| Описание |

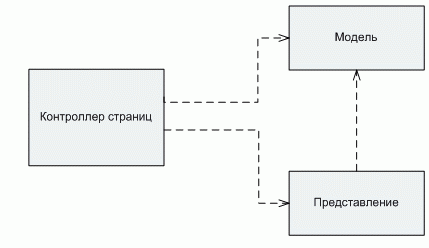
Типовое решение модель-представление-контроллер подразумевает выделение трех отдельных ролей. Модель – это объект, предоставляющий некоторую информацию о домене. У модели нет визуального интерфейса, она содержит в себе все данные и поведение, не связанные с пользовательским интерфейсом. В объектно-ориентированном контексте наиболее "чистой" формой модели является объект модели предметной области. В качестве модели можно рассматривать и сценарий транзакции, если он не содержит в себе никакой логики, связанной с пользовательским интерфейсом. Подобное определение не очень расширяет понятие модели, однако полностью соответствует распределению ролей в рассматриваемом типовом решении.
Представление отображает содержимое модели средствами графического интерфейса. Таким образом, если модель – это объект покупателя, соответствующее представление может быть фреймом с кучей элементов управления или HTML-страницей, заполненной информацией о покупателе. Функции представления заключаются только в отображении информации на экране. Все изменения информации обрабатываются третьим "участником" системы – контроллером. Контроллер получает входные данные от пользователя, выполняет операции над моделью и указывает представлению на необходимость соответствующего обновления. В этом плане графический интерфейс можно рассматривать как совокупность представления и контроллера.
Говоря о типовом решении модель-представление-контроллер, нельзя не подчеркнуть два принципиальных типа разделения: отделение представления от модели и отделение контроллера от представления.
Отделение представления от модели – это один из фундаментальных принципов проектирования программного обеспечения. Наличие подобного разделения весьма важно по ряду причин:
- Представление и модель относятся к совершенно разным сферам программирования.
- Пользователи хотят, чтобы, в зависимости от ситуации, одна и та же информация могла быть отображена разными способами.
- Объекты, не имеющие визуального интерфейса, гораздо легче тестировать, чем объекты с интерфейсом.
Ключевым моментом в отделении представления от модели является направление зависимостей: представление зависит от модели, но модель не зависит от представления. Это означает, что изменение представления не требует изменения модели.
Отделение контроллера от представления. Классическим примером необходимости подобного разделения является поддержка редактируемого и нередактируемого поведения. Этого можно достичь при наличии одного представления и двух контроллеров (для двух вариантов использования), где контроллеры являются стратегиями, используемыми представлением. Между тем на практике в большинстве систем каждому представлению соответствует только один контроллер, поэтому разделение между ними не проводится. О данном решении вспомнили только при появлении Web-интерфейсов, где отделение контроллера от представления оказалось чрезвычайно полезным.
|
| Описание |

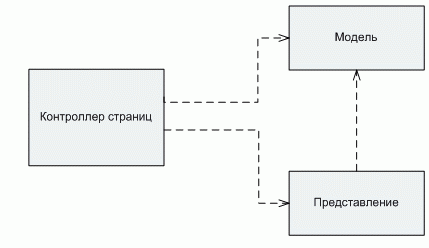
В основе контроллера страниц лежит идея создания компонентов, которые будут выполнять роль контроллеров для каждой страницы Веб-сайта. На практике количество контроллеров не всегда в точности соответствует количеству страниц, поскольку иногда при щелчке на ссылке открываются страницы с разным динамическим содержимым. Если говорить более точно, контроллер необходим для каждого действия, под которым подразумевается щелчок на кнопке или гиперссылке.
Контроллер страниц может быть реализован в виде сценария (сценария CGI, сервлета и т.п.) или страницы сервера (ASP, PHP, JSP и т.п.). Использование страницы сервера обычно предполагает сочетание в одном файле контроллера страниц и представления по шаблону. Это хорошо для представления по шаблону, но не очень подходит для контроллера страниц, поскольку значительно затрудняет правильное структурирование этого компонента. Данная проблема не столь важна, если страница применяется только для простого отображения информации. Тем не менее, если использование страницы предполагает наличие логики, связанной с извлечением пользовательских данных или выбором представления для отображения результатов, страница сервера может заполниться кодом "скриптлета", т.е. внедренного сценария.
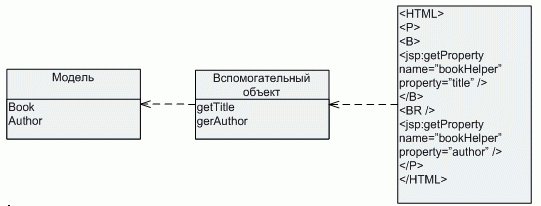
Чтобы избежать подобных проблем, можно воспользоваться вспомогательным объектом (helper object). При получении запроса страница сервера вызывает вспомогательный объект для обработки всей имеющейся логики. В зависимости от ситуации, вспомогательный объект может вернуть управление первоначальной странице сервера или же обратиться к другой странице сервера, чтобы она выступила в качестве представления. В этом случае обработчиком запросов является страница сервера, однако большая часть логики контроллера заключена во вспомогательном объекте.
Возможной альтернативой описанному подходу является реализация обработчика и контроллера в виде сценария. В этом случае при поступлении запроса Веб-сервер передает управление сценарию; сценарий выполняет все действия, возложенные на контроллер, после чего отображает полученные результаты с помощью нужного представления.
Ниже перечислены основные обязанности контроллера страниц.
- Проанализировать адрес URL и извлечь данные, введенные пользователем в соответствующие формы, чтобы собрать все сведения, необходимые для выполнения действия.
- Создать объекты модели и вызвать их методы, необходимые для обработки данных.
- Определить представление, которое должно быть использовано для отображения результатов, и передать ему необходимую информацию, полученную от модели.
Контроллер страниц не обязательно должен представлять собой единственный класс, зато все классы контроллеров могут использовать одни и те же вспомогательные объекты. Это особенно удобно, если на Веб-сервере должно быть несколько обработчиков, выполняющих аналогичные задания. В этом случае использование вспомогательного объекта позволяет избежать дублирования кода.
При необходимости одни адреса URL можно обрабатывать с помощью страниц сервера, а другие – с помощью сценариев. Те адреса URL, у которых нет или почти нет логики контроллера, хорошо обрабатывать с помощью страниц сервера, потому что последние представляют собой простой механизм, удобный для понимания и внесения изменений. Все остальные адреса, для обработки которых необходима более сложная логика, требуют применения сценариев.
|
| Описание |

