Принципы переноса ранее разработанных приложений на смартфон
Особенности разработки интерфейсов с учетом возможностей смартфона
Особенности разработки интерфейсов для смартфонов изложены подробно в "Особенности интерфейсов для смартфонов. Принципы юзабилити" . Здесь мы приведем некоторые уточнения, касающиеся особенностей переноса интерфейсов приложений на смартфоны.
Особенности визуального дизайна интерфейсов смартфонов
При переносе ранее разработанного приложения на смартфон нельзя ограничиваться созданием уменьшенной копии. Следует принимать во внимание хотя бы эти тонкости:
- Элементы управления на экране должны бросаться в глаза. Смартфоны используются людьми, которые стоят, ходят, находятся в разнообразном оживленном окружении, так что элементы управления на экране должны быть гораздо более очевидными, чем их аналоги в настольных приложениях.
- Рекомендуется располагать наиболее важное в центре экрана.
- Используйте минимальное количество визуальных элементов. Из исходного приложения необходимо убрать все лишнее, сгруппировать по функционалу, сделать дополнительные окна.
- Дизайн приложения должен быть максимально простым и понятным.
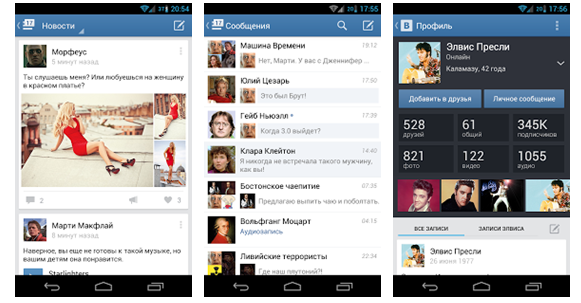
- Создавайте визуальные якоря. Для решения задачи пользователю смартфона часто приходится пройти через несколько экранов. Нужно применять визуальные якоря, помогающие пользователям ориентироваться ( рис. 7.2).
- Элементы управления следует делать достаточно крупными, чтобы их можно было активировать пальцами. Минимальный размер – 7-10 мм.
- Используйте крупные шрифты без засечек.
- Четко указывайте наличие дополнительной информации за пределами экрана. Многие люди не привыкли к идее маленького экрана, требующего прокрутки информации. Если данных больше, чем помещается на экране, не забудьте подчеркнуть это обстоятельство. В идеале дайте пользователю понять, как получить доступ к дополнительным данным.
- Если предполагается перевод интерфейса на другие языки, необходимо учитывать, что в некоторых языках слова длиннее, чем в других. Необходимо выделять элементам, содержащим текст, достаточное количество драгоценного места на экране.
- Учитывайте мобильный контекст использования. Люди имеют обыкновение пользоваться смартфонами на ходу, стоя, в общественном транспорте и т.д. Интерфейс должен быть таким, чтобы приложением было удобно пользоваться в разных ситуациях.
- Обязательно учитывайте официальные рекомендации разработчика платформы.
Рекомендации по дизайну приложений для Android
Существует набор официальных рекомендаций от компании Google по разработке дизайна приложений для Android ( рис. 7.3). Информацию можно найти по ссылке. При портировании приложения на Android необходимо обязательно придерживаться этих рекомендаций.
Использование технических возможностей смартфонов при проектировании интерфейсов
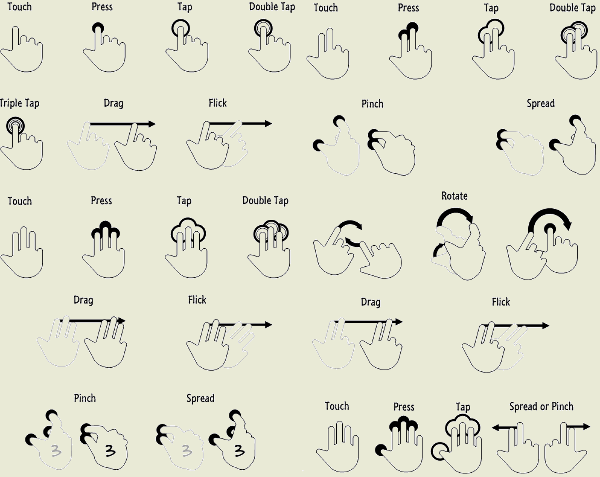
Некоторые технические особенности смартфона влияют на пользовательский интерфейс. Прежде всего, мы говорим о сенсорных экранах. Практически все смартфоны на Android снабжены сенсорными экранами, реагирующими на нажатие пальца. Большинство современных смартфонов поддерживает технологию мультитач (мультикасание) – функцию сенсорных систем ввода, осуществляющую одновременное определение координат двух и более точек касания. Мультикасание используется в жестовых интерфейсах, например, для изменения масштаба изображения ( рис. 7.4). Кроме того, экраны мультикасания позволяют работать с устройством одновременно нескольким пользователям.
