Стандартные диалоги
Как и в предыдущем примере, логика работы программы реализована в методе обработки щелчка по кнопке buttonClicked.
Вначале мы создаём собственно виджет класса FilenameComponent, конструктор которого принимает следующие параметры:
- const String& name — название компонента;
- const File& currentFile — файл, название которого будет отображаться в выпадающем списке открывавшихся файлов (см. рис. 17.4 );
- bool canEditFilename — флаг, может ли пользователь вручную редактировать имя файла, отображаемое в выпадающем списке; в том случае, если параметр принимает значение false, изменить имя файла можно, лишь выбрав другой после нажатия кнопки обзора (кнопка с тремя точками);
- bool isDirectory — если параметр принимает значение true, то выбираются не файлы, а директории (папки);
- bool isForSaving — если параметр принимает значение true, то пользователь может выбирать несуществующие файлы, вводя их имена вручную, т.к. предполагается, что файлы выбираются для сохранения. Понятно, что для правильной работы диалога в этом случае параметр canEditFilename также должен принимать значение true;
- const String& fileBrowserWildcard — строка-фильтр для отображения файлов по расширениям их имён, например "*.jpg;*.png". В качестве параметра может быть передана и пустая строка; в этом случае будут показаны все файлы;
- const String& enforcedSuffix — если значение параметра — не пустая строка, то она будет автоматически добавляться ко всем именам введённых пользователем или открытых файлов;
- const String& textWhenNothingSelected — в том случае, если в качестве параметра currentFile был передан пустой файл, то в выпадающем списке будет отображаться текст textWhenNothingSelected до тех пор, пока пользователь не выберет какой-либо файл.
При нажатии на кнопку обзора вызывается диалог выбора файла, стандартный для целевой операционной системы; в случае Linux вызывается соответствующий диалог Juce, поскольку данная операционная система не имеет стандартной (встроенной) графической среды, а выбор той или иной — KDE, Gnome, Xfce и т.п. — определяется исключительно предпочтениями пользователя.
Как уже упоминалось, для отображения виджета FilenameComponent мы используем метод static int DialogWindow::showModalDialog(const String& dialogTitle, Component* contentComponent, Component* componentToCentreAround, const Colour& backgroundColour, bool escapeKeyTriggersCloseButton, bool shouldBeResizable = false, bool useBottomRightCornerResizer = false), в который передаём указатель на этот компонент. Метод принимает следующие параметры:
- const String& dialogTitle — название диалога, которое будет отображаться в строке его заголовка; в нашем примере это "Выбор файла" (см. рисунок 17.4 );
- Component* contentComponent — собственно отображаемый компонент. После закрытия диалога компонент не уничтожается автоматически, поэтому программист может его использовать повторно или уничтожить вручную ( пример 17.2);
- Component* componentToCentreAround — если указатель не равен нулю, то он указывает на компонент, который будут отображаться перед нашим диалогом;
- const Colour& backgroundColour — цвет фона диалогового окна;
- bool escapeKeyTriggersCloseButton — если параметр принимает значение true, то нажатие пользователем клавиши <ESC> клавиатуры закрывает диалоговое окно;
- bool shouldBeResizable — флаг того, может ли пользователь изменять размеры окна потягиванием мыши;
- bool useBottomRightCornerResizer — флаг того, следует ли отображать виджет-ресайзер в правом нижнем углу окна.
После того, как пользователь выбрал файл в диалоге, собственно его открытие осуществляется методом const File FilenameComponent::getCurrentFile() const ( пример 17.2), после чего мы производим проверку, не является ли файл пустым, т.е. отсутствующим на жёстком диске. Если валидность файла подтверждена, мы выводим его название без пути, получаемое с помощью метода const String File::getFileName() const в качестве надписи на ярлык нашей программы ( рис. 17.5 ).

