Принципы работы и структура Web-приложений на основе ASP.NET
Для лучшего понимания процесса взаимодействия пользователя с Web-приложением рассмотрим последовательность событий, возникающую при обращении клиента к странице приложения.
Итак, при запросе страницы прежде всего инициируется событие Page_Init, которое производит начальную инициализацию страницы и ее объекта. В рамках обработки данного события программист может разместить код, осуществляющий начальную инициализацию страницы. Тем не менее это событие нельзя использовать для инициализации элементов управления, размещенных на странице, так как они еще не созданы.
После этого инициируется событие Page_Load. Большинство Web-страниц используют это событие для выполнения инициализации, например, заполнения полей данными, установки начальных значений для элементов управления и т. д. Кроме того, в процедуре обработки данного события возможно определение того, была ли загружена страница впервые или обращение к ней осуществляется повторно в рамках технологии обратной отсылки, произошедшей в результате нажатия пользователем кнопки либо другого элемента управления, размещенного на странице. В английской терминологии обратная отсылка данных на сервер называется post back. Для определения текущего состояния страницы необходимо проверить свойство Page.IsPostBack, которое будет иметь значение false при первом запуске страницы. Определение того, производится ли первое обращение к данной странице либо повторное, важно, так как позволяет производить инициализацию только в том случае, когда страница запрашивается впервые. Так, например, при обратной отсылке данных на сервер не только нет необходимости производить инициализацию, устанавливая начальные значения элементов управления, но это даже может быть ошибкой, так как эти элементы управления должны получить значения, переданные им от пользователя. В дальнейшем, в случае, если для страницы была произведена обратная отсылка, вызываются события элементов управления, размещенных на странице. Эти события запоминаются в тот момент, когда пользователь производил действия с элементами управления в окне браузера, а при передаче данных на сервер исполняются по порядку.
После вызова события Page_Load происходит так называемая проверка достоверности страницы. Необходимость такой проверки возникает тогда, когда пользователь ввел в элементы управления, расположенные на странице, данные, которые впоследствии необходимо сохранить или использовать для обработки. В идеале проверка достоверности должна происходить на стороне клиента, чтобы пользователь был проинформирован о проблемах с вводом данных перед их отправкой на сервер, т. к. это позволяет уменьшить объем информации, передаваемой по сети, и ускорить процесс обмена данными с сервером. Однако, независимо от того, была ли произведена проверка достоверности данных на стороне клиента или нет, ее необходимо осуществлять и на стороне сервера. Осуществление проверки достоверности - достаточно сложная задача. Сложность эта обусловлена различием моделей клиентского и серверного программирования. В ASP.NET существует несколько элементов управления проверкой достоверности. Они выполняют автоматическую клиентскую и серверную проверку. В случае, если проверка достоверности выявила ошибки во введенных данных, ASP.NET уведомит об этом пользователя и не позволит осуществлять дальнейшую работу со страницей до устранения ошибок. Более подробно организация проверки достоверности рассматривается в "Принципы разработки пользовательского интерфейса интернет-приложения" .
Следующим шагом обработки Web-формы является обработка всех событий, инициированных пользователем с момента последней обратной отсылки. Для иллюстрации этого приведем пример.
Пусть у нас существует страница с кнопкой ( Button ) "Отправить" и текстовым полем ( TextBox ) без автоматической обратной отсылки. При изменении текста в текстовом поле и щелчке на кнопке "Отправить" инициируется обратная отправка данных страницы на сервер (этого не произошло при изменении текста в текстовом поле, так как соответствующая опция этого элемента управления AutoPostBack установлена в false ). В момент обратной отправки страницы на сервер ASP.NET запускает следующие события:
- Page.Init
- Page.Load
- TextBox.TextChanged
- Button.Click
- Page.PreRender
- Page.Unload
В результате обработки всех инициированных событий генерируется HTML-код страницы, который и передается клиенту, после чего выполняется очистка, в рамках которой инициируется событие Page_Unload. Оно предназначено для освобождения ресурсов, занятых данной страницей. Событие Page.PreRender инициируется после того, как сервер обработал все события страницы, но генерация ее HTML-кода еще не произошла. Обычно это событие используется ASP.NET для привязки элементов управления к источникам данных непосредственно перед созданием HTML-кода и отправкой его клиенту.
