Таблица
4.4.
Элемент tspan
| № |
Код |
Вид в браузере |
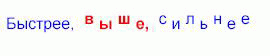
| 4.4.1 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100" xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan1.svg
</desc>
<g font-family="Arial" font-size="16" >
<text x="30" y="30" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red" > выше,</tspan>
сильнее
</text>
</g>
</svg>
Листинг
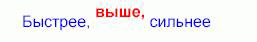
4.4.1.
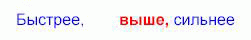
Пример tspan1.svg
|
 |
| Описание |
|---|
| Шрифт и его размер задается в группе. Это оформление распространяется и на содержимое вложенного элемента tspan. Для выделения цветом и шрифтом отдельного слова применяется элемент tspan с атрибутами font-weight и fill элемента text. |
| № |
Код |
Вид в браузере |
| 4.4.2 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan2.svg
</desc>
<text x="30" y="30" fill="blue"
font-family="Arial" font-size="16" >
Быстрее,
<tspan font-weight="bold"
fill="red" > выше,</tspan>
сильнее
</text>
</svg>
Листинг
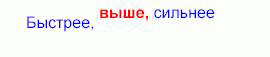
4.4.2.
Пример tspan2.svg
|
 |
| Описание |
|---|
| Шрифт и его размер задается внутри элемента text. Это оформление распространяется и на содержимое вложенного элемента tspan. |
| № |
Код |
Вид в браузере |
| 4.4.3 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
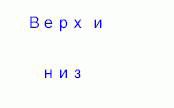
<desc>
Пример tspan3.svg
</desc>
<text x="30" y="30" fill="blue"
font-family="Arial" font-size="16">
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-10"> выше,</tspan>
сильнее
</text>
</svg>
Листинг
4.4.3.
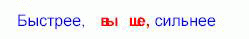
Пример tspan3.svg
|
 |
| Описание |
|---|
| Атрибут dy задает вертикальное смещение содержимого элемента tspan, причем последующий текст также располагается на новом уровне. |
| № |
Код |
Вид в браузере |
| 4.4.4 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan4.svg
</desc>
<text x="30" y="30" fill="blue"
font-family="Arial" font-size="16" >
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-10"> выше,</tspan>
<tspan dy="10">сильнее</tspan>
</text>
</svg>
Листинг
4.4.4.
Пример tspan4.svg
|
 |
| Описание |
|---|
| Для выравнивания последующего текста снова применяется элемент tspan со значением атрибута dy="10", которое возвращает текстовую строку на прежний уровень. |
| № |
Код |
Вид в браузере |
| 4.4.5 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan5.svg
</desc>
<text x="30" y="30" fill="blue"
font-family="Arial" font-size="16">
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-10 10 -10 10"> выше,</tspan>
<tspan dy="0">сильнее</tspan>
</text>
</svg>
Листинг
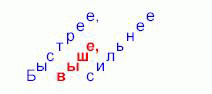
4.4.5.
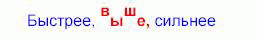
Пример tspan5.svg
|
 |
| Описание |
|---|
| Атрибут dy может использоваться для задания смещения отдельных букв. В данном случае для расположения четырех букв в слове "выше" применяется атрибут dy, состоящий из четырех значений, разделенных пробелами. |
| № |
Код |
Вид в браузере |
| 4.4.6 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan6.svg
</desc>
<text x="30" y="30" fill="blue" font-family="Arial"
font-size="16" >
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-5 5 -5 5"> выше,</tspan>
<tspan dy="-5 5 -5 5 -5 5 -5">
сильнее</tspan>
</text>
</svg>
Листинг
4.4.6.
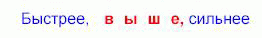
Пример tspan6.svg
|
 |
| Описание |
|---|
| Применение атрибутов dy для оформление слов из четырех и семи букв. |
| № |
Код |
Вид в браузере |
| 4.4.7 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan7.svg
</desc>
<g font-family="Arial" font-size="16" >
<text x="30" y="30" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
dx="30"> выше,</tspan>
сильнее
</text>
</g>
</svg>
Листинг
4.4.7.
