Исторические аспекты возникновения и развития Интернета
1.2.3. Веб 3.0
Наиболее распространенной версией трактовки термина Веб 3.0 является идентификация его как Семантической Паутины (Semantic Web) [29]. Главная мысль этой концепции базируется на внедрении мета-языка, описывающего содержание сайтов для организации автоматического обмена между серверами.
Семантическая паутина (Semantic Web) – часть глобальной концепции развития сети Интернет, целью которой является реализация возможности машинной обработки информации, доступной во Всемирной паутине [30]. Основной акцент концепции делается на работе с метаданными, однозначно характеризующими свойства и содержание ресурсов Всемирной паутины, вместо используемого в настоящее время текстового анализа документов. Термин впервые введен Тимом Бернерсом-Ли в мае 2001 года в журнале "Scientific American" [31], и называется им "следующим шагом в развитии Всемирной паутины". В семантической паутине предполагается повсеместное использование, во-первых, универсальных идентификаторов ресурсов ( URI ), а во-вторых – онтологий и языков описания метаданных.
Эта концепция была принята и продвигается Консорциумом W3C [32]. Для ее внедрения предполагается создание сети документов, содержащих метаданные о ресурсах Всемирной паутины и существующей параллельно с ними. Тогда как сами ресурсы предназначены для восприятия человеком, метаданные используются машинами (поисковыми роботами и другими интеллектуальными агентами) для проведения однозначных логических заключений о свойствах этих ресурсов.
10 февраля 2004 г. на сайте W3C появляется описание языка "OWL" (язык описания онтологий).
Через полгода новый язык описания онтологий OWL стал поддерживать редактор онтологий Protege – разработка Стэнфордского Университета. В это же время Semantic Web начало активно интересоваться международное научное сообщество. В разных изданиях появляется множество статей по Semantic Web.
В 2005 г. на сайте W3 появляется описание RDF/A – синтаксиса, который уже сейчас позволяет встраивать метаданные RDF в документы XHTML.
10 марта 2006 г. выходит RDF/A Primer. Таким образом, Semantic Web был "привязан" к XHTML.
В 2006 г. также завершилась разработка языка запросов к RDF документам с SQL-подобным синтаксисом, его окончательное название – SPARQL.
Некоторые авторы дают другую трактовку термину Веб 3.0. Так Джейсон Калаканис определяет Веб 3.0 [33] как высококачественный контент и сервисы, которые создаются талантливыми профессионалами на технологической платформе Веб 2.0.
По сути, Веб 3.0 использует технологическую базу Веб 2.0 [29, 30]:
- AJAX – загрузка данных без перезагрузки самой веб-страницы;
- RIA (Adobe Flex, JavaFX, Microsoft Silverlight );
- XML (eXtensible Markup Language) – язык разметки данных, представляющий собой свод общих синтаксических правил;
- RSS (Really Simple Syndication) – семейство XML -форматов, предназначенных для описания лент новостей, анонсов статей, изменений в блогах и т. п.;
- Теги – отображение тегов в виде облака, что значительно упрощает определение пользователем наиболее актуальной информации;
- Блоговая структура информации – ленточная подача информации, где поток идет по убыванию сверху-вниз, а метод сортировки задает пользователь.
Главная идея Веб 3.0, по мнению этих авторов, состоит в том, чтобы пользователь, который до этого единолично был вовлечен в процесс формирования контента, отныне творит коллективно и его партнерами, помимо других пользователей, являлись эксперты различных направлений, причем статус пользователя может быть изменен на экспертный, равно, как и форма сотрудничества создателя контента и портала. Эксперт должен выступить своеобразным модератором публикуемого контента. По сути, не исключается и возможность платной основы для сотрудничества, но гораздо более важным моментом является появление в порталах формата Веб 3.0 "коллективного разума" (wisdom of the crowds), вместо господствующего сегодня "группового сумасшествия" (madness of the mobs). Веб 3.0 предполагает появление узкоспециализированных ресурсов, где будет произведена агрегация всех необходимых пользователю сервисов и инструментов профессиональной социальной составляющей и будет осуществляться публикация экспертно-модерируемого контента.
1.2.4. Выводы
Обобщив все вышесказанное, можно выделить общие признаки Веб-концепций [34, 35].
Веб 1.0 – Интернет как информационный портал
- эксклюзивность информации, необходимо быть первым собственником контента;
- разделение World Wide Web на пригодные для использования каталоги;
- каждый человек имеет свой собственный личный уголок в киберпространстве;
- недостатки:
- Контекст;
- Взаимодействие;
- Масштабируемость;
- Примеры сайтов:
- Ofoto;
- Hotmail;
- Dmoz;
- GeoCities.