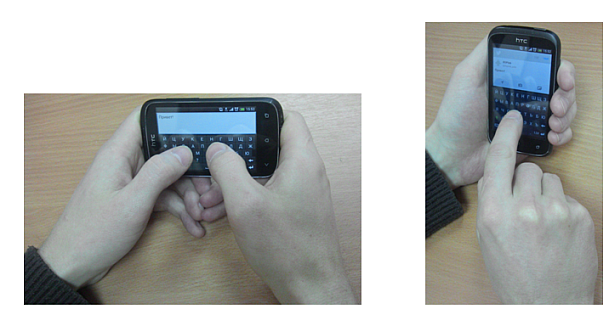
Еще один важный параметр – расположение смартфона в пространстве ( рис. 7.5). Например, большой смартфон пользователь скорее всего будет держать одной рукой, а второй будет нажимать на экран. Небольшой смартфон обычно держат одной рукой снизу и управляют им при помощи большого пальца этой руки, но в некоторых случаях при горизонтальной ориентации экрана удобнее держать устройство двумя руками и использовать для управления оба больших пальца.
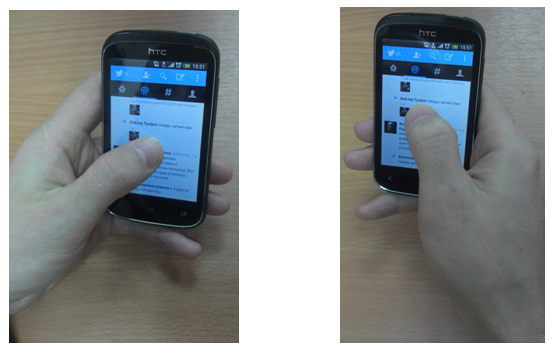
Поэтому следует уделить особое внимание расположению элементов управления. Области, прикосновение к которым вызывает серьезные последствия (уход с экрана, удаление данных и т.п.), не должны быть доступны для случайного нажатия. Рекомендуется их располагать вверху. В то же время часто используемые элементы лучше всего размещать внизу. При этом не следует назначать одному из нижних углов наиболее используемое действие. От четверти до трети пользователей часто или даже всегда держат телефон в левой руке. Считая, что телефон будут держать исключительно в правой, вы рискуете получить негативные отзывы и потерять часть клиентов ( рис. 7.6).
Джон Бергман (John Bergman) — исполнительный директор компании Guild Software Inc, опытный разработчик, дизайнер и руководитель онлайн-игр в своей статье "Реализация сенсорного интерфейса в новых и существующих играх" сообщает следующее.
Раньше интерфейс всех без исключения видеоигр и компьютерных игр имел одну важную общую черту: когда пользователь нажимал на клавишу, он на ощупь чувствовал нажатие клавиши; это позволяло немедленно узнать, что команда пользователя была дана, даже до получения звуковой и визуальной реакции игры. Одна из серьезнейших проблем создания игр с сенсорным управлением заключается в том, что эта проверенная, удобная, привычная и безотказная механическая связь заменяется гладким стеклом, не обеспечивающим никакой тактильной обратной связи. Это лишает игрока уверенности в своих действиях. Если опираться только на визуальную и акустическую обратную связь, увеличивается задержка между каждым действием и реакцией на него; возникает запаздывание, значительно затрудняющее управление в некоторых типах игр.
Есть несколько способов разрешения сложившейся ситуации. Например, на некоторых устройствах можно использовать вибрацию в качестве альтернативы тактильной обратной связи. Вибрацию поддерживают почти все телефоны и ряд планшетов. Такая обратная связь удобна при работе с меню и другими элементами интерфейса; она обеспечивает "ощущение" подтверждения того или иного действия без звука (пользователь может играть в тихом общественном месте). Но это решение ни в коем случае нельзя считать панацеей: вибрация поддерживается не всеми устройствами, уровень обратной связи ограничивается слабой вибрацией, да и задержки существенно больше, чем при нажатии обычных кнопок.
Ряд преимуществ есть и у механики "длительного касания", когда пользователь касается и удерживает нажатой определенную область экрана до какого-либо события. Это может быть, например, контекстное меню или дополнительные параметры. Как правило, длительные касания не очень интуитивны, поэтому лучше оставить их для второстепенных функций игры. Впрочем, они могут быть удобны для опытных игроков; с помощью длительных касаний можно фиксировать дополнительное подтверждение для определенных типов игр. Длительное касание должно сопровождаться правильно подобранным использованием вибрационной, акустической и визуальной обратной связи, чтобы сообщить пользователю об успешности выполненной операции (особенно для таких действий как перетаскивание объектов).