|
Профессиональный веб-дизайн: Введение в современные веб-технологии "3. Создание внешней таблицы. Теперь создайте таблицу с двумя строками. Во второй строке создайте две ячейки - в первую переместите таблицу цифр, а во вторую - таблицу знаков." Как в ячейку <td> поместить таблицу? Таблица же сама состоит из ячеек. Исходя из задания следует, что <td> может быть родителем для <td>, но это противоречит правилам HTML? |
Механизмы CSS
Селектор класса
Селектор класса соответствует атрибуту class элемента.
p.Bordered {border: solid 1px black;} соответствует абзацам, имеющим атрибут class со значением Bordered. Чтобы применить этот стиль, необходимо (и достаточно) добавить к элементу p атрибут class со значением Bordered,
<p class="Bordered">Этот абзац будет окружен рамкой</p>
Имя класса должно следовать сразу после точки (.) без пробела. В простом селекторе может быть задан более чем один класс; точка требуется перед каждым именем.
Строчные и заглавные буквы в именах классов различаются.
.Bordered.dotted {border-style: dotted;} Соответствует элементам, имеющим атрибут class со значением Bordered dotted.
Селектор класса является подмножеством селекторов атрибутов. Правила .myClass {color: red;} и [class="myClass"] {color: red;} эквивалентны.
Как отмечает спецификация, "CSS дает настолько большую власть атрибуту class, что разработчики могут создавать собственный "язык документа", основываясь на элементах, практически не имеющих собственного форматирования (таких как div и span ), и определяя стилевую информацию через атрибут class. Разработчикам следует избегать этой практики, так как структурные элементы языка документа часто имеют общепринятое значение, тогда как созданные разработчиком классы – нет". Все же следует признать, что концепция классов появилась в CSS существенно раньше введения селекторов атрибутов.
Селектор ID
Селектор id позволяет связать правило CSS с уникальным (в пределах страницы) идентификатором элемента, заданного атрибутом id. #miId {text-align: center}
Многие браузеры, в том числе Internet Explorer допускают несколько элементов с одинаковым id ; в этом случае правило применяется ко всем таким элементам.
Пример:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
p.Bordered {
border: solid 1px black;
}
.Bordered.dashed {
border-style: dashed;
}
#grayBorder {
border-color: gray;
}
</style>
</head>
<body>
<p class="Bordered">
Это абзац класса Bordered</p>
<p class="Bordered dashed">
Это абзац классов Bordered и dashed</p>
</body>
</html>p.Bordered {
border: solid 2px black;
}
.Bordered.dashed {
border-style: dashed;
}
#grayBorder {
border-color: gray;
}
...
<p class="Bordered">
Это абзац класса Bordered</p>
<p class="Bordered dashed">
Это абзац классов Bordered и dashed</p>
<p id="grayBorder" class="Bordered dashed">
Это абзац классов Bordered и dashed, имеющий также id</p>
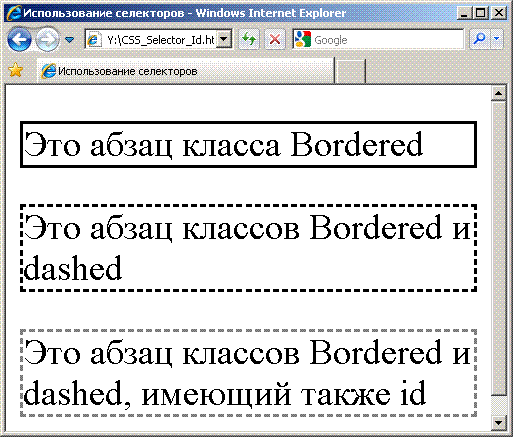
Листинг
5.1.
Использование селекторов
Псевдо-классы
Стилевая информация обычно подключается к элементам на основе их положения в дереве документа. Этой модели достаточно в большинстве случаев, однако имеются и распространенные исключения, например, нельзя найти в дереве документа информацию о первой строке абзаца. Спецификация CSS вводит понятия псевдо-классов и псевдо-элементов для применения стилевой информации за пределами дерева документа.
Псевдо-классы :link, :visited, :hover и :active применяются к гиперссылке ( a ) и позволяют менять оформление этого элемента в зависимости от его состояния.
a:link {
color: Blue;
}
a:visited {
color: yellow;
}
a:hover {
color: Red;
}
a:active {
color: green;
}- a:link – обычный вид гиперссылки, которая не относится к "недавно посещавшимся"
- a:visited – "недавно посещавшаяся" ссылка. Период времени для определения "недавности" различается от браузера к браузеру.
- a:hover – пользователь навел указатель мыши на ссылку, но не активировал ее
- a:active – пользователь активирует ссылку (нажимает кнопку мыши на ссылке)
Для того, чтобы псевдо-классы работали, как описано, они должны быть определены именно в этом порядке.
В соответствии со Стандартом псевдо-класс :hover может применяться к любому HTML-элементу, не только к гиперссылке. Это существенно облегчает разработку многих динамических эффектов на странице и позволяет избежать использования программных средств для этой цели.
Для использования :hover с элементами, отличными от гиперссылки, HTML-документ должен содержать !DOCTYPE элемент со ссылкой на strict.dtd.
Псевдо-класс :first-child позволяет идентифицировать элементы, являющиеся первыми дочерними элементами каких-либо других элементов. Текст не является частью дерева документа и не считается при расчете первого дочернего элемента.
<p>Это <span>первый дочерний элемент</span>. А это <span>уже второй</span></p>
Псевдо-класс :focus применяется к элементам пользовательского ввода, таким как input, select и textarea.
input[type="text"]:focus {
background: yellow;
}input[type="text"]:focus {
background: yellow;
}
...
<p>Этот элемент выделяется жёлтым цветом, когда получает фокус ввода:</p>
<input type="text" />
5.2.
Использование псевдоклассов
Псевдо-элементы
Псевдо-элементы :first-letter и :first-line позволяют применить специальное оформление к первому символу и первой строке объекта, соответственно, как это нередко делается в типографских текстах. Объект должен быть блочным элементом, таким как div, p, li. В случае строчных ( inline ) элементов им требуется задать свойство display: block (т.е. сделать их блочными).
p.FirstParagraph:first-letter {
font-size: 200%;
}
p.FirstParagraph:first-line {
font-variant: small-caps;
}Псевдо-элементы :before и :after позволяют добавлять сгенерированное содержимое перед и после содержимого элемента.
p.Note:before {
content: "Примечание: ";
}добавляет слово "Примечание:" перед абзацем класса Note.