Контакты и календарь в Windows Phone 7
Дополнительные материалы к занятию можно скачать ![]() здесь.
здесь.
Вложенные папки: ContactsAndCalendarTestApp
Ссылки: http://msdn.microsoft.com/en-us/library/hh202972(v=vs.92).aspx
В Windows Phone SDK 7.1 Beta 2 появилась возможность доступа к календарю и контактам пользователя. С помощью календаря можно получать уведомления о заранее запланированных событиях. Из контактов пользователя можно извлекать самую разную информацию, например, электронную почту, телефон, день рождения, фотографию пользователя и так далее. Теперь можно создавать приложения, извлекающие данные из самых разных источников данных. Предположим, часть данных о своих контактах пользователь хранит в самом телефоне, другая часть данных может храниться в сервисах Facebook, Windows Live, Twitter и тому подобное (таблице 34.1). Благодаря технологиям, заложенным в Windows Phone SDK 7.1 Beta 2, можно извлекать данные из подобных источников, руководствуясь разными критериями отбора.
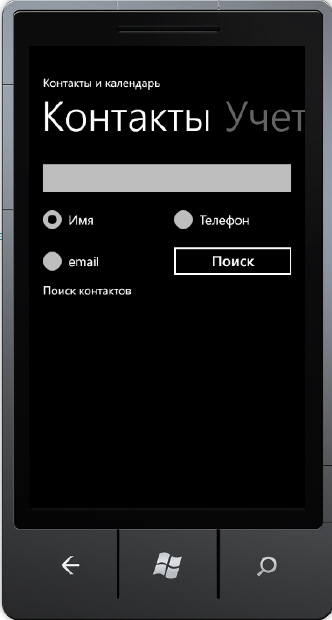
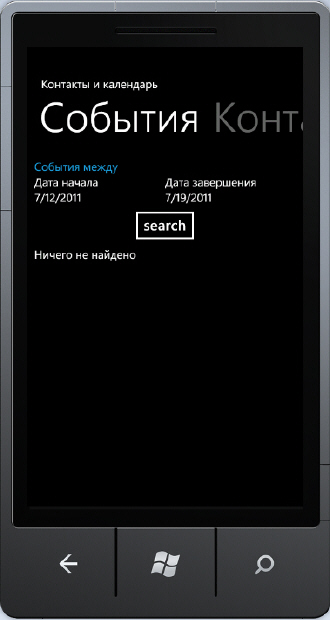
В предлагаемой работе мы рассмотрим пример, описанный на сайте Microsoft (http://msdn.microsoft.com/en-us/library/hh202972(v=vs.92).aspx) (мы русифицировали интерфейс). Приложение осуществляет поиск информации, хранящейся в контактах пользователя по имени, телефону, электронной почте ( рис. 34.1) или по дате ( рис. 34.2).
Для начала нам нужно создать с помощью Visual Studio проект Silverlight for Windows Phone 7.1. Назовем приложение ContactsAndCalendarTestApp. Добавьте ссылки на библиотеки Microsoft.Phone.Controls.dll и mscorlib.extensions.dll.
Откройте файл MainPage.xaml и заполните его следующим содержимым:
<phone:PhoneApplicationPage
x:Class="ContactsAndCalendarTestApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:MyApp="clr-namespace:ContactsAndCalendarTestApp"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="AccountTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" Text="{Binding Path=Name, Mode=OneWay}" />
<TextBlock Grid.Column="1" Text=" account: " />
<TextBlock Grid.Column="2" Text="{Binding Path=Kind, Mode=OneWay}" />
</Grid>
</DataTemplate>
<MyApp:ContactPictureConverter x:Key="ContactPictureConverter" />
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Pivot Control-->
<controls:Pivot Title="Контакты и календарь" >
<!--Pivot item one-->
<controls:PivotItem Header="Контакты">
<StackPanel Height="Auto" Width="Auto" HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBox Grid.Row="0" Grid.ColumnSpan="2" Name="contactFilterString" />
<RadioButton Grid.Row="1" Grid.Column="0" Checked="FilterChange"
Name="name" Content="Имя" />
<RadioButton Grid.Row="1" Grid.Column="1" Checked="FilterChange"
Name="phone" Content="Телефон"/>
<RadioButton Grid.Row="2" Grid.Column="0" Checked="FilterChange"
Name="email" Content="email"/>
<Button Grid.Row="2" Grid.Column="1" Content="Поиск"
Click="SearchContacts_Click" />
</Grid>
<TextBlock Name="ContactResultsLabel" Text="Поиск контактов" TextWrapping="Wrap" Margin="12,0,0,0" />
<ListBox Name="ContactResultsData" ItemsSource="{Binding}" Tap="ContactResultsData_Tap"
Height="300" Margin="24,0,0,0" >
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" >
<Border BorderThickness="2" HorizontalAlignment="Left" VerticalAlignment="Center"
BorderBrush="{StaticResource PhoneAccentBrush}" >
<Image Source="{Binding Converter={StaticResource ContactPictureConverter}}" Width="48"
Height="48" Stretch="Fill" />
</Border>
<TextBlock Name="ContactResults" Text="{Binding Path=DisplayName, Mode=OneWay}"
FontSize="{StaticResource PhoneFontSizeExtraLarge}" Margin="18,8,0,0" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</controls:PivotItem>
<!--Pivot item two-->
<controls:PivotItem Header="Учетные записи">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" >
<TextBlock Text="Учетная запись контакта" Foreground="{StaticResource PhoneAccentBrush}"
Style="{StaticResource PhoneTextLargeStyle}" />
<ListBox Name="ContactAccounts" ItemsSource="{Binding}" ItemTemplate="{StaticResource AccountTemplate}"
Height="200" Margin="24,0,0,0" />
</StackPanel>
<StackPanel Grid.Row="1" >
<TextBlock Text="Контакты событий" Foreground="{StaticResource PhoneAccentBrush}"
Style="{StaticResource PhoneTextLargeStyle}" />
<ListBox Name="CalendarAccounts" ItemsSource="{Binding}" ItemTemplate="{StaticResource AccountTemplate}"
Height="200" Margin="24,0,0,0" />
</StackPanel>
</Grid>
</controls:PivotItem>
<!--Pivot item three-->
<controls:PivotItem Header="События">
<StackPanel Height="Auto" Width="Auto" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" >
<TextBlock Text="События между" Foreground="{StaticResource PhoneAccentBrush}" />
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Дата начала" />
<TextBlock Grid.Row="0" Grid.Column="1" Text="Дата завершения" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="placeholder" Name="StartDate" />
<TextBlock Grid.Row="1" Grid.Column="1" Text="placeholder" Name="EndDate" />
<Button Grid.Row="2" Grid.ColumnSpan="2" Content="search"
Click="SearchAppointments_Click" HorizontalAlignment="Center" />
</Grid>
<TextBlock Name="AppointmentResultsLabel" Text="Поиск событий" TextWrapping="Wrap" />
<ListBox Name="AppointmentResultsData" ItemsSource="{Binding}"
Tap="AppointmentResultsData_Tap" Height="400" ScrollViewer.ManipulationMode="Control" Margin="24,0,0,0" >
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Path=Subject, Mode=OneWay}"
FontSize="{StaticResource PhoneFontSizeExtraLarge}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</controls:PivotItem>
</controls:Pivot>
</Grid>
</phone:PhoneApplicationPage>