Компоненты ввода и отображения текстовой, цифровой и иерархической информации. Компоненты выбора из списков
В простейшем (как рассматриваемый) случае, необходимо переопределить лишь две чистые виртуальные функции, наследуемые от ListBoxModel:
- virtual int ListBoxModel::getNumRows() — возвращает число элементов списка.
- virtual void ListBoxModel::paintListBoxItem(int rowNumber, Graphics& g, int width, int height, bool rowIsSelected) — рисует строку номером rowNumber, с шириной width и высотой height. Как понятно из названия, флаг rowIsSelected показывает, является ли строка выделенной (выбранной).
Реализация класса представлена в листинге 9.2 .
#include "TListBox.h"
//-----------------------------------------------------
#define tr(s) String::fromUTF8(s)
//--------------------------------------------------
TListBox::TListBox(const String& sName, ListBoxModel* pModel)
: ListBox(sName, pModel)
{
// Установливаем класс в качестве собственной модели
setModel(this);
setOutlineThickness(1);
// Разрешаем множественное выделение элементов списка
setMultipleSelectionEnabled(true);
// Разрешаем выбор элемента наведением мыши
// setMouseMoveSelectsRows(true);
setSize(400, 200);
}
//----------------------------------------------------
TListBox::~TListBox()
{
}
//----------------------------------------------------
int TListBox::getNumRows()
{
// В списке - 4 строки
return 4;
}
//---------------------------------------------------
void TListBox::paintListBoxItem(int iRowNumber, Graphics& Painter, int iWidth,
int iHeight, bool bIsRowSelected)
{
// Если строка выбрана, закрашиваем её голубым цветом
if(bIsRowSelected)
{
Painter.fillAll(Colours::lightblue);
}
// Цвет надписи - чёрный
Painter.setColour(Colours::black);
// Размер шрифта - 75% от высоты строки
Painter.setFont(iHeight * 0.7f);
// Рисуем текст строки с заданными параметрами, исходя из её номера
Painter.drawText(tr("Элемент ") + String(iRowNumber + 1),
5, 0, iWidth, iHeight,
Justification::centredLeft, true);
}
//--------------------------------------------------------
Листинг
9.2.
Реализация класса TListBox (файл TListBox.cpp)
В конструкторе класса мы устанавливаем его в качестве собственной модели и разрешаем множественное выделение элементов списка.
Переопределяем функцию getNumRows(). В простейшем (рассматриваемом) случае возвращаемое целое — это число строк списка для отображения.
Обратите внимание, что, хотя класс ListBox унаследован от класса Component, нет необходимости переопределять функции paint и resized. Прорисовка элементов списка осуществляется исключительно в методе paintListBoxItem. Вначале мы проверяем, был ли выбран элемент пользователем и, если да, закрашиваем его голубым цветом. Затем задаём цвет выведения надписи (чёрный) и размер её шрифта, исходя из высоты элемента списка. После чего рисуем надпись с помощью уже знакомой нам функции drawText.
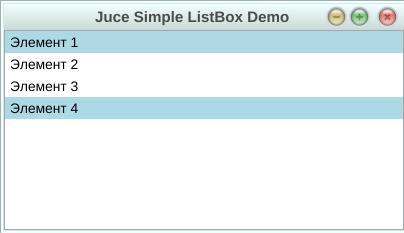
Внешний вид работающей программы представлен на рисунке 9.1 .