| Россия, Звенигород |
Навигация
8.2. Элементы управления навигацией
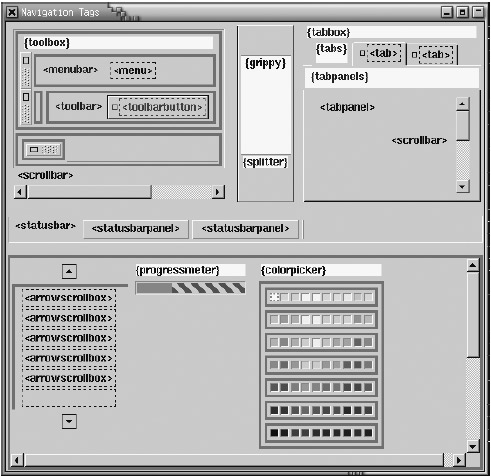
На рисунке 8.1 продемонстрированы все XUL-теги системы навигации на одном снимке.
Рисунок 8.1 примечателен по нескольким причинам. Во-первых, здесь используются отладочные стили, так что вы можете посмотреть на часть внутренней структуры этих тегов. Во-вторых, этот снимок сделан с использованием Mozilla 1.0.2. В этой версии присутствует поддержка grippys панелей инструментов, которой нет в версии 1.2.1. В-третьих, в некоторых местах, где не должно быть тегов, были добавлены теги <description>. Эти теги, содержащие текст в фигурных скобках на светлом фоне, показывают положение неотображаемых тегов-контейнеров.
У всех тегов на этом рисунке есть XBL-определения. На рисунке 8.2 показан тот же документ, что и на рисунке 8.1, только без отладочной информации.
8.2.1. Элементы управления прокруткой
Можно создавать XML-содержимое, которое по размерам превышает пределы текущего окна или экрана. Такое содержимое обычно обрезается по границе текущего окна. HTML и XUL предоставляют полосы прокрутки, которые позволяют пользователю перемещать содержимое внутри области усечения. Это команда перемещения текущего представления, основанная на жесте мышью или нажатии клавиш. Такие действия по перемещению реализуются напрямую и HTML, и XUL. В XUL есть следующие теги, обеспечивающие возможность выполнения действий прокрутки:
<arrowscrollbox> <scrollbar> <nativescrollbar> <scrollbox>
Реализация HTML в Mozilla поддерживает тег <MARQUEE>, чье XBL-определение можно найти в chrome. Этот тег позволяет анимировать прокрутку своего содержимого.
XUL также поддерживает свойства стилей overflow:scroll и overflow:auto из CSS 2. Это самые быстрые способы предоставить простую прокрутку содержимого. Однако некоторые расширения CSS 2 дополняют эти функции (см. раздел "Альтернатива: таблицы стилей" далее в этой лекции).
8.2.1.1. <scrollbox>
Тег <scrollbox> может выглядеть как окончательное решение проблемы прокрутки, но это не так. Тег <scrollbox> не предоставляет графических элементов управления. Он ведет себя так же, как и тег <box>, только дополнительно реализовывает интерфейс nsIScrollBoxObject. Как и тег <box>, он поддерживает следующие атрибуты размещения:
orient align pack dir maxwidth maxheight minwidth minheight
Этот тег похож на <box>, потому что он узкоспециален. Это первый рассматриваемый в книге тег, который является специализацией общего объекта <box>.
В "Верстка с XUL" , "Проектирование с XUL", говорилось о том, что блоки реализуются поверх модели более низкого уровня, которая называется фреймом. Фрейм - это всего лишь область на экране, которая обрабатывается отдельно. <scrollbox> задуман так, чтобы отображать свое содержимое со смещением относительно фрейма на данные значения по x и по y. Вот и все.
