Применение процесса UX к приложениям с новым пользовательским интерфейсом Windows
Шаг пятый: Выбор модели навигации
Так как вы создали ряд сценариев, вам необходимо решить, какая модель навигации по приложению вам подходит. Выбор зависит от типа информации, которую вам необходимо включить в модель, и от того, как вы хотите взаимодействовать с пользователем.
Если приложение работает с большим количеством информации, потребуются дополнительные страницы для ее размещения, чтобы пользователь мог комфортно ею воспользоваться. Приложения, создающие эффект погружения или игры, нуждаются в одном большом экране, на котором выполняются все сценарии.
Знакомство с навигацией в новом дизайне для Windows
Как только вы определились с целями, которых хочет достичь пользователь, вы можете перейти к выбору модели навигации. Как правило, выбирают одну из двух моделей: плоскую или иерархическую.
Плоская модель навигации
Плоская модель навигации обычно используется для игр и приложений, которые содержат элементы, лучше работающие с вкладками. Именно поэтому элементы плоской модели навигации расположены на верхнем уровне приложения.
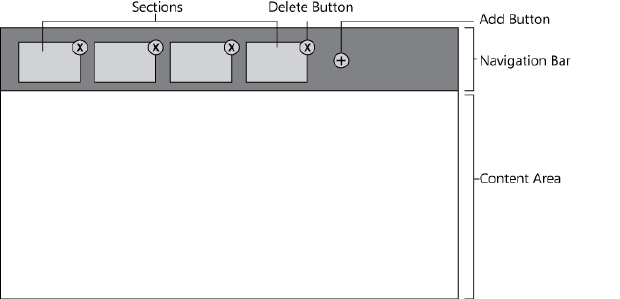
Компоненты плоской модели навигации
- Область содержимого (Content Area)
- Панель навигации (Navigation Bar)
- Разделы приложения (Sections)
- Кнопка Добавить (Add)
- Кнопка Удалить (Delete)
Панель навигации
Вторым по значимости элементом плоской модели навигации является панель навигации, которая позволяет переключаться между несколькими контекстуальными экранами, например, таблицами, документами, чатами и частями в играх.
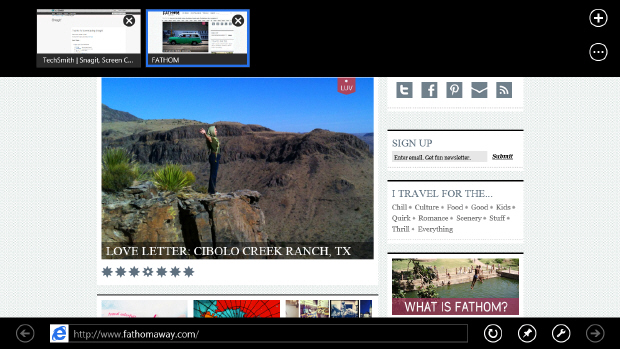
Панель навигации располагается в верхней части экрана и появляется только тогда, когда пользователь вызывает её, проведя по верхней или нижней части экрана. Формат значков на этой панели может быть разным, но обычно используют уменьшенное изображение того, что находится на странице.
Запомните, что в плоской модели навигации нет постоянной кнопки Назад илиистории навигации, а переход между страницами осуществляется в основном с помощью ссылок с одной на другую или с помощью панели навигации.
Вы можете добавить функции на панель навигации, например, значок "+", по нажатию на который будет создана новая вкладка, страница и т.д.
Преимущества плоской модели навигации
- Модель дает возможность организовать удобное переключение между множеством вкладок, документов, окон онлайн-бесед, которые могут использоваться в приложениях.
- Панель навигации доступна на каждой странице, что позволяет быстро между ними переключаться.
- Все элементы навигации находятся на панели навигации.
Примеры использования плоской модели навигации:
- браузер Internet Explorer;
- большинство игр.
Иерархическая модель навигации
Иерархическая модель навигации используется в приложениях с большим количеством контента и большим количеством различных разделов, в которых и хранится содержимое. В данной модели обычно делают центральный узел - хаб и экраны детальной информации. При разработке дизайна с иерархической моделью навигации необходимо создавать сценарии от хаба к дополнительным экранам, разделам и дополнительному содержимому.