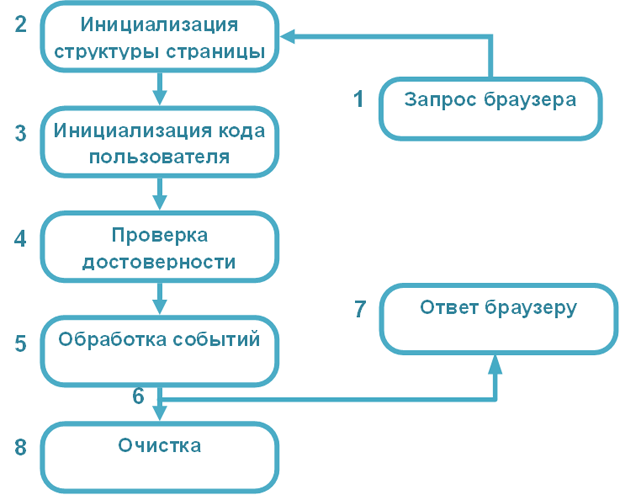
Описанная последовательность событий позволяет создать описание жизненного цикла Web-страницы, изображенного на рис. 1.11.
Вернемся, однако, к проблеме сохранения данных страницы в промежутке между обращениями к ней. Для реализации этого механизма в ASP.NET используются состояния отображения ( view state ). Состояние отображения Web-формы доступно только внутри этой Web-формы. Если необходимо сделать данные, введенные в Web-форму, доступными другим Web-формам одного и того же приложения, эти данные необходимо сохранить в объектах с более глобальной областью видимости, которые называют переменными состояния. Объектов переменных состояний два: Application и Session. Переменные состояния Application доступны всем пользователям приложения и могут рассматриваться как глобальные переменные, обращение к которым возможно из любых сеансов. Переменные состояния Session доступны только в рамках одного сеанса, и поэтому они оказываются доступными только одному пользователю. В переменных состояния можно хранить данные любого типа. В силу того, что переменные состояния фактически являются глобальными переменными, для работы с ними желательно выработать стратегию их использования в приложении.
Более подробно работа с состояниями отображения и переменными состояния будет рассмотрена в разделе "Класс Page" "Основы работы в Visual Studio .NET 2005" .
Краткие итоги
Web-приложения представляют собой особый тип программ, основанных на архитектуре "клиент-сервер". Web-приложение располагается и исполняется на сервере, получая от клиента исходные данные для работы, а также передавая ему результаты работы в виде HTML-кода, отображаемого в браузере.
Существует несколько технологий разработки информационных систем, ориентированных на Интернет. Одной из наиболее мощных технологий является ASP.NET. Web-приложения, разработанные на основе ASP.NET работают исключительно в среде IIS платформы Windows. ASP.NET является частью инфраструктуры .NET Framework. Данная архитектура является основой для построения современных приложений, ориентированных на работу в среде Windows, и может использовать любой из совместимых языков программирования для написания программного кода. Особенностью .NET Framework является то, что различные модули одной и той же программной системы могут быть написаны на различных языках программирования. Одним из важнейших элементов данной архитектуры является наличие сборщика мусора, осуществляющего очистку неиспользуемых областей памяти и избавляющего программиста от проблемы "утечки памяти".
Каждое Web-приложение ASP.NET состоит из 3 частей: информационной, программного кода и сведений о конфигурации. Информационная часть включает в себя описание страницы в формате HTML и содержит как элементы языка гипертекстовой разметки документа, так и элементы ASP.NET. Программный код реализует бизнес-логику, оформленную в виде процедур обработки данных. Этот код исполняется сервером и взаимодействует с динамическими элементами информационной части, позволяя динамически формировать содержимое страницы, передаваемой клиенту. Сведения о конфигурации содержат параметры, определяющие способ исполнения приложения на сервере, параметры безопасности, реакцию на возникающие ошибки и др.
Типовой сценарий взаимодействия Web-приложения с другим Web-приложением и с клиентом выглядит следующим образом: клиент посылает запрос на открытие страницы Web-приложения, Web-сервер осуществляет запуск приложения, создает экземпляр запрашиваемой клиентом формы, исполняет программный код, связанный с формой, формирует HTML-текст отклика, который и передает браузеру клиента, после чего уничтожает Web-форму. Пользователь просматривает переданную ему сервером страницу, при необходимости вводит данные в расположенные на ней поля ввода и инициирует их отправку на сервер. Сервер создает новый экземпляр формы приложения, заполняет поля данными, полученными от клиентского компьютера, формирует HTML-текст отклика и передает его клиенту.