Rich Internet application
Презентацию к данной лекции Вы можете скачать ![]() здесь.
здесь.
16.1. Введение в RIA
16.1.1. Общие сведения
RIA ( Rich Internet application, "богатое Интернет-приложение" или Rich Interactive Applications, "богатое интерактивное приложение") – это приложение, доступное через Интернет, богатое функциональностью традиционных настольных приложений, не поддерживаемой браузерами непосредственно [1]. Как правило, приложение RIA:
- передает веб-клиенту необходимую часть пользовательского интерфейса, оставляя большую часть данных (ресурсы программы, данные и пр.) на сервере;
- запускается в браузере и не требует дополнительной установки ПО;
- запускается локально в среде безопасности, называемой "песочница" (sandbox).
На рис. 16.1 с помощью диаграммы Венна демонстрируется место Rich Internet Applications среди других технологий программных систем [2].
Традиционные веб-приложения большей частью работают на сервере – в клиентской программе-браузере (Internet Explorer, Firefox или Opera) отображается контент, размеченный языком разметки HTML [3]. В силу такого подхода традиционные веб-приложения:
- имеют достаточно ограниченный уровень интерактивности;
- постоянно взаимодействуют с сервером – отправляют на него данные, получают ответы и загружают новые страницы.
В RIA значительная часть функционала вынесена в клиентскую часть, т.е. исполняется на стороне клиента (по сути, в том же браузере, но с использованием плагинов и/или технологии Ajax ), что позволяет получить приложение, которое:
- работает быстрее, за счет меньшего количества обращений к серверу и отсутствия перегрузок страниц;
- обеспечивает близкий к традиционным настольным приложениям уровень интерактивности и удобства интерфейса (например, такую возможность как drug&drop).
Термин " RIA " впервые был упомянут компанией Macromedia в официальном сообщении от марта 2002 года. Эта концепция существовала несколькими годами ранее со следующими названиями:
- Remote Scripting, Microsoft, около 1998 года;
- X Internet, Forrester Research в октябре 2000 года;
- Rich (web) client;
- Rich web application.
Работа традиционных веб-приложений сконцентрирована вокруг клиент-серверной архитектуры с тонким клиентом. Такой клиент переносит все задачи по обработке информации на сервер, а сам используется лишь для отображения статического контента (например, HTML-кода). Основной недостаток этого подхода в том, что все взаимодействие с приложением должно обрабатываться сервером, что требует постоянной отправки данных на него, ожидания ответа сервера и загрузки страницы обратно в браузер. При использовании технологии запуска приложений на стороне клиента, RIA могут обойти этот медленный цикл синхронизации за счет большего взаимодействия с пользователем. Эта разница примерно аналогична разнице между архитектурой с "тонким клиентом" (Thin client) и архитектурой с " толстым клиентом " (Fat client), а также между терминалом и мейнфреймом.
На рис. 16.2 представлено историческое развитие приложений [4].
Рассмотрим архитектурные особенности построения RIA-приложений.
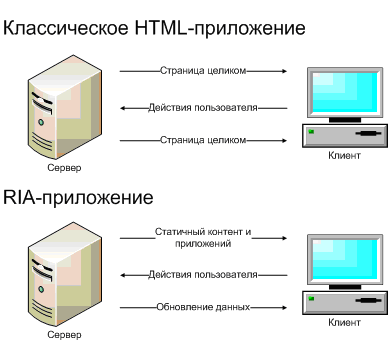
Сравнение принципов работы веб-приложения и RIA-приложения представлен на рис. 16.3 [5].
В табл. 16.1 приведены сравнительные данные профилирования традиционного веб-приложения (на примере сайта mail.ru) и RIA -приложния (на примере сайта gmail.com) [5].
Также можно сравнить архитектуры толстого клиента и RIA-приложения.
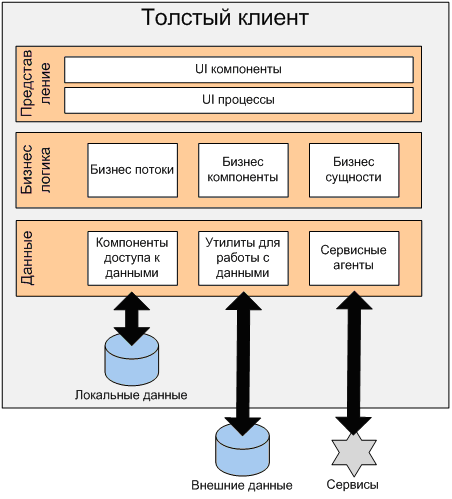
Толстый клиент – это высокопроизводительное интерактивное приложение с богатым пользовательским интерфейсом, которое работает в различных сценариях независимо от наличия Интернета.
Обычно архитектура представлена следующими компонентами (рис. 16.4) [6]:
- уровень представления – отвечает за взаимодействие приложения с пользователем, он формирует, отрисовывает и проверяет введенные пользователям данные;
- уровень бизнес логики – включает бизнес потоки и логику, которые собственно и управляют приложением, также на этом уровне находятся бизнес сущности – элементы, которыми обмениваются компоненты логики;
- уровень данных – содержит модели и провайдеры, которые позволяют получать данные.
Богатые Интернет приложения ( RIA ) выполняются в "песочнице" браузера.
