Дизайн страниц
Когда мы говорили о дизайне, то не раз упоминали шаблоны страниц как мощное средство, помогающее быстро и качественно оформить внешний вид сайта, а также впоследствии легко изменять его. VWD-2005 EE предоставляет в распоряжение web разработчика мастер-страницы, таблицы стилей и темы. Их использование позволяет быстро создать заготовку типового сайта.
Разработчики WEB-сайтов, используя мастер-страницы, таблицы стилей и темы конструируют собственные шаблоны для придания своим сайтам "фирменного" вида.
Как правило, при построении шаблонов активно используются таблицы, потому, что с их помощью легко выполнить:
- выравнивание данных путем вставки в ячейки таблицы;
- распределение текста и графики по разным колонкам;
- создание обрамления вокруг текста или графических изображений; расположение текста по контуру графического изображения;
- создание цветного фона для текстового фрагмента или отдельного изображения;
Изучив данный модуль, вы сможете:
- создавать мастер-страницы и контент-страницы;
- создавать таблицы стилей и применять их к web страницам
- создавать темы, добавлять в них стили и шкурки
- применять темы к web страницам
Тема 1. Создание и использование мастер страниц
Мастер-страницы, служат шаблоном для отображения, других страниц. Для этого на мастер-странице выделяются области, не подлежащие изменению, и области где будет отображаться информация связанных страниц (страниц контента)
Контент-страница - любая страница, которая использует мастер страницу. Каждый раз, когда посетитель запрашивает контент-страницу, ASP.NET загружает мастер-страницу, производит слияние с контент-страницей и посылает объединенный результат пользователю. Слияние мастер-страницы и контент-страницы на лету имеет два важных последствия.
- посетитель всегда получает текущие версии шаблона и его содержания.
- полученная после слияния страница обладает всеми возможностями обычной ASP.NET страницы. Например, мастер-страница, как и контент-страница может содержать любые элементы управления, или фрагменты кода. Лучше всего разрабатывать мастер страницу на этапе планирования сайта.
Чтобы создать сайт, использующий мастер страницы нужно выполнить следующие действия:
- Создайте новый сайт
- Удалите любые Web-страницы, которые содержит сайт. Например, удалите страницу default.aspx, которая создается по умолчанию
- В окне Solution Explorer, щелкните правой кнопкой мыши по папке сайта и выберите Add New Item из контекстного меню
- Когда диалоговое окно Add New Item появится, выполните следующие действия
- Нажмите Add, чтобы создать мастер-страницу
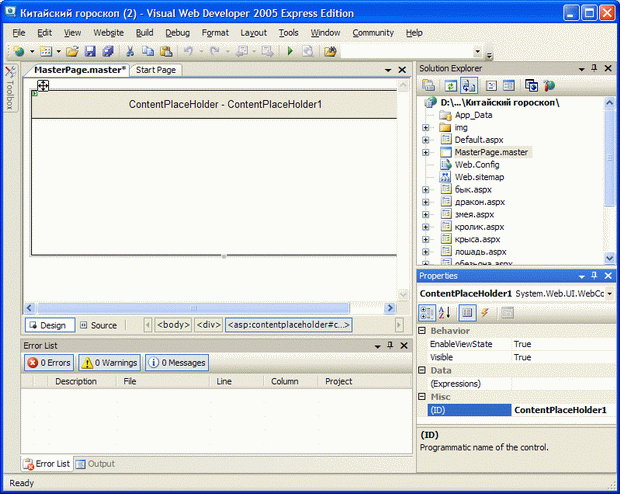
увеличить изображение
Рис. 9.1. Новая мастер страница содержит только один элемент: управление ContentPlaceHolder
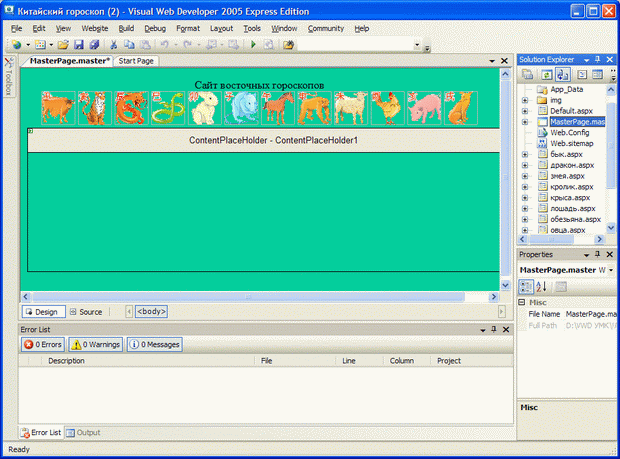
Созданная мастер-страница, доступна для редактирования за исключением одного элемента управления ContentPlaceHolder, который создается на ней по умолчанию. Этот элемент резервирует пространство для содержимого контент-страницы (см. рис.9.1). Редактирование мастер-страницы такое же, как и редактирование обычной ASP страницы. Поэтому к ней можно применить все элементы управления, рассмотренные ранее. Рис. 9.2 показывает отредактированную мастер-страницу.
Самый удобный способ использования мастер-страницы состоит в том, чтобы привязать ее, к новой странице во время ее создания, что может быть выполнено следующим образом.
- Откройте сайт, который содержит мастер-страницу.
