Знакомство с элементом управления Pivot
Дополнительные материалы к занятию можно скачать ![]() здесь.
здесь.
Вложенные папки: PivotApp1
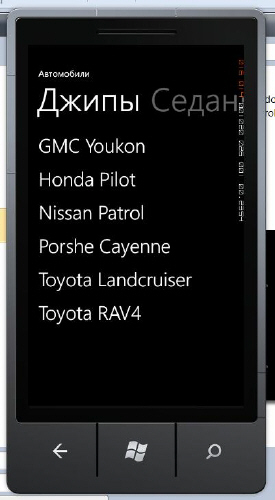
Приложения, использующие элемент управления Pivot предоставляют быстрый доступ к различной информации. Pivot можно использовать для фильтрации больших баз данных, просмотра множественных наборов данных, для удобной навигации между страницами. Элемент управления Pivot является контейнером для дочернего элемента управления PivotItem. Элементы управления PivotItem содержат страницы содержимого, такие как элементы управления, таблицы, или ссылки внутри каждой страницы.
С помощью элемента управления Pivot можно осуществлять эффективное связывание с данными. В предлагаемом примере создается массив, содержащий сведения об автомобилях. В зависимости от типа кузова элементы массива связываются с Pivot, предназначенным для джипов, седанов или и тех и других.
Создаем новое приложение Visual Studio 2010 Express for Windows Phone 7.1. В качестве типа приложения выбираем Windows Phone Pivot Application.
Откройте файл MainPage.xaml и заполните его следующим содержимым:
<phone:PhoneApplicationPage
x:Class="PivotApp1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<controls:Pivot Title="Автомобили">
<controls:PivotItem Header="Джипы">
<ListBox x:Name="SUVList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
<controls:PivotItem Header="Седаны">
<ListBox x:Name="SedanlList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
<controls:PivotItem Header="Все">
<ListBox x:Name="allList" Margin="0,0,-12,0">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" >
<TextBlock Text="{Binding Name}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PivotItem>
</controls:Pivot>
</phone:PhoneApplicationPage>
Перейдите в окно кода MainPage.xaml.cs и введите следующее содержимое:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace PivotApp1
{
public class Car
{
public string Name { get; set; }
public int Body { get; set; }
public Car(string name, int body)
{
Body = body;
Name = name;
}
}
public partial class MainPage : PhoneApplicationPage
{
Car[] names = new Car[10] {new Car("Toyota RAV4", 1),
new Car("Toyota Camry", 2),
new Car("Nissan Patrol", 1),
new Car("GMC Youkon", 1),
new Car("Porshe Cayenne", 1),
new Car("Toyota Landcruiser", 1),
new Car("Nissan Teena", 2),
new Car("Renault Megane", 2),
new Car("Lexus LS-460", 2),
new Car("Honda Pilot", 1)};
// Constructor
public MainPage()
{
InitializeComponent();
SUVList.ItemsSource = from n in names
where (n.Body == 1 )
orderby n.Name
select new Car(n.Name, n.Body);
SedanlList.ItemsSource = from n in names
where (n.Body == 2 )
orderby n.Name
select new Car(n.Name, n.Body);
allList.ItemsSource = from n in names
orderby n.Name
select new Car(n.Name, n.Body);
}
}
}