Визуальное проектирование компонентов
Цель лекции: Научиться создавать собственные компоненты с использованием технологии визуального проектирования
Задавать размеры и положение дочерних виджетов относительно родительского компонента — занятие не из легких. Для облегчения этой задачи в Juce включен специальный инструмент, уже упоминавшаяся ранее программа the jucer, предназначенная для визуального проектирования создаваемого компонента и включенных в него дочерних виджетов с последующей генерацией C++ кода. Тем самым, библиотека Juce включает удобный инструмент быстрой разработки приложений (rapid application development, RAD).
Исходные тексты the jucer находятся в папке juce/extras/the jucer. Перейдите в подпапку build и соберите эту программу для вашей платформы. Работа с the jucer одинакова для версий Juce 1.53 и 2.0.
Запустите the jucer и выберите в меню File > New Component.
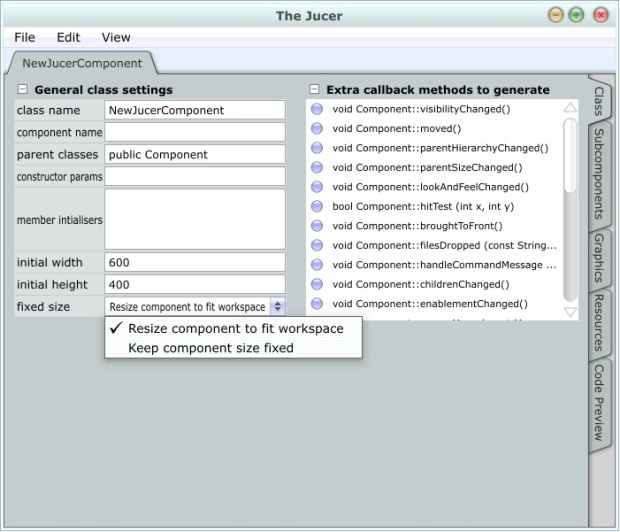
Появится виджет с вкладками, отображающий информацию о создаваемом компоненте (по умолчанию имя нового компонента NewJucerComponent; разумеется, стоит дать ему более осмысленное название, отражающее его функцию в программе). На вкладке Class в списке General class settings можно задать имя класса компонента (class name), название компонента (component name), если оно будет отличаться от названия класса, родительский класс / классы (parent classes), параметры конструктора (constructor params), начальные размеры виджета (initial width и initial height), а также выбрать в выпадающем списке fixed size, будут ли размеры виджета подстраиваться под размеры компонента-контейнера или главного окна (Resize component to fit workspace) или же создаваемый компонент будет с неизменяемыми размерами (Keep component size fixed — рис. 5.1).
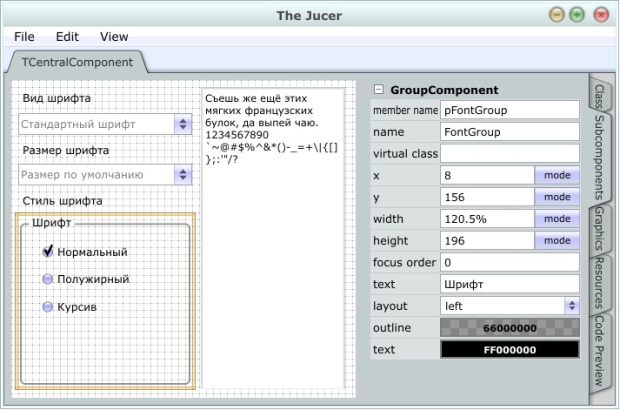
На вкладке Subcomponents мы, собственно, можем спроектировать внешний вид нашего компонента, размещая на его поверхности различные виджеты и редактируя их свойства в списке справа ( рис. 5.2). Белое поле с координатной сеткой — это, собственно, и есть заготовка нашего будущего компонента, на который можно добавлять стандартные или пользовательские виджеты посредством контекстного меню. В нем доступны следующие стандартные компоненты: Text Button (кнопка с текстом), Toggle Button (радиокнопка), Slider (ползунок), Label (ярлык), Text Editor (поле ввода), Combo Box (выпадающий список), Group Box (групповой блок), Hyperlink Button ("кнопка" - гиперссылка), Viewport (поле просмотра), Tabbed Component (компонент с вкладками), Tree View (древовидный список), Image Button (кнопка с изображением).