|
Быть может кто-то из Вас знает игру Sims, к какому жанру она относиться? Жизненная симуляция, ролевая игра, там можно и дома строить..... |
Спрайтовая анимация
Назначение переменных, используемых в программе, указано в листинге. При нажатии на кнопки-стрелки вверх и вниз спрайт перемещается в соответствующем направлении. При нажатии клавиш-стрелок влево и вправо спрайт так же перемещается в соответствующих направлениях, однако, вместе с изменением его координат по оси X модифицируется и переменная rotate, которая задает угол поворота спрайта.
Нажатие на кнопку A приводит к изменению цвета спрайта – новый цвет выбирается случайным образом. Нажатие на кнопку S приводит к уменьшению параметра scale, который отвечает за размер спрайта, выводимого на экран, нажатие на кнопку W приводит к увеличению параметра scale, и, соответственно, к уменьшению размера спрайта.
Параметр origin задает начало координат для спрайта. По умолчанию координата позиции спрайта соответствует его левому верхнему углу. Относительно левого верхнего угла, в таком случае, осуществляется и вращение спрайта. Для того, чтобы вращение происходило вокруг центра спрайта мы записываем в переменную Origin результат от деления длины и ширины спрайта на 2. В итоге спрайт, во-первых, выводится на экран с учетом нового для него начала координат, а во-вторых – при вращении спрайта оно осуществляется вокруг центра спрайта, а не вокруг его левого верхнего угла. Рассмотрим подробнее команду Draw, которую мы использовали для вывода спрайта на экран. В табл. 10.1. описан каждый из ее параметров.
| Элемент | Описание |
|---|---|
| MySprite | Текстура спрайта |
| position | Позиция спрайта |
| spRec | Прямоугольник, ограничивающий спрайт в текстуре, может применяться для вывода различных участков текстуры |
| color | Оттенок спрайта |
| rotation | Угол поворота спрайта |
| origin | Начало координат спрайта, относительно которого осуществляется поворот и вывод спрайта на экран |
| scale | Размер спрайта. |
| SpriteEffects.None | Эффект вывода спрайта – позволяет поворачивать спрайт на 180 градусов или, если установлен параметр None – никак не влияет на положение спрайта |
| (float) 0 | Глубина спрайта. Может изменяться от 0 до 1 |
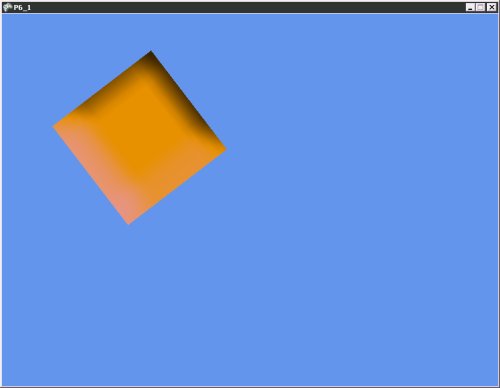
На рис. 10.1. вы можете видеть игровой экран проекта P6_1.
Теперь рассмотрим анимацию спрайтов.
Анимация спрайтов
Для того, чтобы создать анимированный спрайт, нужно подготовить подходящий исходный материал. Как правило, исходные файлы для анимированных спрайтов включают в себя несколько последовательно расположенных изображений. Каждое из этих изображений представляет собой отдельный кадр анимации. Задача создания анимированных спрайтов заключается в разработке механизма, который позволит менять изображения с определенной скоростью.
Создадим спрайт, который будем анимировать. Мы использовали для анимации спрайт, состоящий из двух изображений (рис. 10.2.). При его анимации будет создан эффект мигания – черный цвет будет сменяться зеленым.
Создадим стандартный игровой проект, назовем его P6_2. В листинге 10.2. приведен код класса Game1. В этом проекте мы обошлись без создания дополнительных игровых компонентов, реализовав всю необходимую функциональность в основном игровом классе.
using System;
using System.Collections.Generic;
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Audio;
using Microsoft.Xna.Framework.Content;
using Microsoft.Xna.Framework.GamerServices;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using Microsoft.Xna.Framework.Net;
using Microsoft.Xna.Framework.Storage;
namespace P6_2
{
/// <summary>
/// This is the main type for your game
/// </summary>
public class Game1 : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
Texture2D texture;
//Количество кадров в изображении
const int frames = 2;
//Частота анимации - кадров в секунду
const int framesPerSec =10;
//Текущий кадр для вывода на экран
int numberOfFrame=0;
//Время, в течение которого отображается один кадр
float timePerFrame;
//Время, которое прошло с начала отображения текущего кадра
float totalElapsed;
//Позиция вывода спрайта
Vector2 position;
//Прямоугольник для задания позиции кадра в изображении
Rectangle sprRec;
//Ширина кадра
int widthFrame = 64;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Initialize()
{
position = new Vector2(100, 100);
//Время для одного кадра вычисляется как результат деления 1 секунды
//на заданное количество кадров в секунду
timePerFrame = (float)1 / framesPerSec;
sprRec = new Rectangle(0, 0, 64, 64);
base.Initialize();
}
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
texture = Content.Load<Texture2D>("animation");
// TODO: use this.Content to load your game content here
}
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
//Эта процедура используется для анимации спрайта
//Она принимает количество секунд, прошедших с предыдущего вызова
//процедуры Update
void ChangeFrame(float elpT)
{
//Увеличим общее время отображения спрайта на
//время, прошедшее с последнего вызова процедуры
totalElapsed += elpT;
//если общее время отображения спрайта больше времени,
//выделенного на один спрайт
if (totalElapsed > timePerFrame)
{
//Если номер кадра равен количеству кадров-1
if (numberOfFrame == frames-1)
{
//установим номер кадра в 0
numberOfFrame = 0;
}
//иначе увеличим номер кадра на 1
else numberOfFrame++;
//создадим новый прямоугольник
//Его координата X соответствует координате левого верхнего угла
//кадра, Y равно 0, длина и ширина всегда равны 64
sprRec = new Rectangle((int)widthFrame * numberOfFrame, 0, 64, 64);
//сбросим totalElapsed в 0
totalElapsed = 0;
}
}
protected override void Update(GameTime gameTime)
{
//Вызов процедуры анимации спрайта
//в качестве параметра передается время,прошедшее после
//последнего вызова Update
ChangeFrame((float)gameTime.ElapsedGameTime.TotalSeconds);
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(texture, position, sprRec, Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
}
}
Листинг
10.2.
Код класса Game1
Если кратко описать последовательность работы этого проекта, получится следующее: в цикле Update() мы вызываем процедуру ChangeFrame(), которой передаем время, прошедшее после последнего вызова Update(). Внутри этой процедуры мы проверяем, достаточно ли времени текущий кадр отображался на экране, и если его время вышло – меняем на следующий.
Можно заметить, что здесь мы анимировали спрайт, который состоит лишь из двух кадров. Для того, чтобы анимировать спрайт, состоящий из большего количества кадров, достаточно модифицировать соответствующие параметры вышеприведенного кода.
Для применения подобного приема на практике лучше всего включить код анимации спрайтов в код игровых компонентов.
Рассмотрим анимацию фона, в частности – создание фона со скроллингом.