Основы тестирования и отладки Веб-приложений
19.2.3.2. Отладка JavaScript
Firebug содержит мощный JavaScript-отладчик, который дает Вам возможность приостановить выполнение в любой момент и просмотреть каждую переменную на этот момент.
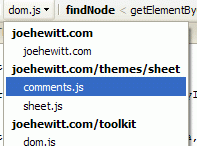
Многие веб-приложения состоят из большого числа файлов, и найти тот, который нужно отлаживать может быть рутинной и скучной задачей. Меню для выбора скриптов в Firebug сортирует и организует файлы в четкий и понятный список, который поможет найти любой файл одним щелчком пальца (рис. 19.23).
Firebug позволяет устанавливать брейкпойнты, которые говорят отладчику приостановить выполнение скрипта, когда он дойдет до определенной строки. Пока выполнение приостановлено, можно смотреть значения любых переменных и инспектировать объекты.
Чтобы установить брейкпойнт, необходимо кликнуть на номере любой строки, и там появится красная точка, обозначающая, что брейкпойнт установлен.
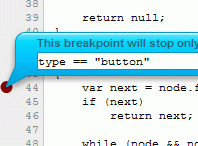
Firebug позволяет Вам устанавливать "условные" брейпкойнты (рис. 19.24). Они проверяют выражение, которое должно быть истинным, чтобы брейкпойнт сработал.
Когда отладчик приостановил выполнение, можно продолжать скрипт по одному шагу. Это позволяет четко видеть, как выполнение конкретной строчки влияет на переменные и объекты.
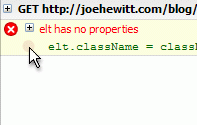
Также Firebug дает возможность заходить в отладчик автоматически, когда происходит ошибка (рис. 19.25).
Когда отладчик приостанавливает выполнение, Firebug показывает стек вызова, т.е. набор вложенных вызовов функций, которые сейчас запущены и ждут возврата. Стек вызовов представлен компактной полоской кнопок в панели, каждая – с именем функции в стеке.
19.2.3.3. Профилирование
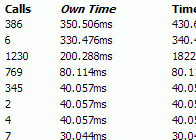
Чтобы использовать профилировщик, необходимо зайти во вкладку Console и кликнуть кнопку "Profile". После этого можно увидеть детальный отчет, который показывает, какие функции были вызваны и сколько времени заняла каждая (рис. 19.26).
Помимо этого у каждого файла во вкладке "Сеть" (Net) есть полоска, которая показывает, когда началась и закончилась загрузка, относительно других файлов. Полоски могут показать, например, что JavaScript файлы загружаются по очереди, и никогда – параллельно. Это поможет оптимизировать порядок файлов на странице, чтобы пользователь проводил меньше времени, ожидая показа страницы. Также в панели Net можно фильтровать список по типам файлов (JavaScript, картинки и др.).
Firebug обозначает запросы, которые загружаются из кэша браузера вместо сети, светло-серым, так что можно легко заметить, насколько эффективно сайт использует кэш для оптимизации времени загрузки страницы.
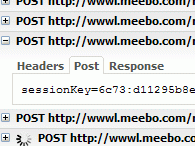
Плюс ко всему Firebug показывает каждый XMLHttpRequest (например, используемые AJAX), и во вкладке Net, и в Console, вместе с текстом, который был отправлен и получен (рис. 19.28).
19.2.4. Ключевые термины
Отладка, Профилирование, Internet Explorer Developer Tools, Firebug.
19.3. Краткие итоги
Функциональное тестирование – процесс верификации соответствия функционирования продукта его начальным спецификациям.
Методы функционального тестирования веб-приложений:
Функциональное тестирование пользовательского интерфейса состоит из пяти фаз:
- анализ требований к пользовательскому интерфейсу;
- разработка тест-требований и тест-планов для проверки пользовательского интерфейса;
- выполнение тестовых примеров и сбор информации о выполнении тестов;
- определение полноты покрытия пользовательского интерфейса требованиями.
- составление отчетов о проблемах в случае несовпадения поведения системы и требований, либо в случае отсутствия требований на отдельные интерфейсные элементы.
Тестирование удобства пользования дает оценку уровня удобства использования приложения по следующим пунктам:
- производительность, эффективность;
- правильность;
- активизация в памяти;
- эмоциональная реакция;
В нагрузочное тестирование входят следующие тесты:
- Тестирование производительности ;
- Стрессовое тестирование ;
- Объемное тестирование ;
- Тестирование стабильности или надежности;
- Моделирование Транзакций ;
- Метод "Анализ данных на стороне клиента" ;
- Метод "Анализ Сетевого Трафика" ;
Другие виды тестирования Веб-приложений: проверка ссылок, тестирование безопасности, проверка верности HTML-кода.
Процесс автоматизации тестирования делится на три этапа [20]:
- Запись;
- Улучшение;
- Воспроизведение;
Для автоматизации тестирования существует большое количество приложений.
Отладка – этап разработки компьютерной программы, на котором обнаруживают, локализуют и устраняют ошибки.
Профилирование – сбор характеристик работы программы, таких как время выполнения отдельных фрагментов (обычно подпрограмм), число верно предсказанных условных переходов, число кэш промахов и т. д.
Internet Explorer Developer Tools, входящий в комплект IE8 – инструмент для разработчика, требующийся для быстрой проверки кода страницы на его валидность, а также для отладки различных сценариев и отображения стилей.
Firebug – расширение для браузера Firefox, являющееся консолью, отладчиком, и DOM-инспектором JavaScript, DHTML, CSS, XMLHttpRequest.