| Россия, Звенигород |
Навигация
8.2.6.2. Тег <tabbox>
Система вкладок в XUL - способ предоставить многодокументный интерфейс в Mozilla; <tabbox> - необходимый для этого тег самого верхнего уровня. Такой интерфейс позволяет нескольким документам отображаться в одном окне. В случае Mozilla эти документы могут быть маленькими - один XUL-тег - или, при добавлении тега <iframe>, большими документами. <iframe> описывается в "Окна и панели" , "Окна и панели"; здесь рассматривается общее представление документов в виде вкладок.
Пример типичного использования вкладок приведен в листинге 8.5. Автор приложения должен предоставить большую часть содержимого для вкладок, как и для <arrowscrollbox> и <scrollbar>. Как обсуждалось ранее в этой лекции, это не дело тегов.
<tabbox>
<tabs>
<tab id="t1" label="First" selected="true"/>
<tab id="t2" label="Second"/>
</tabs>
<tabpanels>
<tabpanel>
<description>Panel 1 content</description>
</tabpanel>
<tabpanel>
<description>Panel 2 content</description>
</tabpanel>
</tabpanels>
</tabbox>
Листинг
8.5.
Пример XUL-вкладок
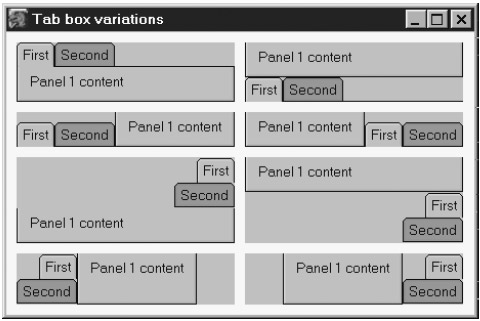
Чтобы все координировалось правильно, число тегов <tabpanel> должно соответствовать числу тегов <tab>. Любой XUL-тег может заменять <tabpanel>, хотя этот тег - очевиднейший способ создать блок со вкладками. На рисунке 8.5 показано, как стандартные атрибуты размещения dir и orient могут использоваться с тегами <tabbox> и <tabs> для изменения стандартного внешнего вида блока.
Очевидно, что вкладки Mozilla не так гибки, как можно было надеяться; только самое распространенное, обычное размещение выглядит нормально. Чтобы довести остальные варианты до ума, пришлось бы использовать множество дополнительных стилей, но затраты здесь достаточно велики, так что идти на это рекомендуется только в особых случаях. Примеры особых случаев можно найти в классическом компоновщике и классическом IRC-клиенте.
Тег <tabbox> - обычный блочный тег. У него есть поддержка специальных возможностей и много обработчиков событий клавиатуры для клавиш, с помощью которых можно перемещаться по блоку. Его XBL-определение, а также определения других относящихся к нему тегов, можно найти в файле tabbox.xml архива toolkit.jar chrome. У него нет атрибутов с особым значением, но доступны следующие JavaScript-свойства:
selectedIndex selectedTab selectedPanel accesskey
selectedIndex - номер текущей выбранной вкладки, начиная с 0 (нуля) для первой. selectedTab и selectedPanel указывают на DOM-объекты для <tab> и <tabpanel>, соответствующих номеру выбранной вкладки. accesskey предоставляет поддержку специальных возможностей для всего блока со вкладками.
У DOM-объекта <tabbox> также есть несколько полезных методов. Взгляните на теги <method> в связке "tabbox" соответствующего XBL-файла, чтобы узнать их имена, параметры и случаи использования.
<tabpanels> - вариант тега <deck> ; все остальные теги, связанные в Mozilla со вкладками, не обладают особым значением, как элементы управления. Они все состоят из обычных блоков, стилей и XBL-определений.
8.2.6.3. Теги <tabs> и <tab>
Тег <tabs> - обычный блочный тег. Он содержит набор тегов <tab> плюс несколько скрытых тегов <spacer>, которые нужны на каждом конце строки вкладок для применения стилей. В стандартных темах Mozilla вкладки не могут накладываться друг на друга (как, например, корешки листов в Microsoft Excel), но можно создать сложные и, возможно, ненужные стили для получения такого эффекта, если это необходимо.
