Навигация между страницами с помощью Silverlight
Дополнительные материалы к занятию можно скачать ![]() здесь.
здесь.
Сегодня мы рассмотрим навигацию между страницами в Windows Phone 7 Silverlight приложениях. Данная тема важна по 2 причинам. Во-первых, Windows Phone 7 приложения практически всегда состоят из нескольких страниц, а во-вторых все телефоны на Windows Phone 7 имеют аппаратную кнопку "Назад", что позволяет пользователям легко возвращаться на предыдущую страницу [28].
Навигация между страницами на телефоне напоминает таковую в Web приложениях. И, хотя, в случае с телефоном, у нас есть больший контроль над навигацией, с точки зрения пользователя различия минимальны. Более того, любое Silverlight приложение для Windows Phone 7 состоит как минимум из одной страницы, тогда как традиционные Silverlight приложения состоят как минимум из одного пользовательского элемента управления (UserControl), внутри которого может быть фрейм для навигации между страницами [28].
Упражнение 16.1. Навигация между xaml-документами
Далее, мы познакомимся с навигацией между различными xaml-документами. Для этого нам потребуется внести изменение в файл MainPage.xaml. Вот его код:
<phone:PhoneApplicationPage
x:Class="p8_1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Навигация между страницами"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Указы Петра I" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<HyperlinkButton Content="Указ №1" NavigateUri="/Peter_1.xaml"/>
<HyperlinkButton Content="Указ №2" NavigateUri="/Peter_2.xaml"/>
<HyperlinkButton Content="Указ №3" NavigateUri="/Peter_3.xaml"/>
</StackPanel>
</Grid>
</Grid>
</phone:PhoneApplicationPage>
Листинг
.
После этого нам потребуется добавить три xaml-документа следующим образом: Название проекта -> Solution Explorer -> Add -> New Item -> Online Templates -> Windows Phone Portrait Page -> Имя документа
Приведем фрагменты кода xaml-документов:
Peter_1.xaml
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Указ Петра I"
Style="{StaticResource PhoneTextNormalStyle}"/>
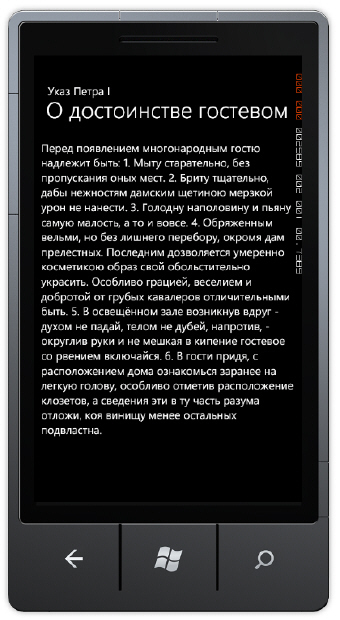
<TextBlock x:Name="PageTitle" Text="О достоинстве гостевом" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}" FontSize="40" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="Перед появлением многонародным гостю надлежит быть:
1. Мыту старательно, без пропускания оных мест.
2. Бриту тщательно, дабы нежностям дамским щетиною мерзкой урон не нанести.
3. Голодну наполовину и пьяну самую малость, а то и вовсе.
4. Обряженным вельми, но без лишнего перебору, окромя дам прелестных.
Последним дозволяется умеренно косметикою образ свой обольстительно украсить.
Особливо грацией, веселием и добротой от грубых кавалеров отличительными быть.
5. В освещённом зале возникнув вдруг - духом не падай, телом не дубей, напротив, -
округлив руки и не мешкая в кипение гостевое со рвением включайся.
6. В гости придя, с расположением дома ознакомься заранее на легкую голову,
особливо отметив расположение клозетов, а сведения эти в ту часть разума отложи,
коя винищу менее остальных подвластна." TextWrapping="Wrap" />
</Grid>
</Grid>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Указ Петра I"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="О достоинстве гостевом" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}" FontSize="40" />
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="Перед появлением многонародным гостю надлежит быть:
1. Мыту старательно, без пропускания оных мест.
2. Бриту тщательно, дабы нежностям дамским щетиною мерзкой урон не нанести.
3. Голодну наполовину и пьяну самую малость, а то и вовсе.
4. Обряженным вельми, но без лишнего перебору, окромя дам прелестных.
Последним дозволяется умеренно косметикою образ свой обольстительно украсить.
Особливо грацией, веселием и добротой от грубых кавалеров отличительными быть.
5. В освещённом зале возникнув вдруг - духом не падай, телом не дубей, напротив, -
округлив руки и не мешкая в кипение гостевое со рвением включайся.
6. В гости придя, с расположением дома ознакомься заранее на легкую голову,
особливо отметив расположение клозетов, а сведения эти в ту часть разума отложи,
коя винищу менее остальных подвластна." TextWrapping="Wrap" />
</Grid>
</Grid>
Peter_2.xaml
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Указ Петра I"
Style="{StaticResource PhoneTextNormalStyle}"/>
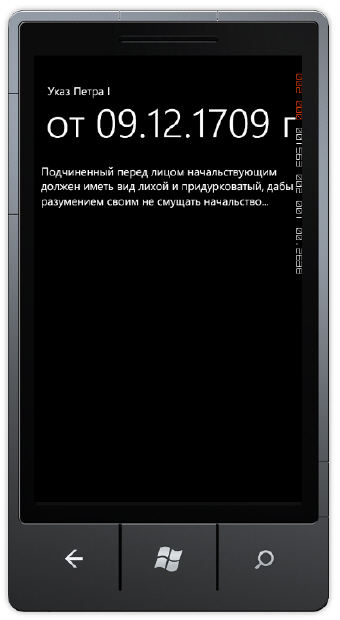
<TextBlock x:Name="PageTitle" Text="от 09.12.1709 г." Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="Подчиненный перед лицом начальствующим должен иметь вид лихой и придурковатый,
дабы разумением своим не смущать начальство..." TextWrapping="Wrap" />
</Grid>
</Grid>
Peter_3.xaml
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Указ Петра I"
Style="{StaticResource PhoneTextNormalStyle}"/>
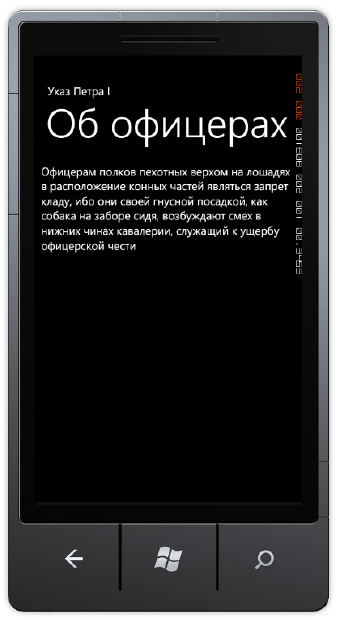
<TextBlock x:Name="PageTitle" Text="Об офицерах" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Text="Офицерам полков пехотных верхом на лошадях в расположение
конных частей являться запрет кладу, ибо они своей гнусной посадкой,
как собака на заборе сидя, возбуждают смех в нижних чинах кавалерии,
служащий к ущербу офицерской чести" TextWrapping="Wrap" />
</Grid>
</Grid>