Большинство приложений в пробной версии Windows 8 используют именно эту модель навигации. Эта модель очень распространена, и пользователи знакомы с ней, но она изменена и улучшена в новом дизайне для WIndows. Она позволяет WinRT-приложениям работать быстро и естественно, оставаясь при этом легкими для освоения.
Преимущества иерархической модели навигации
- Для приложений с большим количеством информации доступны различные категории и секции.
- Для приложений, использующих непосредственное управление, всегда доступны элементы навигации, то есть панель навигации, кнопка Назад.
- Пользователь может быстро перемещаться по большим спискам в приложениях, которые используют семантическое масштабирование.
Примеры интерфейсов, организованных иерархически:
- Начальный экран;
- Магазин приложений;
- Новости.
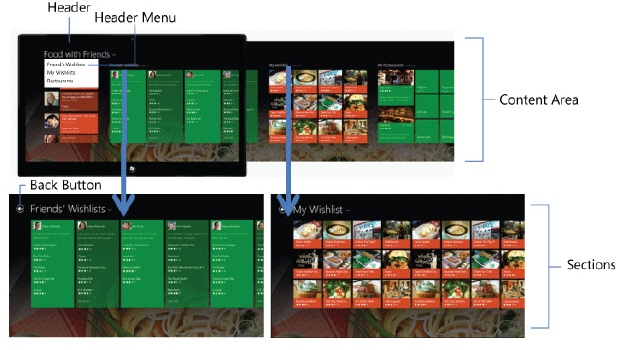
Компоненты иерархической модели навигации
- Область содержимого (ContentArea)
- Разделы (Sections)
- Заголовок (Header)
- Кнопка Назад (BackButton)
- Меню заголовка (Headermenu)
- Семантическое масштабирование (SemanticZoom)
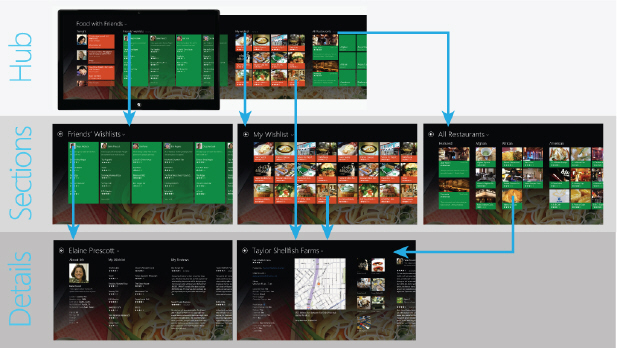
Важность центрального узла (хаба)
Хаб - это начальная точка работы с приложением, при взгляде на которую пользователю сразу должно быть понятно, зачем ему это приложение. Это не просто таблица с содержимым: хаб показывает, чем ваше приложение отличается от конкурентов. Хаб должен быть построен таким образом, чтобы пользователь легко мог исследовать приложение. Насыщенное содержимое хаба представлено в горизонтальных прокручиваемых блоках, что позволяет пользователю легко понять, какого рода информация ему доступна.
Хаб состоит из разных категорий содержимого, каждая из которых указывает на созданный вами сценарий. Сценарий, в свою очередь, ведет к странице раздела.
В приложении из примера хаб включает в себя информацию, которая отсылает четыре наших сценария в сам хаб.
- Постоянное информирование о расположении избранных палаток.
- Поиск ближайшего места, где можно было бы перекусить.
- Поиск палаток, которые рекомендуют другие пользователи.
- Просмотр разных палаток быстрого питания; Возможность поиска по типу пищи.
Как только вы придумали сценарии, вы должны обратить внимание на то, как вы можете помочь пользователю достичь его цели в каждом из разделов хаба. Помните, что мы еще не придумали функции, так что сейчас мы занимаемся только навигацией.