XUL не предоставляет никаких особенных функций для <scrollbox>, но у этого тега есть несколько доступных из скриптов методов объекта. Эти методы добавляются интерфейсом nsIScrollBoxObject. Каждый вызов одного из методов перемещает отображаемое содержимое в новую позицию во фрейме. При этом можно указывать значения напрямую в пикселах или в других единицах измерения. Например, методы, содержащие в своем имени "line", перемещают содержимое вертикально на указанное число строк. Методы, содержащие в своем имени "index", перемещают содержимое вертикально на высоту заданного числа тегов содержимого. Если эти методы используются многократно, содержимое будет прокручиваться в данном направлении (вверх и вниз, вперед и назад или любым другим анимированным движением).
Эти дополнительные методы отсутствуют в DOM-объекте тега <scrollbox>. Как и у любого другого блочного XUL-тега, у <scrollbox> есть свойство boxObject. Это свойство boxObject - объект, содержащий все состояния тега блока (например, положение и размер). Он также содержит метод QueryInterface(), который используется для получения XPCOM-интерфейсов. Если данный тег - <scrollbox>, тогда с помощью данного метода можно получить методы интерфейса nsIScrollBoxObject. Это единственный способ обратиться к указанному интерфейсу.
Это означает, что если тегу <scrollbox> нужно что-то делать, он должен управляться каким-то скриптом, написанным самим программистом. Он полезен только для программистов, создающих собственные элементы управления.
Простой пример можно найти в файле scrollbox.xml chrome из архива toolkit.jar. XBL-связка с именем autorepeatbutton извлекает интерфейс nsIScrollBoxObject из находящегося рядом содержимого <scrollbox> и манипулирует этим содержимым через полученный интерфейс так, что оно прокручивается вверх и вниз. Фрагмент этого кода показан в листинге 8.1.
<handler event="command">
<![CDATA[ ... часть кода пропущена ...
var dir = this.getAttribute("scrolldir");
var bx = this.mScrollBox.boxObject.QueryInterface
(Components.interfaces.nsIScrollBoxObject);
bx.scrollByIndex(dir == "up" ? -1 : 1); ]]>
</handler>
Листинг
8.1.
Пример XUL-блока со вкладками
В этом листинге говорится, что событие команды <autorepeatbutton> приводит к тому, что содержимое тега <scrollbox> (который, предположительно, находится рядом) прокручивается за раз на одну строку. Так как этот тип кнопки непрерывно создает события, пока она нажата, содержимое <scrollbox> также прокручивается непрерывно. <autorepeatbutton> - это визуальный тег, управляющий тегом <scrollbox> через особый интерфейс nsIScrollBoxObject.
Вы можете изучить эту связку, если хотите создать собственный элемент управления, основывающийся на <scrollbox>. Однако нужно помнить, что <scrollbox> в одном отношении необычен. Этот тег ожидает, что его содержимым будет единственный тег <box>, а все действительно значимое содержимое будет находиться внутри <box>. Это сложнее, чем случай, когда свойство boxObject принадлежит самому внешнему DOM-объекту тега.
Подведем итог. Тег <scrollbox> - фундаментальный тег, который должен окружаться другими тегами и снабжаться скриптами, прежде чем он сможет действительно стать решением проблемы прокрутки. К счастью, есть и другие способы быстро создать прокручивающийся блок.
8.2.1.2. Тег <arrowscrollbox>
Тег <arrowscrollbox> - это компонент для создания тега <menupopup>, строящийся, в свою очередь, на основе других тегов. В листинге 8.2 показана иерархия тегов, образующих <arrowscrollbox>. Обратите внимание, что это не действительная часть XML-листинга, а просто структурная схема содержимого тега.