Пример tspan7.svg
|
 |
| Описание |
|---|
| Атрибут dx задает горизонтальное смещение содержимое элемента tspan, причем последующий текст также располагается на новой позиции. |
| № |
Код |
Вид в браузере |
| 4.4.8 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan8.svg
</desc>
<g font-family="Arial" font-size="16" >
<text x="30" y="30" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
dx="10 10 10 10 "> выше,</tspan>
сильнее
</text>
</g>
</svg>
Листинг
4.4.8.
Пример tspan8.svg
|
 |
| Описание |
|---|
| Атрибут dx также может использоваться для задания смещения отдельных букв. В данном случае для расположения четырех букв в слове "выше" применяется атрибут dx, состоящий из четырех значений разделенных пробелами. |
| № |
Код |
Вид в браузере |
| 4.4.9 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan9.svg
</desc>
<g font-family="Arial" font-size="16" >
<text x="30" y="30" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
dx="10 -5 10 -5 "> выше,</tspan>
сильнее
</text>
</g>
</svg>
Листинг
4.4.9.
Пример tspan9.svg
|
 |
| Описание |
|---|
| Последовательное смещение отдельных букв позволяет получить эффект наложения. |
| № |
Код |
Вид в браузере |
| 4.4.10 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan10.svg
</desc>
<text x="30" y="30" fill="blue" font-family="Arial"
font-size="16" >
Быстрее,
<tspan font-weight="bold" fill="red"
dy="-5 5 -5 5" dx="5 5 5 5">
выше,
</tspan>
<tspan dy="-5 5 -5 5 -5 5 -5"
dx="5 5 5 5 5 5 5">
сильнее
</tspan>
</text>
</svg>
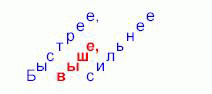
Листинг
4.4.10.
Пример tspan10.svg
|
 |
| Описание |
|---|
| Вертикальное и горизонтальное смещение букв. |
| № |
Код |
Вид в браузере |
| 4.4.11 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="200" height="150"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan11.svg
</desc>
<text fill="blue" font-family="Arial"
font-size="16">
<tspan x="30 45 60 75 90" y="50">
Верх и
</tspan>
<tspan x="45 60 75" y="100">
низ
</tspan>
</text>
</svg>
Листинг
4.4.11.
Пример tspan11.svg
|
 |
| Описание |
|---|
| Задание расположения букв при помощи абсолютных координат x и y. |
| № |
Код |
Вид в браузере |
| 4.4.12 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan12.svg
</desc>
<text fill="blue" font-family="Arial"
font-size="16" >
<tspan x="30 40 50 60 70 80 90"
y="85 75 65 55 45 35 25 "> Быстрее, </tspan>
<tspan font-weight="bold" fill="red"
x=" 60 70 80 90" y="85 75 65 55">
выше,
</tspan>
<tspan x="90 100 110 120 130 140 150"
y="85 75 65 55 45 35 25 ">
сильнее
</tspan>
</text>
</svg>
Листинг
4.4.12.
Пример tspan12.svg
|
 |
| Описание |
|---|
| Задание расположения букв при помощи наборов абсолютных координат x и y. |
| № |
Код |
Вид в браузере |
| 4.4.13 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="100"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan13.svg
</desc>
<g font-family="Arial" font-size="40" >
<text x="5" y="50" fill="blue" >
<tspan rotate="45 45 45 45 45"> Вкривь</tspan>
<tspan font-weight="bold" fill="red"
rotate="15">и</tspan>
<tspan rotate="-45 -45 -45 -45 -45">вкось</tspan>
</text>
</g>
</svg>
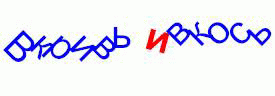
Листинг
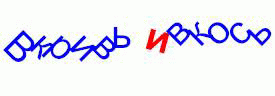
4.4.13.
