Применение поисковых технологий в Интернет-магазине
Цель практического занятия: В Internet Explorer 7 появилась возможность выполнять быстрый поиск через специальную панель. В Internet Explorer 8 возможности такого быстрого поиска были расширены, за счет добавления визуальных возможностей и изменения шаблона отображения. Целью данного семинара является рассмотрение технологии разработки собственного поискового расширение для Интернет-магазина, опираясь на стандарт OpenSearch.
Файлы к практическому занятию Вы можете скачать ![]() здесь.
здесь.
21.1. Архитектура
OpenSearch – набор технологий, позволяющих веб-сайтам и поисковым системам публиковать результаты поиска в форматах, удобных для распространения и сбора.
OpenSearch был разработан A9, дочерней компанией Amazon.com. Первая версия, OpenSearch 1.0, была представлена на конференции, посвященной Web 2.0 в марте 2005 года. Черновые версии OpenSearch 1.1 были опубликованы в сентябре и декабре 2005 года. Спецификация OpenSearch лицензирована компанией A9 по Creative Commons Attribution-ShareAlike 2.5 License.
- XML -файлы с описанием поисковой системы;
- стандартизованный синтаксис запросов, описывающий, где и как получать результаты поиска;
- RSS (в OpenSearch 1.0) или более общий OpenSearch -ответ (в OpenSearch 1.1) – форматы, предоставляющие поисковые результаты;
- OpenSearch -агрегаторы – сайты, позволяющие отображать OpenSearch -результаты;
- элементы на веб-странице для автоматического обнаружения пользовательским клиентом возможности использования OpenSearch на данном сайте.
Версия 1.0 спецификации позволяла предоставлять результаты поисковых запросов только в формате RSS, в то время как версия 1.1 позволяет использовать RSS и Atom – единственные форматы, формально поддерживаемые OpenSearch -агрегаторами, но и другие типы вполне допустимы, например, HTML.
21.2. Поисковые системы и ПО, поддерживающие OpenSearch
К поисковым системам и программному обеспечению, поддерживающему OpenSearch относятся:
- Википедия предлагает статьи, соответствующие введенной строке;
- Mozilla Firefox версии 2 и выше позволяет интегрировать поисковые системы, поддерживающие OpenSearch, со своей панелью поиска;
- Internet Explorer версии 7 и выше так же позволяет добавлять OpenSearch -системы.
Функция Search Suggestions (поисковые подсказки) предлагает пользователю по мере ввода им информации подходящие варианты, соответствующие вводимому запросу. Это очень удобно, если неизвестно, как правильно пишется чье-то имя, или как полностью называется организация. Многие сайты, такие как yandex.ru или google.com предоставляют данную функцию, использую формат JSON. При этом IE8 также поддерживает JSON suggestions.
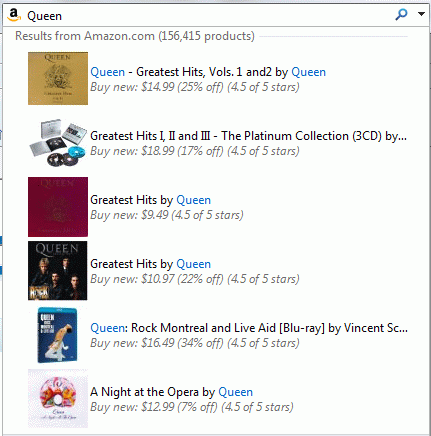
В IE8 возможности функции расширены за счет добавления графических подсказок. На рис.21.1 можно видеть текстовые подсказки графические подсказки с Amazon.com.
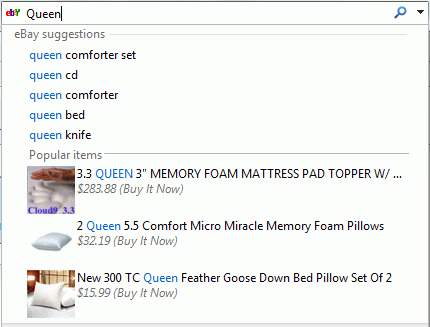
Некоторые из подсказок включают дополнительный текст, выделенный серым курсивом. Он лишь описывает результаты запроса. Это позволяет принять осмысленное решение о том, какой из результатов наиболее полно соответствует запросу. Более того поисковые провайдеры могут добавлять дополнительные разделители к подсказкам. Так, к примеру, и eBay и The New York Times реализовали разделители, отделяющие товары от различного рода публикаций (рис.21.2).
