|
более туманного и запутанного объяснения макросов трудно наверно себе представить , похоже препод сам плавает во всем этом а вопросов поэтому нет ибо и отвечать будет некому |
Опубликован: 16.05.2007 | Доступ: свободный | Студентов: 5073 / 1640 | Оценка: 3.97 / 3.67 | Длительность: 16:50:00
Темы: Офисные технологии, Школа
Специальности: Менеджер
Теги:
Лекция 16:
Создание веб-страниц
Создание веб-страниц с помощью Мастера
Веб-мастер OOo позволяет создавать стандартные веб-страницы нескольких типов. Чтобы использовать его:
- Выберите Файл > Мастер > Веб-страница. Окно этого мастера показано на рис. 16.4.
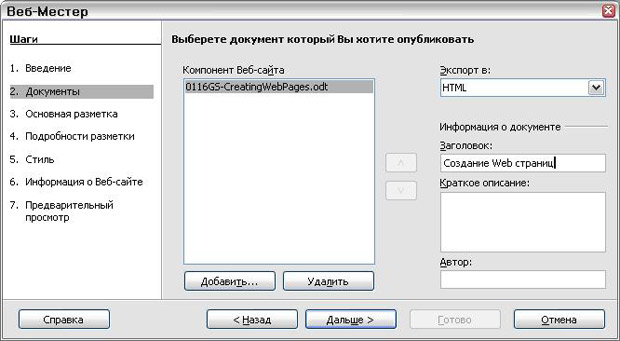
- Выберите документ, который вы хотите преобразовать, и введите информацию в поля Заголовок, Краткое описани е и Автор, как показано на рис. 16.5. Нажмите кнопку Дальше.
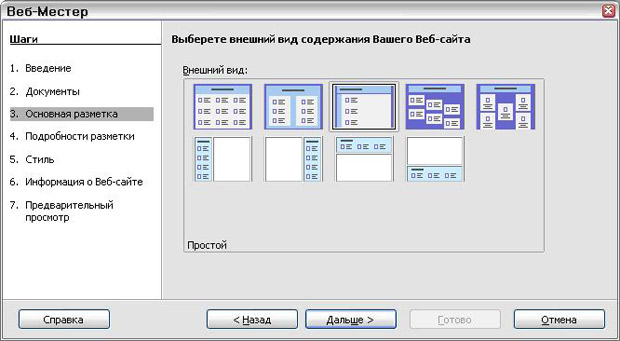
- Выберите внешний вид содержания вашего веб-сайта, щелкнув по одному из рисунков внешнего вида, показанных на рис. 16.6. Нажмите кнопку Дальше.
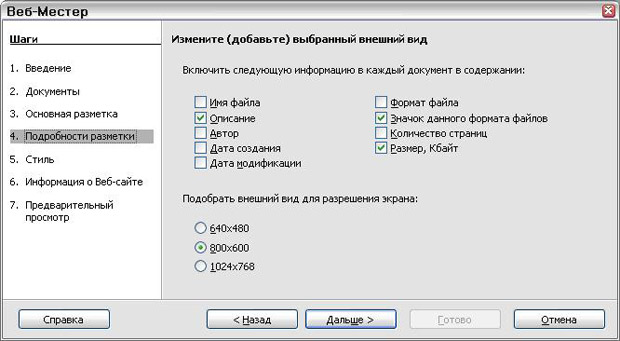
- Выберите информацию, которая должна быть включена в каждый документ, и разрешение экрана, как показано на рис. 16.7. Нажмите кнопку Дальше.
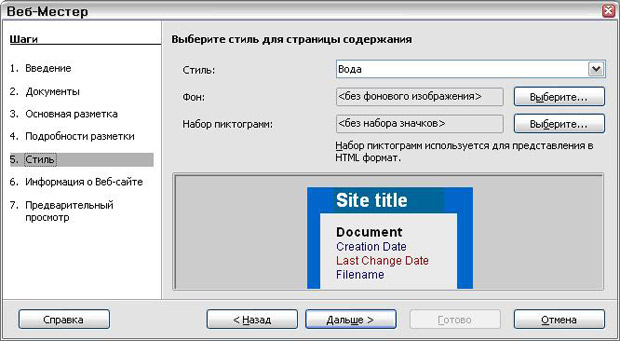
- Выберите стиль для страницы. Используйте выпадающий список, показанный на рис. 16.8, для выбора различных стилей и цветовых сочетаний. Вы также можете просмотреть фоновые рисунки и набор иконок, имеющиеся в Галерее. Нажмите кнопку Дальше.
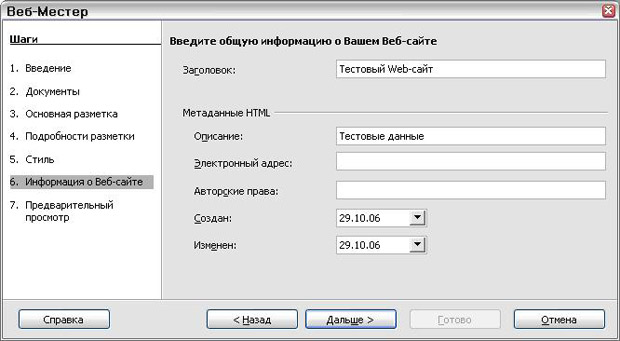
- Введите общую информацию, такую как Заголовок и Метаданные HTML, как показано на рис. 16.9. Нажмите кнопку Дальше.
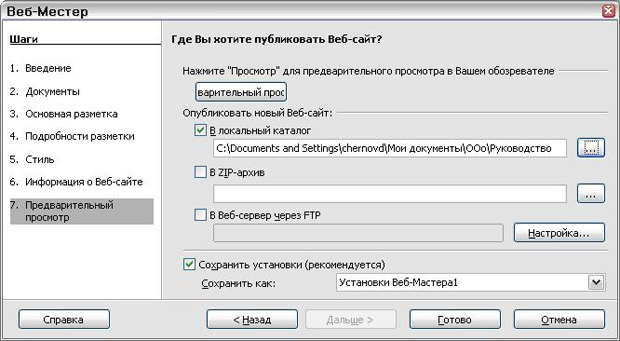
- Выберите папку, в которой будет сохранен файл, и можете предварительно просмотреть страницу при желании, как показано на рис. 16.10.
Для изменения и просмотра HTML-кода сгенерированного для документа, выберите Вид > Исходный код HTML или нажмите на значок Исходный код HTML  , расположенный на Стандартной панели инструментов.
, расположенный на Стандартной панели инструментов.
Сохранение электронных таблиц в виде веб-страниц
Calc может сохранять файлы в формате HTML-документов. Для Calc используйте Файл > Сохранить как и выберите Документ HTML, или выполните Файл > Мастер > Веб-страница.
Если файл содержит более одного листа, то листы в HTML-файле будут следовать друг за другом. Ссылки на каждый лист будут размещены в верхней части документа. Calc также позволяет вставку ссылок непосредственно в электронную таблицу, используя для этого диалог Гиперссылка.