Пример tspan13.svg
|
 |
| Описание |
|---|
| Атрибут rotate предназначен для поворота отдельных букв. |
| № |
Код |
Вид в браузере |
| 4.4.14 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="250"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan14.svg
</desc>
<g font-family="Arial" font-size="16">
<text x="30" y="30" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
baseline-shift="baseline" > выше,</tspan>
сильнее
</text>
<text x="30" y="80" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
baseline-shift="sub" > выше,</tspan>
сильнее
</text>
<text x="30" y="130" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
baseline-shift="super" > выше,</tspan>
сильнее
</text>
<text x="30" y="180" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
baseline-shift="-100%" > выше,</tspan>
сильнее
</text>
<text x="30" y="230" fill="blue" >
Быстрее,
<tspan font-weight="bold" fill="red"
baseline-shift="5" > выше,</tspan>
сильнее
</text>
</g>
</svg>
Листинг
4.4.14.
Пример tspan14.svg
|
 |
| Описание |
|---|
| Выравнивание текстового фрагмента относительно горизонтальной линии при помощи атрибута baseline-shift. Можно задавать также числовые значения смещения. |
| № |
Код |
Вид в браузере |
| 4.4.15 |
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="280" height="400"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<title>Лекция 4. Текст</title>
<desc>
Пример tspan15.svg
</desc>
<!--Эмблема пожарного крана-->
<rect x="30" y="30"
height="50" width="50" fill="none"
stroke="red" stroke-width="5"></rect>
<text x="38" y="68" fill="red"
font-family="Arial" font-size="30">
<tspan dx="-16">K</tspan>
</text>
<!--Химическая формула воды-->
<text x="100" y="68" fill="blue"
font-family="Arial" font-size="40">
H
<tspan dy="12" font-size="20" dx="-10">2</tspan>
<tspan dy="-12" dx="-10" >O</tspan>
</text>
<!--Химическая формула серной кислоты-->
<text x="50" y="120" fill="orange"
font-family="Arial" font-size="40">
H
<tspan font-size="20"
baseline-shift="-10">2</tspan>
<tspan baseline-shift="0" >S</tspan>
<tspan baseline-shift="0" >O</tspan>
<tspan font-size="20"
baseline-shift="-10" >4</tspan>
</text>
<!--Эмблема, похожая на LaTeX-->
<text x="50" y="180" fill="black"
font-family="Times" font-size="40">
L
<tspan font-size="32"
dy="-5" dx="-21">A</tspan>
<tspan dy="5" dx="-12">T</tspan>
<tspan dy="7" dx="-13">E</tspan>
<tspan dy="-7" dx="-13">X</tspan>
</text>
<!--Биквадратное уравнение-->
<text x="20" y="250" fill="green"
font-family="Comic Sans MC" font-size="30">
ax
<tspan baseline-shift="super"
font-size="20">4</tspan>
+bx
<tspan baseline-shift="super"
font-size="20">2</tspan>
+с=0
</text>
<!--Эмблема хакеров-->
<text x="20" y="300" fill="black"
font-family="Verdana" font-size="40">
0 1 0
<tspan x="20" y="340" >0 0 1</tspan>
<tspan x="20" y="380"> 1 1 1</tspan>
</text>
<!--Cноска на икс в квадрате-->
<text x="160" y="350" fill="black"
font-family="Verdana" font-size="60">
X
<tspan baseline-shift="super" font-size="30"
dx="-15" >2</tspan>
<tspan dy="-50" font-size="15"
dx="-15"> 2</tspan>
</text>
</svg>
Листинг
4.4.15.
Пример tspan15.svg
|
 |
| Описание |
|---|
| Несколько примеров, иллюстрирующих возможности SVG – графики создания сложных текстовых элементов. Все эти строки остаются текстом, который может быть скопирован. |