- фокус на сообществах для создания и проверки контента;
- свободная форма организации и классификации контента посредством тэгов;
- создание "интерфейсов" для будущей интеграции (RSS, API);
- недостатки:
- Персонализация;
- Мобильность и портативность;
- Совместимость;
- Примеры сайтов:
Веб 3.0 – Интернет как экспертная система
- извлечение проверенной информации;
- мобильность и портативность;
- повсеместное использование RSS и API;
- "дайте мне то, что, как вы думаете, я хочу на основе того, где я был и что делал";
- Примеры сайтов:
- Google : универсальный поиск + история пользовательского поиска;
- FOAF (friend of a friend) : моя жизнь в RDF;
- Wink : социальная поисковая система;
- Twitter : "король" микроблогов;
- Surface : технология multi-touch для сенсорных экранов;
- OpenID : единая авторизация в Интернете.
Различия концепций также можно представить следующей таблицей (табл. 1.3 [35]:
Технологическая карта развития технологий Веб представлена на рис. 1.3.
увеличить изображение
Рис. 1.3. Технологическая карта концепций Веб. Источник: Dal Web3.0 al Web4.0 [36]
1.2.4. Ключевые термины
Веб 1.0, Веб 2.0, Веб 3.0, Семантическая паутина.
1.3. Основные технологии в Интернете
1.3.1. Веб-программирование
Веб-программирование (Веб-разработка) – это бурно развивающийся раздел программирования, ориентированный на разработку динамических Интернет -приложений [37].
Языки веб-программирования делятся на две группы: клиентские и серверные.
Клиентские языки обрабатываются на стороне пользователя (в основном в браузере). Соответственно обработка скрипта зависит от браузера пользователя, и пользователь имеет полномочия настроить свой браузер так, чтобы тот вообще игнорировал скрипты. При этом если браузер старый, он может не поддерживать тот или иной язык или версию языка, на которую опирался разработчик. С современными браузерами таких проблем возникать не должно, к тому же языки программирования не так уж часто кардинально обновляются (раз в несколько лет) и лучшие из них давно известны. Код клиентского скрипта может посмотреть каждый, выбрав в меню своего браузера "Исходный код страницы".
Преимущество клиентского языка заключается в том, что обработка скриптов на таком языке может выполняться без отправки документа на сервер. Программа сразу проверит правильное заполнение формы перед отправкой, и, если необходимо, выведет ошибку. Отсюда же вытекает и то ограничение, что с помощью клиентского языка программирования ничто не может быть записано на сервер.
Самым распространенным из клиентских языков является JavaScript, разработчиками которого является компания Netscape совместно с компанией Sun Microsystems. Еще один популярный язык – это VBScript. Помимо этого в последнее время набрали популярность такие технологии как AJAX, Adobe Flash, Microsoft Silverlight и др.
Серверные языки программирования открывают перед программистом большие просторы в деятельности.
Когда пользователь делает запрос на какую-либо страницу (переходит на нее по ссылке, или вводит адрес в адресной строке своего браузера), то вызванная страница сначала обрабатывается на сервере (то есть выполняются все программы, связанные со страницей) и только потом возвращается к посетителю по сети в виде файла. Этот файл может иметь расширения: HTML, PHP, ASP, Perl, SSI, XML, DHTML, XHTML.
Работа программ уже полностью зависима от сервера, на котором расположен сайт, и от того, какая версия того или иного языка поддерживается.
Важной стороной работы серверных языков является Система управления базами данных (СУБД). Это, по сути, тоже сервер, на котором в определенном пользователем порядке хранится разная необходимая информация, которая может быть вызвана в любой момент. Популярными среди систем управления базами данных являются:
- IBM DB2;
- Microsoft SQL Server;
- MySQL;
- Oracle;
- PostgreSQL;
- SQLite.
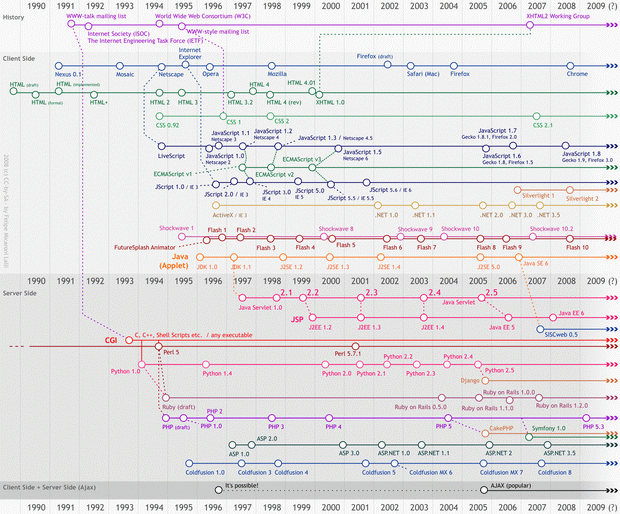
Хронология развития веб-технологий показана на рис. 1.4.
Источник: Wikipedia [37]
Рассмотрим подробнее наиболее известные языки и технологии.

![Технологическая карта концепций Веб. Источник: Dal Web3.0 al Web4.0 [36]](/EDI/21_11_16_6/1479680485-3529/tutorial/646/objects/1/files/01_03sm.gif)