Примеры использования фильтров feDiffuseLighting и feDistantLight, в сочетании с фильтром feTurbulence, приводятся в табл. 10.3
Таблица
10.3.
Фильтры feDiffuseLighting и feDistantLight.
| № |
Код |
Вид в браузере |
| 10.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feDiffuseLighting_feDistantLight1.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="200" height="200">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="0" y="200" width="200" height="200">
<feTurbulence type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
</filter>
</defs>
<rect x="0" y="0" width="200" height="200"
filter="url(#myFilter1)" />
<rect x="0" y="200" width="200" height="200"
filter="url(#myFilter2)" />
</svg>
Листинг
10.3.1.
Пример feDiffuseLighting_feDistantLight1.svg
|
 |
| Описание |
|---|
| Довольно невыразительное заполнение фильтра feTurbulence превращается в четко-выраженную текстуру. |
| № |
Код |
Описание |
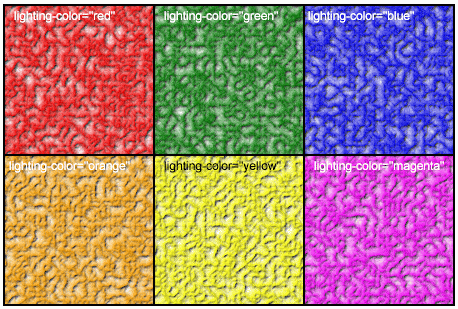
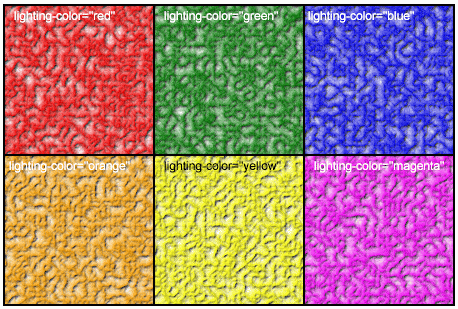
| 10.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feDiffuseLighting_feDistantLight2.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="red"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="green"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="orange"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="yellow"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="magenta"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
lighting-color="red"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
lighting-color="green" </text>
<text x="304" y="15" style="fill: white; font-size: 12px">
lighting-color="blue" </text>
<text x="5" y="165" style="fill: white; font-size: 12px">
lighting-color="orange"</text>
<text x="160" y="165" style="fill: black; font-size: 12px">
lighting-color="yellow" </text>
<text x="310" y="165" style="fill: white; font-size: 12px">
lighting-color="magenta" </text>
</svg>
Листинг
10.3.2.
Пример feDiffuseLighting_feDistantLight2.svg
|
Атрибут lighting-color позволяет получать текстуру различных цветов. |
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feDiffuseLighting_feDistantLight3.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="0.8" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="0.6" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="0.4" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="0.2" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="0" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
diffuseConstant="1"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
diffuseConstant="0.8"</text>
<text x="304" y="15" style="fill: white; font-size: 12px">
diffuseConstant="0.6" </text>
<text x="5" y="165" style="fill: white; font-size: 12px">
diffuseConstant="0.4"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
diffuseConstant="0.2" </text>
<text x="310" y="165" style="fill: white; font-size: 12px">
diffuseConstant="0" </text>
</svg>
Листинг
10.3.3.
Пример feDiffuseLighting_feDistantLight3.svg
|
Изменение оттенка цвета при помощи атрибута diffuseConstant
|
| Вид в браузере |
|---|
 |
| № |
Код |
Описание |
| 10.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="460" height="310"
xmlns="http://www.w3.org/2000/svg" version="1.1" >
<title>Лекция 10. Фильтры. Часть IV</title>
<desc>
Пример feDiffuseLighting_feDistantLight4.svg
</desc>
<defs>
<filter id="myFilter1" filterUnits="userSpaceOnUse"
x="0" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="3.7">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter2" filterUnits="userSpaceOnUse"
x="150" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="8">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter3" filterUnits="userSpaceOnUse"
x="300" y="0" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="12">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter4" filterUnits="userSpaceOnUse"
x="0" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="16">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter5" filterUnits="userSpaceOnUse"
x="150" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="20">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
<filter id="myFilter6" filterUnits="userSpaceOnUse"
x="300" y="150" width="150" height="150">
<feTurbulence result="pict1" type="turbulence"
baseFrequency="0.1" numOctaves="4" seed="0"/>
<feDiffuseLighting result="pict2" in="pict1" lighting-color="blue"
diffuseConstant="1" kernelUnitLength="1,1"
surfaceScale="24">
<feDistantLight azimuth="45" elevation="45"/>
</feDiffuseLighting>
<feComposite in2="pict2" in="pict1" operator="xor"
k1="0.4" k2="0.4" k3="1" k4="0"/>
</filter>
</defs>
<rect x="0" y="0" width="150" height="150"
filter="url(#myFilter1)" />
<rect x="150" y="0" width="150" height="150"
filter="url(#myFilter2)" />
<rect x="300" y="0" width="150" height="150"
filter="url(#myFilter3)" />
<rect x="0" y="150" width="150" height="150"
filter="url(#myFilter4)" />
<rect x="150" y="150" width="150" height="150"
filter="url(#myFilter5)" />
<rect x="300" y="150" width="150" height="150"
filter="url(#myFilter6)" />
<!--Вспомогательные фигуры-->
<rect x="0" y="0" width="450" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="150" y="0" width="150" height="300"
style="fill:none;stroke:black; stroke-width:2" />
<rect x="0" y="150" width="450" height="150"
style="fill:none;stroke:black; stroke-width:2" />
<!--Подписи-->
<text x="10" y="15" style="fill: white; font-size: 12px">
surfaceScale="3.7"</text>
<text x="160" y="15" style="fill: white; font-size: 12px">
surfaceScale="8"</text>
<text x="304" y="15" style="fill: white; font-size: 12px">
surfaceScale="12"</text>
<text x="5" y="165" style="fill: white; font-size: 12px">
surfaceScale="16"</text>
<text x="160" y="165" style="fill: white; font-size: 12px">
surfaceScale="20"</text>
<text x="310" y="165" style="fill: white; font-size: 12px">
surfaceScale="24" </text>
</svg>
Листинг
10.3.4.
Пример feDiffuseLighting_feDistantLight4.svg
|
Увеличение значений атрибута surfaceScale делает текстуру более резкой и выраженной. |
| Вид в браузере |
|---|
 |