Рис. 17.5. Программа, демонстрирующая работу FilenameComponent (файл открыт, его имя добавлено на ярлык программы)
Кроме того, в библиотеке Juce имеется ещё один комопнент для выбора пользователем файлов, FileChooserDialogBox. Его работу мы рассмотрим в следующем разделе, посвящённом предварительному просмотру открываемых изображений. ImagePreviewComponent, FileBrowserComponent и FileChooserDialogBox
Во время выбора пользователем тех или иных файлов зачастую возникает необходимость предварительного просмотра информации об их свойствах. Особенно часто это требуется при выборе изображений; показ уменьшенной копии графического файла, его миниатюры, значительно облегчает поиск требуемого.
Для реализации предварительного просмотра сведений об открываемом файле в библиотеке Juce имеется класс FilePreviewComponent, а для просмотра информации о графическом файле, включая его миниатюру — ImagePreviewComponent, который наследует классу первого компонента. Объект класса ImagePreviewComponent может быть использован в любых создаваемых компонентах, однако обычно указатель на него передают в качестве параметра в конструктор класса FileBrowserComponent, предназначенного для обозрения и выбора пользователем файлов для открытия и сохранения. Как и в предыдущем примере, для отображения объекта класса FileBrowserComponent необходима "оболочка". В её качестве выступает объект третьего класса — FileChooserDialogBox.
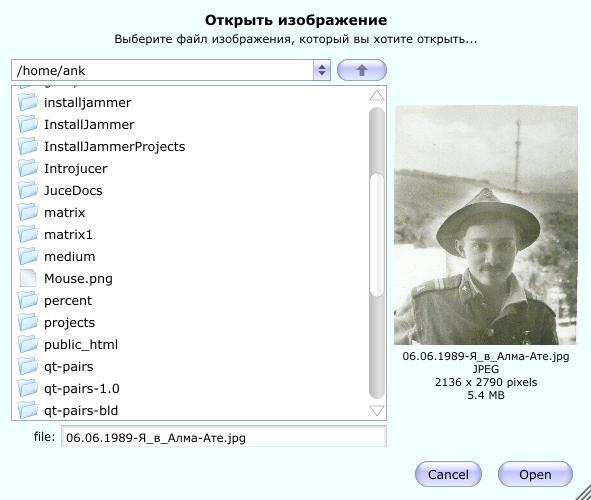
Рассмотрим использование этих трёх классов на простом примере, за основу которого мы возьмём предыдущий (см. пример 17.2, рис. 17.5 ), однако при нажатии на кнопку "Выбрать..." будет отображаться диалоговое окно с возможностью предварительного просмотра выбираемого графического файла ( рис. 17.6 ).

Рис. 17.6. Диалоговое окно для открытия графического файла с возможностью предварительного просмотра его миниатюры
Как и в предыдущем примере, логика работы программы реализована в обработчике события нажатия на кнопку ( пример 17.3).
void TCentralComponent::buttonClicked(Button* pButton)
{
if(pButton == pChooseButton)
{
// Задаём в качестве стартовой директории для поиска файла
// папку "Документы" текущего пользователя
File InitialFile;
InitialFile =
InitialFile.getSpecialLocation(File::userDocumentsDirectory);
// В качестве фильтра поиска файлов задаём изображения PNG и JPG
WildcardFileFilter ImageFileFilter("*.png;*.jpg", String::empty,
tr("Файлы изображений"));
// Создаём компонент для предварительного просмотра
// открываемых файлов
ImagePreviewComponent ImageViewWidget;
// Компонент для отображения списка файлов
FileBrowserComponent FileBrowser(FileBrowserComponent::openMode |
FileBrowserComponent::canSelectFiles,
InitialFile, & ImageFileFilter,
& ImageViewWidget);
// Диалог для отображения FileBrowser
FileChooserDialogBox OpenFileDialog(
tr("Открыть изображение"),
tr("Выберите файл изображения, который вы хотите открыть..."),
FileBrowser, false, Colours::azure);
OpenFileDialog.setSize(600, 400);
// Если пользователь выбрал файл...
if(OpenFileDialog.show())
{
// открываем его
InitialFile = FileBrowser.getSelectedFile(0);
}
pNameLabel->setText(InitialFile.getFileName(), false);
}
}
Листинг
17.3.
Реализация метода buttonClicked класса компонента содержимого TCentralComponent (файл TCentralComponent.cpp)
