feGaussianBlur
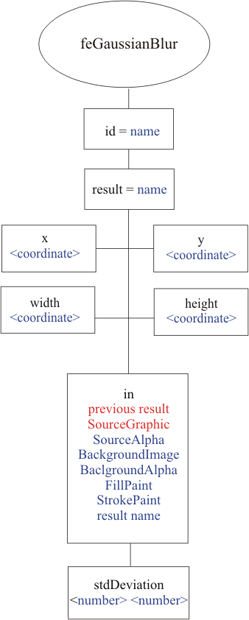
Фильтр feGaussianBlur – это хорошо известное размытие по Гауссу, входящее в виде фильтра или эффекта в любой пакет для обработки графики. Структура этого фильтра в SVG - графике выглядит следующим образом (рис. 7.2):
Для атрибута in значениями по умолчанию являются previous result, SourceGraphic. Степень размытия в горизонтальном и вертикальном направлении определяются набором значений атрибута stdDeviation. В табл. 7.3 приводятся примеры использования этого фильтра.
Таблица
7.3.
Фильтр feGaussianBlur.
| № |
Код |
Вид в браузере |
| 7.3.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur1.svg
</desc>
<defs>
<filter id="myfeGaussianBlur">
<feGaussianBlur in="SourceGraphic" stdDeviation="5 5"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none"
filter="url(#myfeGaussianBlur)">
<rect x="30" y="30"
width="140" height="40"/>
</g>
</svg>
Листинг
7.3.1.
Пример feGaussianBlur1.svg
|
 |
| Описание |
|---|
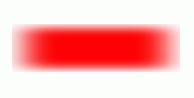
| Прямоугольник с размытием по 5 пикселей в горизонтальном и вертикальном направлениях. Значения в атрибуте stdDeviation разделяются пробелами. |
| № |
Код |
Вид в браузере |
| 7.3.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur2.svg
</desc>
<defs>
<filter id="myfeGaussianBlur">
<feGaussianBlur in="SourceGraphic" stdDeviation="15 5"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none"
filter="url(#myfeGaussianBlur)">
<rect x="30" y="30"
width="140" height="40"/>
</g>
</svg>
Листинг
7.3.2.
Пример feGaussianBlur2.svg
|
 |
| Описание |
|---|
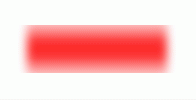
| Прямоугольник с областями размытия: 15 пикселей – горизонтальная, 5 – вертикальная. |
| № |
Код |
Вид в браузере |
| 7.3.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur3.svg
</desc>
<defs>
<filter id="myfeGaussianBlur">
<feGaussianBlur in="SourceGraphic" stdDeviation="5 15"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none"
filter="url(#myfeGaussianBlur)">
<rect x="30" y="30" width="140" height="40"/>
</g>
</svg>
Листинг
7.3.3.
Пример feGaussianBlur3.svg
|
 |
| Описание |
|---|
| Прямоугольник с областями размытия: 5 пикселей – горизонтальная, 15 – вертикальная. |
| № |
Код |
Вид в браузере |
| 7.3.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur4.svg
</desc>
<defs>
<filter id='myfeGaussianBlur'>
<feGaussianBlur in="SourceGraphic" stdDeviation="5 5"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none">
<rect x="30" y="30" width="140" height="40" />
</g>
<use x="0" y="0"
filter='url(#myfeGaussianBlur)' xlink:href='#myImage'/>
</svg>
Листинг
7.3.4.
Пример feGaussianBlur4.svg
|
 |
| Описание |
|---|
| Для получения эффекта размытия по краям используются два прямоугольника – размытый снизу и исходный сверху. |
| № |
Код |
Вид в браузере |
| 7.3.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur5.svg
</desc>
<defs>
<filter id='myfeGaussianBlur'>
<feGaussianBlur in="SourceGraphic" stdDeviation="5 5"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none">
<rect x="30" y="30" width="140" height="40" />
</g>
<use x="0" y="70"
filter='url(#myfeGaussianBlur)' xlink:href='#myImage'/>
</svg>
Листинг
7.3.5.
Пример feGaussianBlur5.svg
|
 |
| Описание |
|---|
| Сопоставление размытого и исходного прямоугольников. |
| № |
Код |
Вид в браузере |
| 7.3.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="350"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur6.svg
</desc>
<defs>
<filter id='myfeGaussianBlur_5_5'>
<feGaussianBlur in="SourceGraphic" stdDeviation="5 5"/>
</filter>
<filter id='myfeGaussianBlur_15_5'>
<feGaussianBlur in="SourceGraphic" stdDeviation="15 5"/>
</filter>
<filter id='myfeGaussianBlur_5_15'>
<feGaussianBlur in="SourceGraphic" stdDeviation="5 15"/>
</filter>
</defs>
<g id="myImage" style="fill:red;stroke:none">
<rect x="30" y="30" width="140" height="40" />
</g>
<use x="0" y="70"
filter='url(#myfeGaussianBlur_5_5)' xlink:href='#myImage'/>
<use x="0" y="150"
filter='url(#myfeGaussianBlur_15_5)' xlink:href='#myImage'/>
<use x="0" y="230"
filter='url(#myfeGaussianBlur_5_15)' xlink:href='#myImage'/>
</svg>
Листинг
7.3.6.
Пример feGaussianBlur6.svg
|
 |
| Описание |
|---|
| Сопоставление нескольких прямоугольников. |
| № |
Код |
Вид в браузере |
| 7.3.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="230" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 7. Фильтры. Часть I </title>
<desc>
Пример feGaussianBlur7.svg
</desc>
<defs>
<filter id="myfeGaussianBlur">
<feGaussianBlur in="SourceGraphic" stdDeviation="5 5"/>
</filter>
</defs>
<!--Применение фильтра к изображению-->
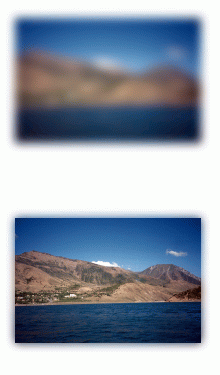
<image x="20" y="20" width="186" height="125"
xlink:href="sea1.jpg" filter="url(#myfeGaussianBlur)"/>
<!--Применение фильтра к копии изображения с помощью тега use-->
<use x="0" y="0" filter='url(#myfeGaussianBlur)'
xlink:href='#myImage'/>
<image id= "myImage" x="20" y="220"
width="186" height="125" xlink:href="sea1.jpg"/>
</svg>
Листинг
7.3.7.
Пример feGaussianBlur7.svg
|
 |
| Описание |
|---|
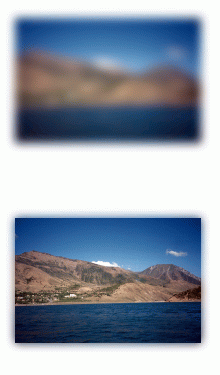
| Применение фильтра к внешнему растровому изображению ( sea1.jpg ). Для получения эффекта размытия по краям используется наложение изображений. |