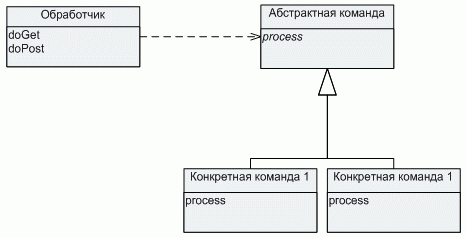
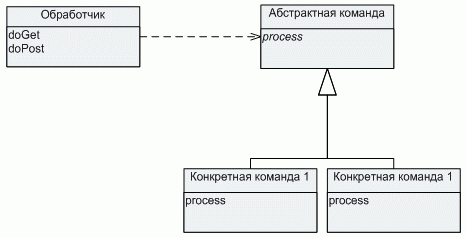
Контроллер запросов обрабатывает все запросы, поступающие к Веб-сайту, и обычно состоит из двух частей: Веб-обработчика и иерархии команд. Веб-обработчик – это объект, который выполняет фактическое получение POST- или GET-запросов, поступивших на Веб-сервер. Он извлекает необходимую информацию из адреса URL и входных данных запроса, после чего решает, какое действие необходимо инициировать, и делегирует его выполнение соответствующей команде.
Веб-обработчик обычно реализуется в виде класса, а не страницы сервера, поскольку он не генерирует никаких откликов. Команды также являются классами, а не страницами сервера; более того, им не нужно знать о наличии Веб-окружения, несмотря на то, что им часто передается информация из HTTP-запросов. В большинстве случаев Веб-обработчик – это довольно простая программа, функции которой заключаются в выборе нужной команды.
Выбор команды может происходить статически или динамически. Статический выбор команды подразумевает проведение синтаксического анализа адреса URL и применение условной логики, а динамический – извлечение некоторого стандартного фрагмента адреса URL и динамическое создание экземпляра класса команды.
Преимущества статического выбора команды состоят в использовании явного кода, наличии проверки времени компиляции и высокой гибкости возможных вариантов написания адресов URL. В свою очередь, использование динамического подхода позволяет добавлять новые команды, не требуя изменения Веб-обработчика.
При динамическом выборе команд имя класса команды можно поместить непосредственно в адрес URL либо воспользоваться файлом свойств, который будет привязывать адреса URL к именам классов команд. Разумеется, это потребует создания дополнительного файла свойств, однако позволит легко и непринужденно изменять имена классов, не просматривая все имеющиеся на сервере Веб-страницы.
|
| Описание |

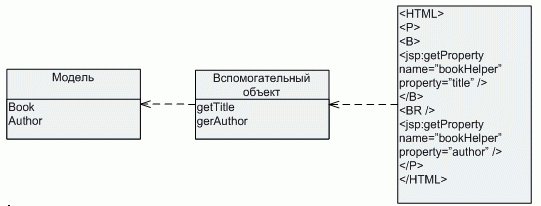
Основная идея, лежащая в основе типового решения представление по шаблону, – вставка маркеров в текст готовой статической HTML-страницы. При вызове страницы для обслуживания запроса эти маркеры будут заменены результатами некоторых вычислений (например, результатами выполнения запросов к базе данных). Подобная схема позволяет создавать статическую часть страницы с помощью обычных средств, например текстовых редакторов, работающих по принципу WYSIWYG, и не требует знания языков программирования. Для получения динамической информации маркеры обращаются к отдельным программам.
Представление по шаблону используется целым рядом программных средств. Таким образом, задача состоит не столько в том, чтобы разработать данное решение самому, сколько в том, чтобы научиться его эффективно использовать и познакомиться с возможными альтернативами.
|