Элемент Path
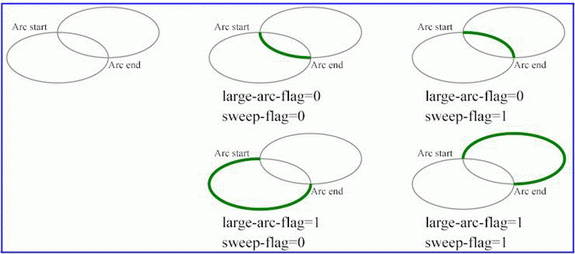
Рассмотренные примеры 3.8.1 - 3.8.5 позволяют сделать вывод: пара значений large-arc-flag, sweep-flag отвечают за то, какая часть фигуры, формируемая пересечением двух эллипсов, будет видна (рис. 3.9):

Рис. 3.9. Все возможные значения пары large-arc-flag, sweep-flag и формируемая ими кривая. (ArcForm.svg)
Рассмотрим теперь последний "неявный" параметр x-axis-rotation (табл. 3.9)
Экспорт графики и объект Path
Мы закончили рассмотрение объекта Path. Мощные графические пакеты, такие как Corel Draw или Adobe Illustrator содержат развитые средства для работы с кривыми. При экспорте в формат SVG большая часть получаемого кода и представляет собой описание именно этого элемента (рис. 3.1):
увеличить изображение
Рис. 3.10. Преобразование рисунка в формат SVG в программе Corel Draw (CorelDraw_Plane.svg)
При программном создании сложной кривой бывает трудно расставить контрольные точки. Можно было бы нарисовать кривую в Corel Draw, а затем экспортировать в SVG, но проблема заключается в том, что получаемые таким образом координаты содержат неудобные, дробные значения. Типичный фрагмент кода выглядит так (CorelDraw_Plane.svg):
<clipPath id="id0"> <path d="M0.00772 27.9351c0,-3.0984 0,-6.1968 0,-9.2952 0,-3.0984 0,-6.1968 0,-9.2952 0,-3.0984 0,-6.1968 0,-9.2952 1.80917,0 3.61834,0 5.42751,0 1.80917,0 3.61834,0 5.4275,0 1.80917,0 3.61834,0 5.42751,0 1.80916,0 3.61833,0 5.4275,0 0,3.0984 0,6.1968 0,9.2952 0,3.0984 0,6.1968 0,9.2952 0,3.0984 0,6.1968 0,9.2952 -1.80917,0 -3.61834,0 -5.4275,0 -1.80917,0 -3.61834,0 -5.42751,0 -1.80916,0 -3.61833,0 -5.4275,0 -1.80917,0 -3.61834,0 -5.42751,0z"/> </clipPath>3.10.
Программа Sketsa SVG Graphics Editor, с которой мы уже сталкивались в "Введение в SVG" , позволяет более корректно определять координаты создаваемых кривых (рис. 3.11)
Нарисованные при помощи инструментов кривые могут быть затем отредактированы непосредственно в режиме кода или вообще в другом внешнем редакторе.