Архитектура Веб-сервера представлена следующими компонентами (рис. 16.5) [6]:
- уровень сервисов предоставляет интерфейсы клиентской части для взаимодействия с уровнем логики;
- уровень бизнес логики идентичен уровню логики толстого клиента ;
- уровень данных идентичен уровню данных толстого клиента.
В табл. 16.2 представлено сравнение толстого клиента и RIA-приложения [6].
Если обобщить все вышесказанное, то RIA-приложения включили в себя [2]:
- От толстого клиента:
- предоставление пользователю интерактивного интерфейса;
- быстрое время отклика интерфейса без обновления страницы;
- привычные средства пользовательского интерфейса, такие как: drag-and-drop и возможность работы как в режиме онлайн и оффлайн;
- От интернет-приложения:
- быстрое развертывание;
- кросс-платформенность;
- использование прогрессивной загрузки для получения информации и данных;
- использование большинства Интернет-стандартов;
- От средств передачи данных:
- интерактивные аудио- и видео- технологии.
Основными достоинствами и преимуществами RIA-приложений являются [1, 3, 4, 5]:
- RIA предлагают пользовательский интерфейс, не ограниченный лишь использованием языка HTML, применяемого в стандартных веб-приложениях (drag-and-drop, использование ползунка для изменения данных, возможность производить вычисления, которые не отправляются обратно на сервер);
- интерфейсы RIA более интерактивны, чем стандартные интерфейсы веб-браузеров, которые требуют постоянного взаимодействия с удаленным сервером;
- использование вычислительных ресурсов клиента и сервера лучше сбалансировано, что освобождает вычислительные ресурсы сервера, позволяя обрабатывать большее количество сессий одновременно за счет одного и того же аппаратного обеспечения;
- движок клиента может взаимодействовать с сервером, не дожидаясь, пока пользователь совершит действие в приложении, нажав на кнопку или ссылку, что позволяет пользователю просматривать страницу и взаимодействовать с ней асинхронно с помощью коммуникации между движком и сервером;
- приложения, доступные через браузер, не требуют установки;
- кросс-платформеность и кросс-браузерность;
- автоматическое обновление версий (версия программы обновляется на сервере);
- меньше опасность заражения вирусами для пользователей за счет использования "песочницы";
- частичная возможность работы в режиме offline.
Основными недостатками и ограничениями RIA являются [1, 3, 4, 5]:
- поскольку RIA загружаются в локальной среде безопасности "песочница", они имеют ограниченный доступ к системным ресурсам;
- как правило, для работы RIA требуется JavaScript или другие скриптовые языки, а, соответственно, если пользователь отключил активные сценарии в своем браузере, RIA может не функционировать должным образом или вообще не работать;
- чтобы обеспечить платформенную независимость, некоторые RIA используют скриптовый язык на стороне клиента, например, такой как JavaScript, с частичной потерей производительности;
- даже если нет необходимости в установке скрипта, движок клиента RIA должен быть передан клиенту сервером (поскольку большинство скриптов сохраняются в кэше, он должен быть передан хотя бы один раз);
- если приложение основано на XHTML, возможны конфликты между целями приложения (которое хочет иметь контроль над его представлением и действиями) и целями X/HTML (которое хочет отдать контроль);
- поисковые системы могут оказаться не в состоянии проиндексировать содержимое приложения RIA ;
- идеальная замена для настольных приложений должна позволять пользователям подключаться к сети "эпизодически", однако типичные приложения RIA требуют подключения к Интернету (регулярного или постоянного);
- известно множество проблем веб-совместимости с RIA (одна из распространенных заключается в том, что пользователю, читающему текст с экрана, сложно выявлять динамические изменения (вызванные JavaScript) в контенте HTML);
- RIA нельзя расширять плагинами и модами, как это возможно в традиционных приложениях;
- сложность интеграции с браузером – сохранения истории и адресной строки, перетаскивания файлов из операционной системы;
- Accessability issues (проблемы доступности), в силу преобладания мультимедийного контента, который, например, не прочитают программы – "читалки" для слепых;
- дорогая разработка.
Появление технологии RIA сопровождалось значительными сложностями в разработке веб-приложений. Традиционные веб-приложения, созданные на основе стандартного HTML, имеющего сравнительно простую архитектуру и довольно ограниченный набор функций, были относительно просты в разработке и управлении.
Основными аспектами, осложняющими процесс разработки RIA, являются:
- Большая технологическая сложность делает разработку труднее ;
- Архитектура RIA ломает парадигму веб-страницы ( традиционные веб-приложения представляют из себя набор веб-страниц, каждая из которых требует отдельного скачивания, инициированного запросом HTTP GET , когда как RIA вностит дополнительный сервер асинхронной коммуникации для поддержки более интерактивного интерфейса);
- Асинхронная коммуникация осложняет выявление проблем производительности (клиент RIA может быть запрограммирован таким образом, чтобы постоянно загружать новый контент и обновлять дисплей, или (в приложениях, использующих подход Comet) движок на стороне сервера может постоянно передавать новый контент браузеру через постоянно открытое соединение);
- Движок клиента усложняет измерение времени отклика приложения.
16.1.2. Ключевые термины
RIA, Rich Internet application, Традиционные веб-приложения, Толстый клиент, Архитектура RIA-приложения.