Тег <tab> - также простой блочный тег. Его скругленные уголки - результат использования расширений стилей Mozilla для границ, описанных в "Верстка с XUL" , "Проектирование с XUL". Содержимое этого тега может быть любым. Если оно отсутствует, тогда для указания надписи и пиктограммы можно использовать следующие атрибуты:
image label accesskey crop disabled
Эти атрибуты действуют так же, как и в случае тега <button>. У DOM-объекта тега <tab> есть булево свойство selected, которое принимает значение true, если вкладка выбрана.
Теги <tabs> и <tab> можно использовать вне <tabbox>, но делать это бессмысленно, потому что без дополнительных усилий программиста они не будут нормально работать.
8.2.6.4. Теги <tabpanels> и <tabpanel>
Тег <tabpanels> - <deck>. Каждый тег <tabpanel> - одна карта в колоде, которая открывается при щелчке по соответствующему тегу <tab>. У этих тегов есть поддержка специальных возможностей и несколько XBL-обработчиков событий для навигации с клавиатуры; во всем остальном они ничем не примечательны.
XUL - не HTML, и в нем можно полностью спрятать элементы формы, поместив их во вкладку, которая не находится наверху. В HTML у элементов формы всегда наибольшее значение CSS-свойства z-index, которое невозможно перекрыть.
8.2.6.5. Другие системы панелей
Сочетание XUL, JavaScript и XBL предоставляет множество возможностей для создания систем отображения, которые могут скрывать и показывать содержимое в виде панелей. Кроме XUL-тегов, рассмотренных к этому моменту, в классическом браузере есть несколько созданных для специальных целей систем отображения панелей.
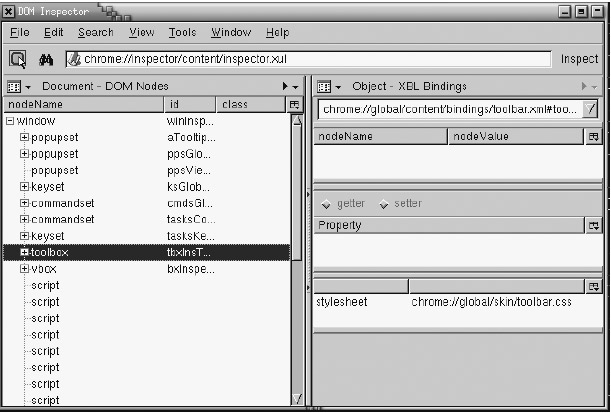
<multipanelset> и <multipanel> - теги, специфичные для инспектора DOM. Это определенные автором приложения теги на основе XBL. Соответствующие XBL-определения хранятся в chrome инспектора DOM, а не в общем chrome приложений. На рисунке 8.6 эти теги показаны в действии.
На снимке показано окно инспектора DOM, отображающее правую панель с описанием XBL-связок. Все содержимое ниже <textbox> со строкой URL chrome://global/...[/ содержимое [multipanelset>[/ занимающее всю оставшуюся часть правой панели. Внутри этой области разбросаны шесть тонких горизонтальных полос. Каждая из них выглядит немного похожей на <splitter> ; на снимке они чуть затемнены, чтобы сделать их более заметными. Взгляните на содержимое этой правой панели: одна полоса находится вверху, одна - внизу, и две группы по две - между ними. Каждая из этих полос - <multipanel>, и у каждой может быть собственное, определенное автором приложения содержимое. Это содержимое появляется под полосой на собственной панели. Щелкнув по одной из полос, можно скрыть или раскрыть соответствующее ей содержимое. На снимке три тега <multipanel> показывают свое содержимое, а три нет. Эти полосы перетаскивать нельзя.
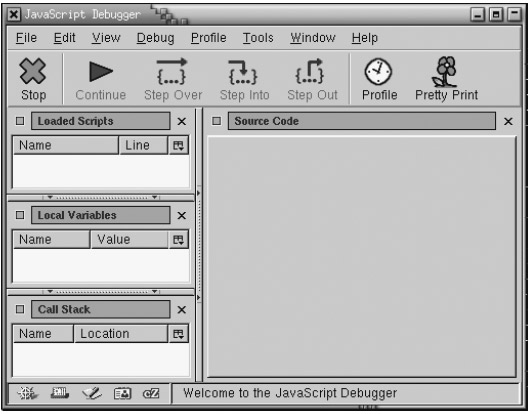
Тег <floatingview> - определенный автором приложения тег, даже еще более сложный, чем <multipanelset>. Он используется в отладчике JavaScript. У него также есть XBL-определение, специфичное только для данного приложения. Данное определение можно при необходимости скопировать и использовать повторно. Этот тег показан на рисунке 8.7.