21.2.1. Пример поиска на Википедии
Как пример, рассмотрим поисковое расширение, поставляемое сайтом Wikipedia.org. При переходе на любую страницу англоязычной Википедии, кнопка выбора поиска меняет свой цвет, показывая, что данный сайт предоставляет свое расширение (рис.21.3).
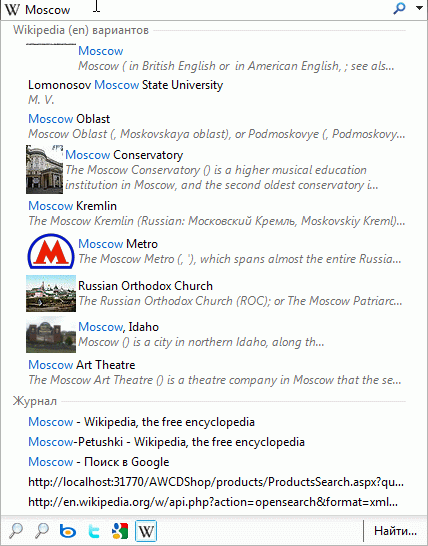
После установки расширения, у пользователя появляется возможность мгновенно искать информацию по Википедии, находясь на любом другом сайте. Так, при вводе запроса Moscow можно наблюдать результат, показанный на рис.21.4.
Видно, что для каждой найденной страницы отображается ее название, краткое описание и в тех случаях, когда это возможно, картинка. Аналогичное поисковое расширение мы разработаем и для нашего Интернет-магазина.
21.3. Создание поисковой страницы
Прежде чем приступать к разработке поискового расширения для IE необходимо создать страницу (или набор страниц и сервисов) для поиска в нашем Интернет-магазине. Для этого добавим в папку Products еще одну страницу – ProductsSearch.aspx и скопируем ASP-код для левого PlaceHolder 'а из products/default.aspx. Удалим обработчик выбора строки, так как сейчас нас интересует только сам поиск, а не просмотр результатов. В бэк-коде реализуем метод Page_Load следующим образом:
GridViewProducts.DataKeyNames = new string[]
{
"ProductID"
};
ProductsLinqDataSource.Where = "";
ProductsLinqDataSource.WhereParameters.Clear();
if (!string.IsNullOrEmpty(Request.QueryString["query"]))
{
ProductsLinqDataSource.Where = "Name.Contains(@query)";
ProductsLinqDataSource.WhereParameters.Add("query", DbType.String,
Request.QueryString["query"]);
}Этот код похож на тот, что мы писали при разработке страницы products/default.aspx, однако здесь, вместо ограничения категории или подкатегории продуктов мы задаем фильтр на название продукта. При выполнении запроса LINQ преобразует код "Name.Contains(@query)" примерно в следующий SQL запрос:
Where Name Like '%@query%'
ProductsLinqDataSource.WhereParameters[0].ConvertEmptyStringToNull = false;
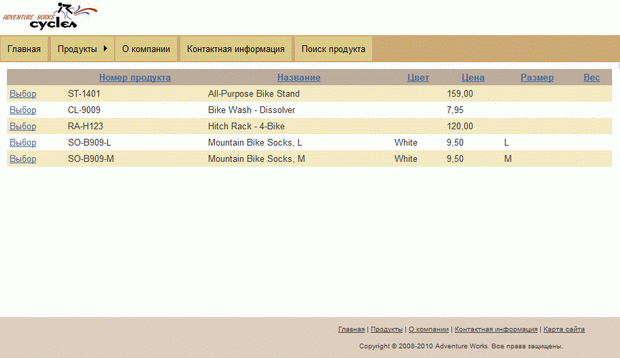
Параметр поиска будет передаваться через запрос, и называться query. Проверим разработанную страницу, поискав все продукты, содержащие в названии ' bike '.
Для этого обратимся по адресу http://localhost:31770/AWCDShop/products/ProductsSearch.aspx?query=bike (рис.21.5).