События мыши (Mouse Events)
События мыши происходят при манипуляциях курсора мыши над объектами. В SVG - графике доступны следующие события:
-
mouseover - происходит при помещении курсора над объектом.
-
mousemove - происходит при перемещении курсора в области объекта
-
mousedown - происходит при нажатии кнопки мыши над объектом.
-
mouseup - происходит при нажатии и отпускании кнопки мыши над объектом.
-
mouseout - происходит при покидании курсора области объекта.
Наиболее привычными являются события mousedown и mouseup. События mouseover и mouseout чаще всего используются для изменения вида объекта в зависимости от действий пользователя. В табл. 12.2 приводятся примеры применения событий мыши.
Таблица
12.2.
События мыши.
| № |
Код |
Вид в браузере |
| 12.2.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents1.svg
</desc>
<rect x="5" y="5" width="190" height="90"
fill="none" stroke="green" stroke-width="2"/>
<rect x="20" y="20" width="100" height="50"
fill="orange">
<set attributeName="fill" to="red"
begin="mouseover" end="mouseout"/>
</rect>
</svg>
Листинг
12.2.1.
Пример mouseEvents1.svg
|
 |
| Описание |
|---|
| При наведении курсора на прямоугольник он становится красным. При выходе курсора из области прямоугольника цвет становится прежним. |
| № |
Код |
Вид в браузере |
| 12.2.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="50"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents2.svg
</desc>
<rect x="5" y="5" width="290" height="40"
fill="none" stroke="green" stroke-width="2"/>
<text x="15" y="30"
font-size="14" fill="orange">
Наведите мышь и щелкните!
<set attributeName="font-size" to="20"
begin="mouseover" end="mouseout"/>
<set attributeName="fill" to="red"
begin="mousedown" end="mouseup"/>
</text>
</svg>
Листинг
12.2.2.
Пример mouseEvents2.svg
|
 |
| Описание |
|---|
| При наведении курсора текст увеличивается, при нажатии левой кнопки мыши он становится красным. |
| № |
Код |
Вид в браузере |
| 12.2.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents3.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="105" y="100"
font-size="11">
Изменить цвет</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.mouseover" end="changeColor.mouseout"/>
</text>
</svg>
Листинг
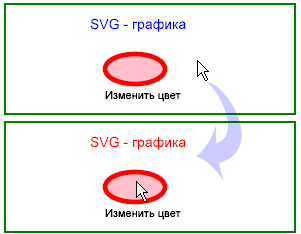
12.2.3.
Пример mouseEvents3.svg
|
 |
| Описание |
|---|
| При описании элемента эллипс задается атрибут id="changeColor". Для текста интерактивность задается посредством событий mouseover и mouseout, привязанных к элементу эллипс через его id. В результате цвет текста меняется при наведении курсора на элемент эллипс. |
| № |
Код |
Вид в браузере |
| 12.2.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents4.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="80" y="100"
font-size="11">
Изменить цвет и шрифт</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.mouseover" end="changeColor.mouseout"/>
<set attributeName="font-size" to="24"
begin="changeColor.mouseover" end="changeColor.mouseout"/>
</text>
</svg>
Листинг
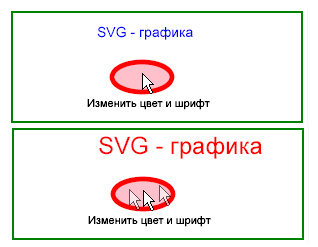
12.2.4.
Пример mouseEvents4.svg
|
 |
| Описание |
|---|
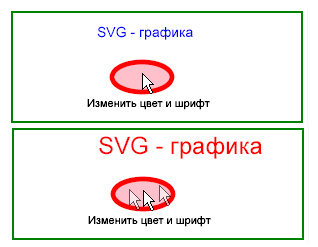
| Изменение цвета и размера шрифта при наведении курсора. События связываются с элементом эллипс через его атрибут id. |
| № |
Код |
Вид в браузере |
| 12.2.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents5.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="80" y="100"
font-size="11">
Изменить цвет и шрифт</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.mousedown" end="changeColor.mouseup"/>
<set attributeName="font-size" to="24"
begin="changeColor.mousedown" end="changeColor.mouseup"/>
</text>
</svg>
Листинг
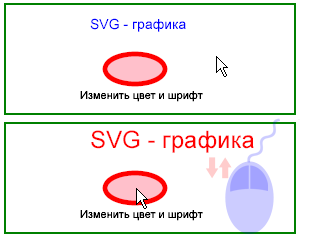
12.2.5.
Пример mouseEvents5.svg
|
 |
| Описание |
|---|
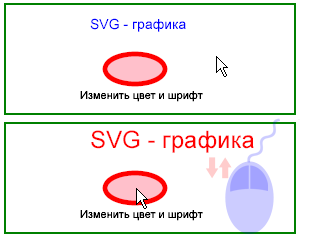
| Изменение цвета и размера шрифта при нажатии левой кнопки мыши. События связываются с элементом эллипс через его атрибут id. |
| № |
Код |
Вид в браузере |
| 12.2.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents6.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="80" y="100"
font-size="11">
Изменить цвет и шрифт</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.mousemove" end="changeColor.mouseout"/>
<set attributeName="font-size" to="24"
begin="changeColor.mousemove" end="changeColor.mouseout"/>
</text>
</svg>
Листинг
12.2.6.
Пример mouseEvents6.svg
|
 |
| Описание |
|---|
| Демонстрация события mousemove. Шрифт и его цвет остаются измененным, пока курсор находится в области эллипса. |
| № |
Код |
Вид в браузере |
| 12.2.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents7.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="80" y="100"
font-size="11">
Изменить цвет и шрифт</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.click" end="changeColor.mouseout"/>
<set attributeName="font-size" to="24"
begin="changeColor.click" end="changeColor.mouseout"/>
</text>
</svg>
Листинг
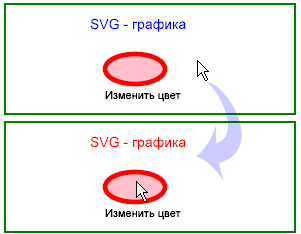
12.2.7.
Пример mouseEvents7.svg
|
 |
| Описание |
|---|
| Демонстрация события click. Шрифт и его цвет изменяются при нажатии и отпускании кнопки мыши. После покидания курсором области эллипса исходные значения восстанавливаются. |
| № |
Код |
Вид в браузере |
| 12.2.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="120"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>
Лекция 12. Интерактивность</title>
<desc>
Пример mouseEvents8.svg
</desc>
<rect x="5" y="5" width="290" height="110"
fill="none" stroke="green" stroke-width="2"/>
<!-- Кнопка с подписью-->
<ellipse id="changeColor" cx="135" cy="70" rx="30" ry="15"
fill="pink" stroke="red" stroke-width="5"/>
<text x="80" y="100"
font-size="11">
Изменить цвет и шрифт</text>
<!--Изменяемая надпись-->
<text x="90" y="30"
font-size="14" fill="blue">
SVG - графика
<set attributeName="fill" to="red"
begin="changeColor.click" end="changeColor.mouseout"/>
<set attributeName="font-size" to="24"
begin="changeColor.click" />
</text>
</svg>
Листинг
12.2.8.
Пример mouseEvents8.svg
|
 |
| Описание |
|---|
| Демонстрация сочетаний событий click и mouseout. При нажатии и отпускании левой кнопкой мыши размер текста и его цвет изменяются. При выходе курсора за область эллипса восстанавливается исходный цвет. |