Примеры для приложения о палатках быстрого питания
| Сценарий | Идеи для разделов |
|---|---|
| Постоянное информирование о расположении избранных палаток | Расписание движения грузовиков с указанием времени и местоположения |
| Поиск ближайшего места, где можно было бы перекусить | Карта с навигацией |
| Поиск палаток, которые рекомендуют другие пользователи | Список палаток, упорядоченный по рейтингу |
| Просмотр разных палаток быстрого питания; Возможность поиска по типу пищи | Список мест, упорядоченный по категориям еды |
Задание: Сделайте набросок центрального узла вашего приложения
С помощью карандаша и бумаги сделайте набросок хаба вашего приложения. Помните, что необходимо расположить информацию, а не нарисовать красиво.
Как только вы решили, какая информация будет содержаться в хабе, можно начинать связывать её с разделами и страницами просмотра детальной информации.
Страницы разделов
Страницы разделов - это 2-й уровень вашего приложения. На этом уровне содержимое может быть отображено самым удобным для этого способом.
В разделах могут быть отдельные значки, каждый из которых имеет свою собственную детальную страницу. В разделах информацию можно группировать, используя возможности панорамного просмотра.
Страницы детального просмотра
Страницы детального просмотра - это третий уровень вашего приложения. Здесь расположена детальная информация, формат её отображения зависит от типа контента.
Такие страницы состоят из функциональности или детальной информации о чем-либо. В них может содержаться как очень большое количество информации, так и единичный объект, например, изображение или видео.
Задание:
Создайте набросок вашего приложения. Если вы используете плоскую модель навигации, то вам понадобится создать дизайн только одного экрана, если иерархичную - нескольких, со связями.
Обратите внимание на то, что вам не нужно адресовать каждый раздел из хаба к каждому разделу на уровне 2, а затем к детальным страницам. Возможно, из некоторых разделов придется переходить к страницам детального просмотра. Пример - карта, на которой указано расположение палаток быстрого питания и направление движения, открывающаяся при переходе в раздел.
Итак, мы сделали набросок, который будет нашим ориентиром в навигации. Пока не стоит волноваться о функциях, с ними мы разберемся в "Знакомство с принципом нового дизайна Microsoft: Делай больше с меньшими усилиями" .
Итоги
В этой лекции вы начали делать наброски, которые помогут вам создать дизайн приложения. Придумывали сценарии, отбросили некоторые из них. Также вы поняли, что сценарии определяют структуру и суть приложения.
Сохраняйте свои наброски, потому что вы будете возвращаться к ним снова и снова.
Самостоятельная работа
Изучите несколько WinRT- приложений и попытайтесь выяснить, какие сценарии в них используются. Хорошим примером будут Finance и Sports.
Напишите для этих приложений по одному дополнительному сценарию.
Вопросы
- Какое утверждение можно считать хорошим сценарием?
- А. Пользователь хочет найти хорошее место, где подают здоровую пищу.
- Б. Пользователь хочет иметь возможность голосовать.
- В. Пользователь хочет иметь возможность послать детальную информацию о палатке быстрого питания по электронной почте.
- Назовите одну причину, почему высказывание о ключевом преимуществе продукта (best-at) так важно.
- Почему первые зарисовки дизайна необходимо делать карандашом на бумаге?
- Приведите пример приложения, в котором бы использовалась плоская модель навигации.
Дополнительные ресурсы
Следующие дополнительные ресурсы могут помочь вам больше узнать о сценариях и архитектуре приложения.
- Пользовательские сценарии в WinRT-приложении http://msdn.microsoft.com/ru-rU/library/windows/apps/hh465427#decide_what_flows_or_tasks_you_want_to_enable_for_your_users В данной статье описывается, как создать хороший сценарий для приложения.
- Undercover User Experience Design, James Box, Voices That Matter 0321719905. Эта книга – отличный источник информации для тех, кто ищет общий обзор процесса создания удачного опыта взаимодействия.
Ответы
- Ответ А. Ответы Б и В - функции.
- Есть много причин, почему высказывание "best-at" важно.
- Оно позволяет дизайнерам и разработчикам сконцентрироваться на том, что важно в приложении.
- Оно позволяет правильно расположить элементы в приложении.
- Оно определяет всю структуру приложения.
- Используя карандаш и бумагу, вы можете делать исправления, неудачный эскиз можно легко выбросить, это важно, с учетом необходимости постоянного совершенствования эскиза.
- Пример приложения с плоской моделью навигации - игра, браузер и все, что обычно отображается с закладками