На этом снимке показан отладчик, отображающий четыре тега <floatingview>. Три размещены друг над другом слева (с двумя тегами <splitter>), а один занимает всю правую панель. Этот тег также состоит из строки заголовка (например, "Loaded Scripts") и определенного автором приложения содержимого на панели ниже. Пиктограмма в правом конце заголовка используется для скрытия всей панели <floatingview>. Пиктограмма в левом конце тоже скрывает панель, но создает новое маленькое окно, отображающее тот же самый тег <floatingview>. Строку заголовка <floatingview> также можно перетаскивать поверх другого тега <floatingview>, что позволяет менять положение тега.
И <multipanelset>, и <floatingview> больше всего подходят для опытных пользователей и приложений для работы с объектами.
8.2.7. Специализированные элементы управления
В XUL есть несколько тегов, которые нельзя отнести к той или иной категории. Так как они некоторым образом относятся к навигации, мы рассмотрим их здесь.
8.2.7.1. Тег <progressmeter>
<progressmeter> - тег только для чтения с поддержкой специальных возможностей. Он предоставляет собой гистограмму, состоящую из одного столбца, которая отображает состояние какого-то процесса. Вы наблюдаете именно за тегом <progressmeter>, когда ждете загрузки web-страницы или большого файла. Вот специальные атрибуты <progressmeter>:
mode value label
mode определяет тип <progressmeter>. Если его значение - undetermined, тогда индикатор состояния представляет задачу или еще выполняющуюся, или уже завершенную. Этот индикатор по целям схож с сообщением "Подождите...". В темах Mozilla данный индикатор представлен анимированным изображением, похожим на палочку со спиральными полосами. Если значение mode - determined, тогда индикатор разделяется на две части. Одна из них оформляется так, чтобы соответствовать уже выполненной части задачи, а другая - оставшейся. Вместе получим 100% выполнения задачи. Атрибут value (и свойство) определяет, какая часть задачи уже завершена, в процентах. Атрибут label используется для поддержки специальных возможностей и не отображается на экране.
<progressmeter> - не более чем два тега <spacer> со стилями, расположенными один за другим. В UNIX-версии индикатор состояния может быть немного некорректным, если указаны атрибуты mode="undetermined" и value одновременно, как показано на рисунке 8.3. Индикатор также может быть вертикальным, если задать соответствующее значение атрибуту orient, но это выглядит некрасиво, требует для корректировки дополнительных стилей и путает размещение на странице. Лучше этого избегать.
Чтобы <progressmeter> был визуально больше, используйте атрибуты minheight и minwidth.
8.2.7.2. Тег <colorpicker>
Тег <colorpicker> - особенность Mozilla, появившаяся для компоновщика и вкладки "Внешний вид" диалога "Настройки". Он позволяет выбирать цвет CSS 2 из каталога цветов. Оба применения требуют дополнительных усилий программиста в дополнение к этому основному тегу, чтобы сделать его завершенным. У <colorpicker> нет удобной модульной реализации.
Если вы хотите поэкспериментировать с этим тегом, тогда для начала стоит заметить, что свойство цвета DOM-объекта тега принимает определенное значение при нажатии на любую из отображаемых ячеек каталога. Все остальные функции смешаны с реализацией приложения, использующего этот тег. При желании можно исследовать XBL-определение colorpicker.xml.
<colorpicker> не обладает особой функциональностью или элементами управления, не считая того, что он создает событие DOMMenuItemActive, чтобы поддерживать необходимые специальные возможности.
8.2.7.3. Не теги
Хотя исходные тексты Mozilla подразумевают, что мог бы быть XUL-тег <fontpicker>, в версии 1.2.1 его не было.
В chrome Mozilla есть XBL-определение тега <titlebar>. Он иногда встречается в других XBL-определениях, но у него нет статуса настоящего XUL-тега. Это не более чем <hbox>, содержащий <label> и <image>. Он предназначен для моделирования строки заголовка, добавляемой к окну менеджером окон графической среды. Диалог FilePicker - XUL-приложение, которое можно создать объектом, но не собственным тегом.
На этом обзор самых очевидных XUL-тегов, относящихся к навигации, завершается.