы.
На самом деле можно управлять позиционированием элемента с точностью до пикселя с помощью свойств стиля, перечисленных в таблице 6.6.
| Свойство | Значение |
|---|---|
position |
relative absolute |
left |
npx n% |
top |
npx n% |
z-index |
n |
Для точного позиционирования на странице элементу необходимо присвоить свойство position. После этого элемент можно разместить в любом месте с точностью до пикселя с помощью соответствующих свойств left, top, и z-index.