Принципы работы и структура Web-приложений на основе ASP.NET
На самом деле при разработке Web-приложений на основе ASP.NET возможны два варианта организации Web-форм.
В первом случае весь код информационной части и программная часть хранятся в одном файле с расширением .aspx. Программный код при этом помещается в так называемые блоки сценариев. При этом сохраняется возможность использования всех принципов современного программирования, таких как реакция на события элементов управления, подпрограммы и т.д. Эту модель целесообразно использовать при создании простых Web-приложений, поскольку в этом случае все хранится в одном пакете.
Во втором случае каждая Web-страница разделяется на две части: Web-форму и файл, содержащий программный код. При этом форма, как и в первом случае, сохраняется в файле с расширением .aspx, а программный код — в файле с расширением .cs. Такая модель обеспечивает лучшую организацию элементов Web-приложения за счет отделения пользовательского интерфейса от программной логики.
В примере, рассмотренном ранее, Web-страница разделена на две части, при этом форма и программный код хранятся в разных файлах.
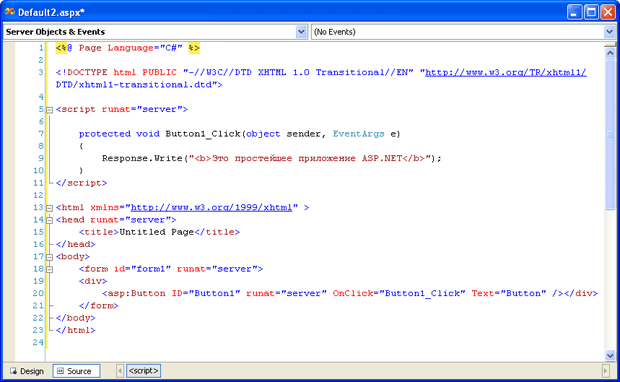
В следующем примере, изображенном на рис. 1.7, показана аналогичная предыдущей Web-страница, в которой форма и программный код объединены в одном файле.
увеличить изображение
Рис. 1.7. Пример Web-формы, содержащей описание формы и программный код в одном файле
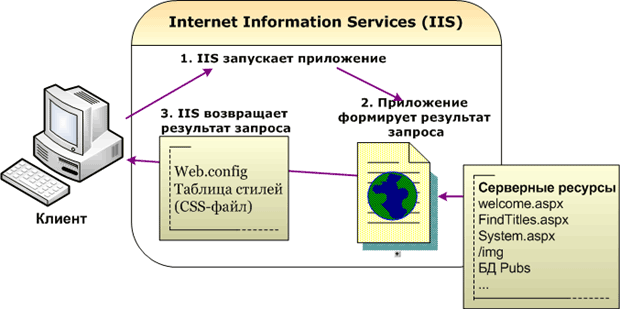
Изучив этот пример, можно описать типовой сценарий взаимодействия элементов Web-приложения друг с другом и с клиентом, осуществляющим запрос формы этого приложения ( рис. 1.8).
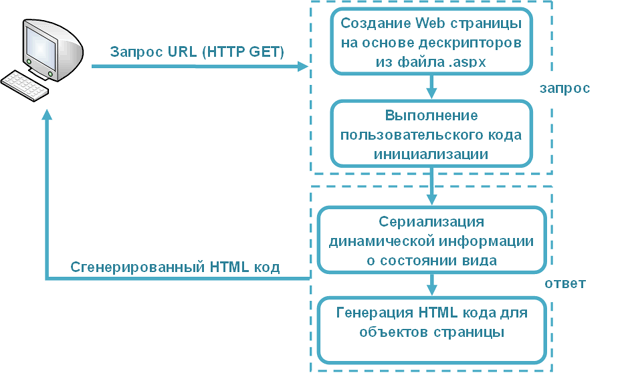
Как видно из рис. 1.8, при обращении клиента к Web-приложению последнее запускается на сервере IIS. Запущенное приложение формирует отклик. Для этого на сервере создается экземпляр запрошенной Web-формы, она генерирует HTML-текст отклика, который и передается браузеру клиента. Сразу после этого экземпляр Web-формы уничтожается. Пользователь, получив HTML-страницу, сгенерированную приложением, имеет возможность заполнять различные поля формы (тестовые поля, переключатели и т. п.). После заполнения всех необходимых полей формы пользователь инициирует отправку данных, введенных им в страницу, обратно на сервер. Это происходит за счет использования технологии обратной отсылки, которая вызывается при выполнении определенных действий (например, нажатия на кнопку). Получив данные от пользователя, сервер создает новый экземпляр Web-формы, заполняет его полученными данными и обрабатывает все необходимые события. По окончании обработки сервер формирует HTML-код ответа и отправляет его клиенту, а затем уничтожает экземпляр Web-формы. Более подробно описанный сценарий изображен на рис. 1.9 и 1.10.

Рис. 1.10. Подробный сценарий взаимодействия элементов Web-приложения с клиентом при запросе обратной отсылки
В момент окончания работы с Web-приложением пользователь либо закрывает браузер, либо переходит на другую интернет-страницу. В этот момент завершается сеанс работы пользователя с данным приложением, однако само приложение может быть завершено сервером не сразу после окончания последнего сеанса работы пользователя. Это связано с управлением распределением памяти платформой .NET Framework, которая основана на периодической проверке ссылок объектов. Если в результате такой проверки обнаружится, что объект больше не используется, сервер уничтожает его, освобождая таким образом занимаемую им память. Поэтому нельзя точно сказать, когда именно наступит событие Application_End для данного Web-приложения.
Такой принцип организации выполнения Web-приложений хорошо подходит для масштабируемых приложений с интенсивным сетевым обменом. Однако у него есть и недостатки. В частности, оказывается невозможным сохранять данные, принадлежащие форме, даже в течение работы пользователя с приложением. Т. е. если мы захотим создать некую переменную, хранящую, например идентификатор заказа, с которым мы в данный момент работаем, сделать это будет невозможно, т. к. форма после отправки клиенту сразу же уничтожается. Чтобы обойти этот недостаток, ASP.NET использует специальный механизм для сохранения данных, введенных в элементы управления Web-формы. Согласно этому принципу, в рамках каждого запроса на сервер отправляются все данные, которые были введены в элементы управления. При этом, как уже упоминалось выше, на сервере возникает событие Page_Init, целью которого является создание Web-формы и ее инициализация. В процессе инициализации в элементы управления созданной формы записываются переданные от клиента данные. Теперь эти данные становятся доступны приложению посредством обработки события Page_Load, возникающего при каждом обращении к странице.