- В окне Solution Explorer, щелкните правой кнопкой мыши по папке, где Вы хотите разместить новую контент-страницу, затем выберите Add New Item из контекстного меню.
- Когда диалоговое окно Add New Item появится, не забудьте сделать следующее:
- Выбрать шаблон документа: Web Form.
- Поставить галочку напротив Select Master Page.
- Щелкните на кнопку Add. Тогда появится диалоговое окно Master Page, тогда вы сможете выбрать мастер-страницу рис. 9.3
- Чтобы создать страницу, щелкните кнопкой OK.
Когда Вы видите контент-страницу в режиме конструктора, части, которые добавились из мастер страницы, будут недоступны для редактирования. Чтобы изменить что-нибудь в них, вам придется открыть и отредактировать мастер-страницу (см. рис.9.4)
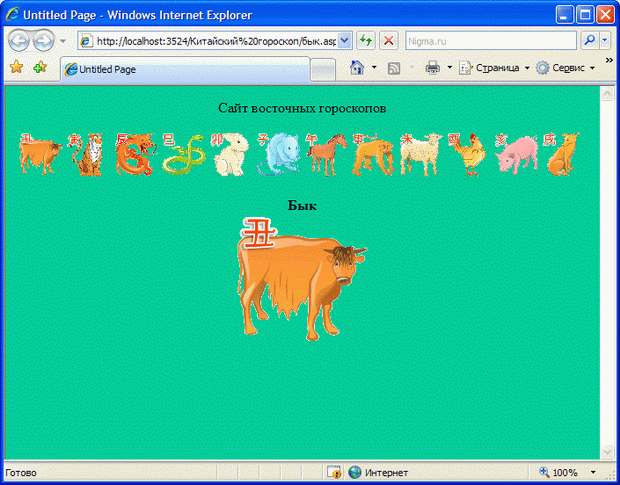
Рис.4 показывает контент-страницу, которая использует присоединенную мастер страницу. Кроме того, контент-страница отображает некоторое собственное содержание. Чтобы создать такую страницу выполните следующие действия:
- Создайте ASP страницу, в нашем примере она называется Бык.aspx. На этапе создания подключите мастер-страницу ( MasterPage.master ), так как это было описано выше.
- Задайте содержание страницы внутри элемента ContentPlaceHolder. Вы можете напечатать текст или вставить его и изображения. Затем сохраните страницу.
- Щелкните правой кнопкой мыши по странице в Solution Explorer и выберите View In Browser из контекстного меню
Контент-страницы, которые используют мастер-страницы первоначально, содержат очень небольшой исходный текст. Вот типичный пример:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="бык.aspx.cs" Inherits="бык" Title="Untitled Page" %> <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server"> </asp:Content>
Директива @Page определяет язык программирования для любого кода, добавленного к странице, название файла мастер-страницы, и заголовок страницы.
Тэг <asp:Content> определяет имя элемента управления ContentPlaceHolder на главной странице, и атрибут Runat="Server". Данные теги позволяют понять принцип работы мастер-страниц:
- Мастер-страница содержит один или более элементов управления ContentPlaceHolder, каждый с собственным индивидуальным именем.
- Когда контент-страница использует мастер-страницу, она должна содержать один или несколько тегов <asp:Content> для каждого элемента управления ContentPlaceHolder в мастер-странице.
- Когда посетитель запрашивает контент-страницу, ASP.NET сливает ее содержание с каждым элементом управления ContentPlaceHolder в мастер-странице, затем показывает результаты.
Заметьте, что контент-страница, которая использует мастер-страницу, не содержит никаких тегов типа <html> </html>, раздела <head>, тега <body> </body> и тега <form> </form>. Все они заимствуются с мастер-страницы.
К сожалению VWD 2005 EE не имеет никакой команды или мастера, который применяет главную страницу к существующей Web-странице. Однако, это можно сделать вручную, выполнив следующую процедуру:
- Создайте новую контент-страницу, которая использует нужную вам мастер-страницу
- Скопируйте содержимое со старой страницы в буфер обмена
- Вставьте содержание из буфера обмена в новую страницу.
- Удалите старую контент-страницу, затем переименуйте новую.
Если Вы обнаружили, что этот подход не принес желаемого результата, то откройте страницу в редакторе, переключитесь в режим Source и попробуйте другую процедуру:
- Удалите все строки от тега <html> до начала содержания, которое Вы хотите сохранить. Вы должны удалить по крайней мере тэги <html>, <head>, <body> и <form>.
- Удалите все строки, что идут после содержания, которое нужно сохранить. То есть, по крайней мере теги <form>, </body> и </html>.
- Вставьте сохраненное содержание между тегами <asp:Content> и </asp:Content>, удостоверьтесь, что в теге есть код ID=, ContentPlaceHolderlD=, Runat="Server", а значение ContentPlaceHolderlD в контент-странице совпадает с названием элемента управления ContentPlaceHolder в мастер-странице.
- Убедитесь, что значение MasterPageFile соответствует названию нужной вам мастер-страницы.
- Проверьте работоспособность полученной страницы.
Мастер страницы по существу шаблоны для Web-страниц. Посетители не просматривают их непосредственно. Вместо этого они просматривают контент-страницы, прикрепленные к ним. Это делает сайт более однородным и более простым в сопровождении.