<arrowscrollbox> <autorepeatbutton> <image> <scrollbox> <box> <что-то> <что-то> ... <autorepeatbutton> <image>Листинг 8.2. Схема тега <arrowscrollbox>
Если содержимое <box> превышает размеры <arrowscrollbox>, появляются две кнопки <autorepeatbutton>. Если все содержимое умещается в самый внешний тег, тогда эти два тега скрыты. Это обычная ситуация для меню и поэтому нет никакого указателя на то, что <arrowscrollbox> существует в каждом меню, даже если это так. Этот тег также может использоваться самостоятельно, отдельно от всех меню. У него есть чрезвычайно простое XBL-определение, с которым легко экспериментировать.
8.2.1.3. Тег <scrollbar>
Тег <scrollbar> предоставляет одиночную вертикальную или горизонтальную полосу прокрутки, которая не зависит от окружающего содержимого. Если такая полоса должна что-то прокручивать, она должна координировать это содержимое с помощью JavaScript. В листинге 8.3 показана структурная схема тега <scrollbar>.
<scrollbar> <scrollbarbutton> <image> <scrollbarbutton> <image> <slider> <thumb> <gripper> <scrollbarbutton> <image> <scrollbarbutton> <image>Листинг 8.3. Схема тега <scrollbar>
Тег <scrollbar> в сумме содержит четыре кнопки. Так как две из них предназначены для вертикальных полос прокрутки, а две - для горизонтальных, одна пара из них всегда скрыта с помощью стилей CSS 2. Это делается в XBL-определении <scrollbar>. Чтобы увидеть данную структуру, можно воспользоваться инспектором DOM.
<scrollbar> поддерживает атрибут orient, который задает вертикальное или горизонтальное направление прокрутки. Другие XUL- атрибуты, характерные для <scrollbar>, соответствуют атрибутам тега <slider>. Тег <slider> никогда не должен использоваться вне тега <scrollbar>. Вот эти общие атрибуты:
curpos maxpos pageincrement increment
Эти четыре атрибута моделируют текущую позицию ползунка одним числом. Это число представляет позицию центра ползунка, и эта позиция относительна. При растягивании окна ее значение не изменится, если только не изменится число видимого содержимого. Диапазон значений - от 0 до maxpos, текущее значение - curpos.
Иногда атрибут curpos доступен в скриптах как DOM-свойство, но стабильная работа не гарантирована, и на это не стоит полагаться - всегда следует пользоваться методами setAttribute() и getAttribute(). increment - самое большое изменение, вызываемое нажатием <scrollbarbutton> ; pageincrement - самое существенное изменение, вызываемое нажатием на саму полосу прокрутки, по которой перемещается ползунок. Эти два действия могут вызывать и меньшее изменение значения позиции, если ползунок находится вблизи от одного из концов полосы прокрутки.
Другие аспекты тега <scrollbar> полностью зависят от стилей. Чтобы увеличить или уменьшить полосу прокрутки, примените к ней стили CSS 2. Вам придется самостоятельно проводить расчеты, если вы хотите, чтобы размер ползунка соответствовал видимой части содержимого. Чтобы автоматически получать подходящие размеры ползунка, следует или сделать значение maxpos маленьким относительно размера полосы прокрутки, что позволяет менять стили ползунка, или пользоваться полосой прокрутки на основе CSS вместо тега <scrollbar>. О последнем варианте рассказано в разделе "Альтернатива: таблицы стилей". Размер ползунка при использовании стандартного <scrollbar> не особенно важен.
8.2.1.4. Тег <nativescrollbar>
XUL разбивает полосу прокрутки на множество частей, но это единственный способ реализовать такой элемент управления. Многие библиотеки графических элементов могут предоставлять элемент управления как единый целый объект, а не набор его составляющих, которые приложение должно связать друг с другом. Тег <nativescrollbar> предназначен для отображения всей системной полосы прокрутки как одного объекта. Его использование пока что ограничено только платформой, и он применяется только при выборе тем, соответствующих теме графической среды.
Не пользуйтесь <nativescrollbar>, если только вы не работаете преимущественно с собственными темами графической среды или встраиваете Mozilla в какое-то другое графическое приложение.