Опубликован: 01.11.2011 | Доступ: свободный | Студентов: 1425 / 63 | Оценка: 3.84 / 3.44 | Длительность: 15:38:00
Специальности: Программист
Практическая работа 21:
Знакомство с элементом управления WebBrowser
< Лекция 10 || Практическая работа 21 || Практическая работа 22 >
Аннотация: В данной работе мы поработаем с элементом управления WebBrowser
Ключевые слова: приложение
Дополнительные материалы к занятию можно скачать ![]() здесь.
здесь.
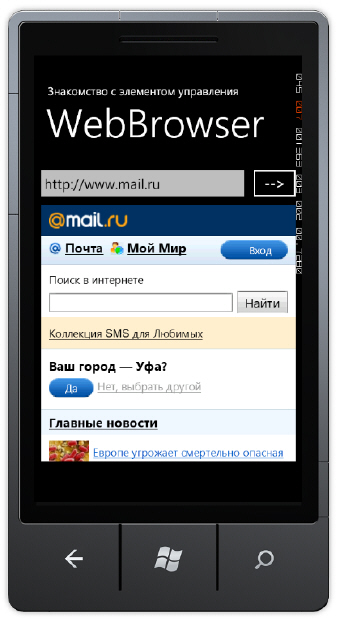
Упражнение 31.1. Элемент управления WebBrowser
Элемент управления WebBrowser позволяет просматривать web-страницы.
Создадим новое приложение practice_21_1. Добавим ссылки на библиотеки:
<phone:PhoneApplicationPage
x:Class="practice_21.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Знакомство с элементом управления"
Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="WebBrowser" Margin="9,-7,0,0"
Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:WebBrowser x:Name="Browser" IsScriptEnabled="True" Background="Transparent"
HorizontalAlignment="Left" VerticalAlignment="Top" Height="460"
Width="456" Margin="0,74,0,0" />
<TextBox x:Name="Address" Text="http://" InputScope="URL" Height="72"
HorizontalAlignment="Left" Margin="-12,0,0,0"
VerticalAlignment="Top" Width="388" />
<Button Content="-->" Height="72" HorizontalAlignment="Left" Margin="369,0,0,0"
Name="button1" VerticalAlignment="Top" Width="99" Click="button1_Click" />
<ProgressBar Foreground="Orange" x:Name="ProgBar" Visibility="Collapsed"
IsIndeterminate="True" Height="4" HorizontalAlignment="Left" Margin="10,66,0,0"
VerticalAlignment="Top" Width="460" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.IO;
using Microsoft.Xna.Framework;
namespace practice_21
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
Browser.Navigated += new EventHandler<System.Windows.Navigation.NavigationEventArgs>(Browser_Navigated);
Browser.Navigating += new EventHandler<NavigatingEventArgs>(Browser_Navigating);
Browser.ScriptNotify += new EventHandler<NotifyEventArgs>(Browser_ScriptNotify);
}
void Browser_ScriptNotify(object sender, NotifyEventArgs e)
{
Browser.Navigate(new Uri(e.Value, UriKind.Absolute));
}
void Browser_Navigating(object sender, NavigatingEventArgs e)
{
ProgBar.Visibility = Visibility.Visible;
}
void Browser_Navigated(object sender, System.Windows.Navigation.NavigationEventArgs e)
{
ProgBar.Visibility = Visibility.Collapsed;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
Browser.Navigate(new Uri(Address.Text, UriKind.Absolute));
Browser.IsScriptEnabled = true;
}
}
}
За основу был взят пример, описанный на сайте: http://msdn.microsoft.com/ru-ru/windowsphone/gg441210
< Лекция 10 || Практическая работа 21 || Практическая работа 22 >